点击右上方红色按钮关注“web秀”,让你真正秀起来
前言
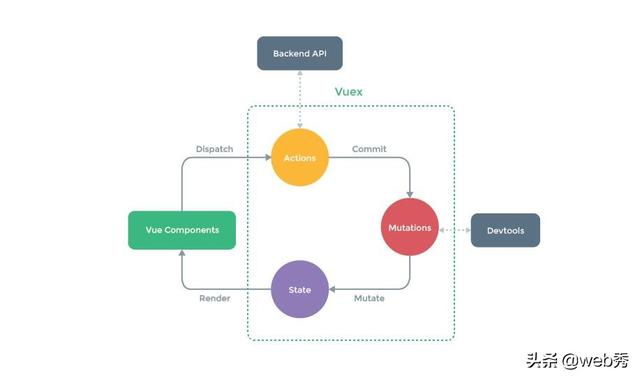
在前面文章中,我们详细的讲述了Vuex相关的知识,没有了解的小伙伴可以先去了解一波: 《Vuex是什么?Vuex能做什么?Vuex怎么使用?》

Vuex+localStorage数据状态持久化
这篇文章主要是讲讲如何使Vuex数据持久化?
顾名思义,浏览器想要数据持久化,必须用到localStorage或者sessionStorage,可能还有不知道这两个东西是干什么的小伙伴,简单的说一下:
localStorage和sessionStorage都可以将数据保存到浏览器上。localStorage不会过期,除非清除或者大小超出,sessionStorage一旦浏览器关闭就会被清除。
Vuex 和 localStorage或者sessionStorage如何结合到一起了???
store插件介绍
这里我们用了一个名叫store的插件,当然不用也是可以的,不过都得自己来写set、get略微麻烦一写。 store的插件就是把Storage的set、get等封装,使用起来更方便。
自2.x以来,功能也是越来越强大
// === store(key, data); store.set(key, data[, overwrite]); // === store({key: data, key2: data}); store.setAll(data[, overwrite]); // === store(key); store.get(key[, alt]); // === store(); store.getAll([fillObj]); // === store(key, fn[, alt]); store.transact(key, fn[, alt]); // === store(false); store.clear(); // returns true or false store.has(key); // removes key and its data, then returns the data store.remove(key); // fn receives key and data (or fill), return false to exit early store.each(fn[, fill]); // concats, merges, or adds new value into existing one store.add(key, data); // returns array of keys store.keys([fillList]); // number of keys, not length of data store.size(); // clears *ALL* areas (but still namespace sensitive) store.clearAll();下面来看看具体使用示例
storage文件示例

Vuex+localStorage数据状态持久化
新建一个storage.js文件
import storage from 'store'; // 缓存数据的key const WEB_NAME = 'WEB_NAME'; export const storage = { set setLocalStorageName(val) { if (!val) { storage.remove(WEB_NAME); } else { storage.set(WEB_NAME, val); } }, get getLocalStorageName() { return storage.get(WEB_NAME); } }store文件示例
新建一个store.js文件,同时引入上面的storage.js文件
import Vue from 'vue' import Vuex from 'vuex' import { storage } from './storage'; Vue.use(Vuex) const store = new Vuex.Store({ state: { // 默认读取storage里面的数据 name: storage.setLocalStorageName || '' }, mutations: { setData (state, data) { // 拿到数据有,向state和storage里面都放入数据 state.name = data storage.setLocalStorageName = data; } }, actions: { getData ({ commit, state }, params) { let name = 'web秀 Vuex+localStorage数据状态持久化'; commit('name', name) } }) export default store这样在使用Vuex state的时候,强制刷新页面等操作都不会清除name值,只有手动清除火车set 空值进去才可以清除name了。
Vuex数据状态持久化的使用场景

Vuex+localStorage数据状态持久化
1、购物车 比如你把商品加入购物车后,没有保存到后台的情况下,前端来存,就可以通过这种方式。
2、会话状态 授权登录后,token就可以用Vuex+sessionStorage来存储。
3、一些不会经常改变的数据 比如城市列表等(当前也要留下可以更新的入口,比如版本号)
总结
Vuex数据持久化是不是很简单了?确实是不费多大劲就可以搞定了。多自己动手实践一下,可以更快的掌握哦。
上面说的不用store的插件也是可以的,怎么解决了?只需要将store.js文件里面用到storage的地方换成对应的get、set即可。
小提示:localStorage.setItem(key, String), set的值必须是字符串,如果你的数据是对象都需要先行转换(JSON.stringify(xxx)),取出时localStorage.getItem(key),如果不是字符串,取出后可以通过JSON.parse(xxx)转回对象。
公告
为了感谢大家一直以来的支持,小编发起了抽奖活动,大家可以去参与,转发抽奖活动和关注小编即可参与,抽出5名小伙伴每人20元话费奖励。再次感谢大家的支持。




















 958
958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








