1. 变量
程序中的数据是交给CPU去处理的,而在交给CPU处理之前我们一般的操作都是会先将这个数据存储起来,那么在程序中我们如何存储数据呢?这就要使用变量了。
什么是变量?
变量是程序中用来存储数据的,变量可以将数据存储在其中,我们可以为这个变量起一个容易记忆的别名,当我们要使用这个数据的时候,通过这个别名就可以找到这个变量并使用存储在其中的数据。
1). 变量的声明
创建一个变量的语法是这样的:
1. let 变量名; //声明变量的语法
2. let name; //声明1个变量,变量的名字叫做name
3. let age; //声明1个变量,变量的名字叫做age
2). 赋值符号
变量创建好了以后,使用赋值符号就可以将数据存储到变量中。
1. 变量名 = 数据;
2. name = "jack"; //将字符串 "jack" 这个数据存储到 变量 name 中
3. age = 18; //将数值类型的数据 18 这个数据存储到 变量 age 中
赋值符号 = , 它的作用是将右边的数据存储到左边的变量之中。
3). 变量的使用
在需要使用存储在变量中的数据的地方,只需要直接写上这个变量的名字就可以。特别说明一点,存储在变量中的数据,我们也把它叫做变量的值。
1. console.log(name);//想要输出name变量中的值,直接写上变量的名字name
2. console.log(age);//想要输出age变量中的值,直接写上变量的名字age

2 变量的特点
1). 变量的初始化
第一次给变量赋值的过程,叫做变量的初始化。我们可以将变量的声明和初始化放在1行完成。
1. let 变量名 = 数据; //声明变量的同时,为变量设置一个初始值
2. let name = "jack"; //声明变量name的同时,为变量name设置初始值为”jack”
2). 变量的批量声明
可以一次声明多个变量,语法如下。
1. let 变量名1,变量名2,变量名3;
2. let num1, num2, num3;
3. //在声明的同时初始化也是允许的
4. let num4 = 10, num5 = 20, num3;
3). 变量是可以被重复赋值的
变量是可以允许被重复赋值的,当通过赋值符号为一个变量进行赋值的时候,如果这个变量中已经有值了,会先将旧值删除,然后再将新值存储到变量中。所以变量是”喜新厌旧”。
1. let num1 = 10; //声明1个变量,初始化其值为10
2. num1 = 20;//将20赋值给变量num1,这个时候num1本来的值为10,会先将num1变量中的值删除,然后将20存储到num1变量中
3. console.log(num1);//所以这个时候,num1变量的值为20
4). 不允许定义相同名称的变量(暂时认为它是正确的)
1. let num = 10;//声明1个变量num,初始化值为10
2. num = 20; //为num变量重新赋值为20
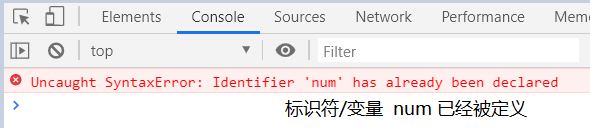
3. let num = 30; //再次声明1个变量num,num变量已经存在了,不允许重复声明。

5). 变量之间相互赋值
1. let num1 = 10; //声明1个变量num1,其值初始化为10
2. let num2 = 20; //声明1个变量num2,其值初始化为20
3. num2 = num1; //将num1变量的值赋值给num2变量.
4. //将num1变量的值拷贝1份,赋值给变量num2. 这个时候num2变量的值为10
5. //特别注意的是,num1变量的值仍然是10
6). 一个未经初始化的变量的值为undefined
如果我们声明了1个变量,没有对其进行初始化,那么这个时候它的值为undefined,所以当我们发现一个变量的值为undefined的时候,表示这个变量没有被初始化。
1. let num; //声明1个变量num,没有对其进行初始化
2. console.log(num); //那么这个变量的值为 undefined

7). 区分字符串和变量名
1. let num1 = 10;
2. let num2 = 'num1';//这个地方 并不是 将num1变量的值赋值给num2变量。看清楚是'num1'而不是num1
3. //而是将数据 字符串'num1'赋值给num2变量,num2变量中存储的数据是字符串'num1'
3. 变量的命名规则及规范
1). 命名规则
必须要遵守命名规则,否则代码会报错,无法执行
a. 变量名只能以$、下划线、字母开头,后面可以是$、下划线、字母、数字。特别注意不能以数字开头。
b. 不能以js的关键字作为变量的名称
2). 命名规范
不遵循不会报错,可以执行,但是全世界的前端程序员都在遵守。
a. 变量名要取得有意义,看到变量名就知道其中存储的是什么样的数据。
b. 使用英文单词最佳,实在不行拼音也可。
c. 使用驼峰命名法,一个单词所有小写,多个单词从第2个单词开始首字母大写.
1. let name = "jack";
2. let className = "第100期就业班";
3. let shangPinShuLiang = 100;




















 1419
1419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








