
上次和大家分享了Qt Model/View只读表的方法,简单回顾下:
因为是为一个Table设置Model,为了快速入门,我们选择继承QAbstractTableModel。继承后需要重写三个函数,分别是Model的行数和列数、以及每个Cell需要显示的内容。
这次和大家分享Qt Model/View教程的几个其他例子。
一、 使用Roles属性扩展只读Table
怎么扩展?扩展些什么?
上次的示例中我们是在role == Qt::DisplayRole时进行的显示,那么扩展时是不是有其他Roles属性?
具体扩展的内容,是不是也根据这些Roles呢? 答案是肯定的。
无需更改其他任何内容即可设置字体,背景色,对齐方式和复选框等属性,其他属性可请参阅Qt名称空间文档以了解有关Qt :: ItemDataRole枚举功能的更多信息。
在上次的程序基础上添加BackgroundRole属性,如下:
case Qt::BackgroundRole:
if (row == 1 && col == 2) //change background only for cell(1,2)
return QBrush(Qt::red);
break;
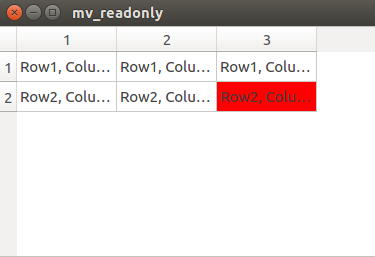
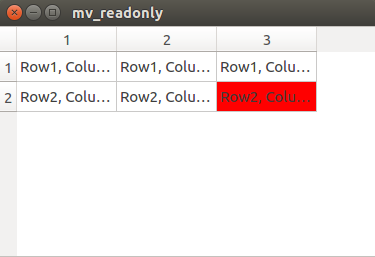
效果如下:

这里面值得注意的是调用data()函数的频率,具体可打印效果进行查看,一次可以判断使用分离的模型如何影响应用程序的性能。还有就是当鼠标悬浮在Cell时,都会对data()进行调用。
二、 在Cell中显示时钟
回顾之前的操作,View都是自动将数据与属性显示出来的,并且在特定条件下进行“更新显示”,如将鼠标悬浮在Cell上时;那么我们如何主动让Model更新数据呢——Model可以接收数据变化的信号,从而进行响应。Ok,下面看具体的例子:
接下来扩展的是在单元格中每个一秒显示一次当前的时间。
我们要考虑的几个问题:
如何产生一个更新时间的计数器?
如何将信号发送给Model进行更新?
直接看代码:
①使用QTimer进行计数,溢出时响应如下:
void MyModel::slot_updateTime()
{
QModelIndex topLeft = createIndex(0,0);
emit dataChanged(topLeft, topLeft);
}
将具体的Cell信息发送出去即可。
② DisplayRole属性设置
int row = index.row();
int col = index.column();
if (role == Qt::DisplayRole)
{
if (row == 0 && col == 0)
{
return QTime::currentTime().toString();
}
}
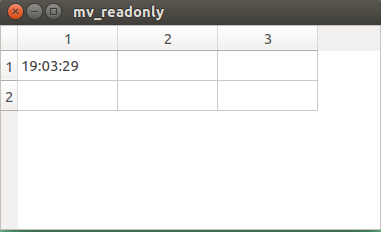
效果如下:

小结:本次主要和大家分享一下data()函数中其他属性的应用以及如何通过信号更新Cell数据。下次和大家分享下在Model中如何设置行列标题以及如何设置Table的可编辑属性。
学不可以已,积少成多!





















 1315
1315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








