
秒懂 HTML Table 实现任何表格

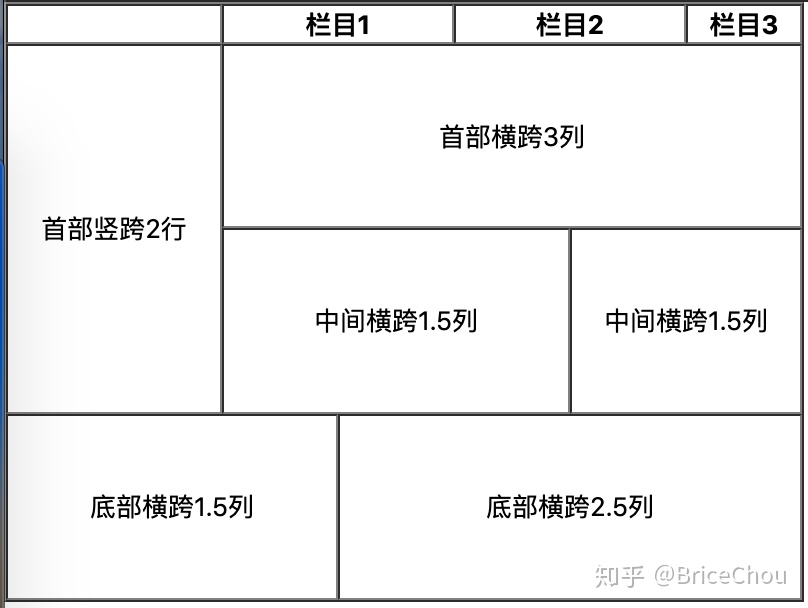
我们可以分析下这个表格:
- 第一行:首部竖跨 2 行,首部横跨 3 列
- 第二行:首部竖跨 2 行,中间横跨 1.5 列,中间横跨 1.5 列
- 第三行:底部横跨 1.5 列,底部横跨 1.5 列
始终明白:
<tr>:代表一整行单列,你需要把这一行的所有东西都要列出来。如果有多个占行的,只需要写在第一行即可。<td>: 代表单元格,可设置占据多少列,多少行- 默认为:
colspan: 1, rowspan: 1 colspan: 代表占据多少列,即横跨多少列rowspan: 代表占据多少行,即竖跨多少行
怎么处理 0.5 列,进行合并单元格操作了?
由于 colspan 和 rowspan 只能设置整数,所以我们需要将 0.5 * 2 = 1 变为 1,即可正常设值。合并单元格操作,我们可以将 thead 进行占列声明即可。
将正常分配的跨度,全部进行乘以 2 处理即可。
实现代码:
<table border="1" cellspacing="0" width="400" height="300">
<thead>
<th colspan="2" width="25%"></th>
<th colspan="2" width="25%">栏目1</th>
<th colspan="2" width="25%">栏目2</th>
<th colspan="2" width="25%">栏目3</th>
</thead>
<tbody>
<tr>
<td rowspan="2" colspan="2" align="center">首部竖跨2行</td>
<td colspan="6" align="center">首部横跨3列</td>
</tr>
<tr>
<td colspan="3" align="center">中间横跨1.5列</td>
<td colspan="3" align="center">中间横跨1.5列</td>
</tr>
<tr>
<td colspan="3" align="center">底部横跨1.5列</td>
<td colspan="5" align="center">底部横跨2.5列</td>
</tr>
</tbody>
</table>思考题
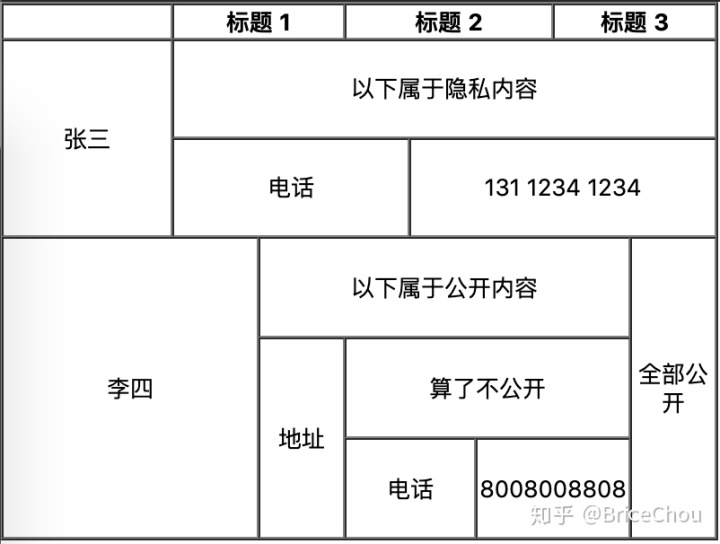
实现下面给定的表格内容:

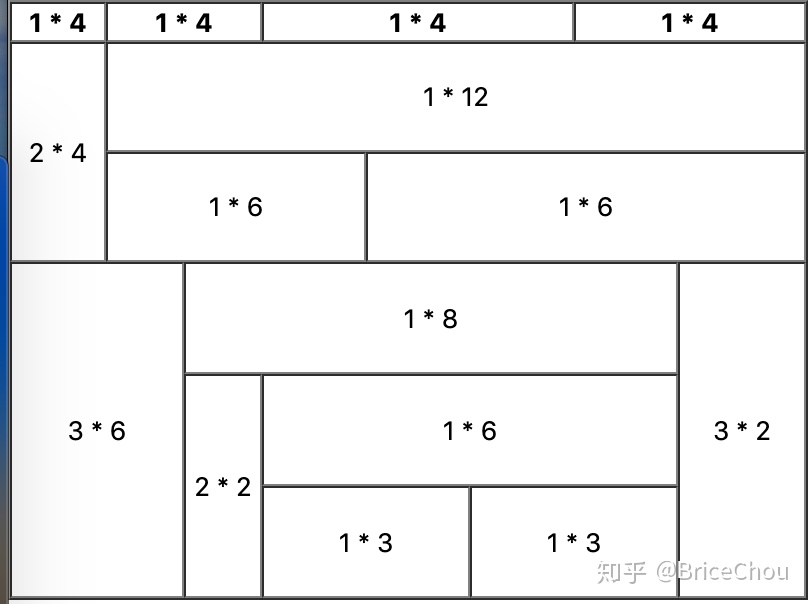
解决思路:
- 先分析每个单元格占多少行,多少列,可以画出对应的行列占位

- 遇到 colspan = 0.5,即
0.5列的都进行 乘以2处理 - 之后就可以开码代码啦,一行一行往下写即可。
<table border="1" cellspacing="0" width="400" height="300">
<thead>
<tr>
<th colspan="4" width="25%">1 * 4</th>
<th colspan="4" width="25%">1 * 4</th>
<th colspan="4" width="25%">1 * 4</th>
<th colspan="4" width="25%">1 * 4</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2" colspan="4" align="center" width="25%">2 * 4</td>
<td rowspan="1" colspan="12" align="center" width="75%">1 * 12</td>
</tr>
<tr>
<td rowspan="1" colspan="6" align="center" width="37.5%">1 * 6</td>
<td rowspan="1" colspan="6" align="center" width="37.5%">1 * 6</td>
</tr>
<tr>
<td rowspan="3" colspan="6" align="center" width="37.5%">3 * 6</td>
<td rowspan="1" colspan="8" align="center" width="50%">1 * 8</td>
<td rowspan="3" colspan="2" align="center" width="12.5%">3 * 2</td>
</tr>
<tr>
<td rowspan="2" colspan="2" align="center" width="12.5%">2 * 2</td>
<td rowspan="1" colspan="6" align="center" width="37.5%">1 * 6</td>
</tr>
<tr>
<td rowspan="1" colspan="3" align="center" width="18.75%">1 * 3</td>
<td rowspan="1" colspan="3" align="center" width="18.75%">1 * 3</td>
</tr>
</tbody>
</table>简简单单,我想你应该彻底学会了吧!




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








