Vant 2.0.0 发布了。Vant 是有赞开源的一套基于 Vue 2.0 的移动组件库。通过 Vant,可以快速搭建出风格统一的页面,提升开发效率。目前已有近 50 个组件,这些组件被广泛使用于有赞的各个移动端业务中。
此版本引入了社区呼声最高的四个组件:
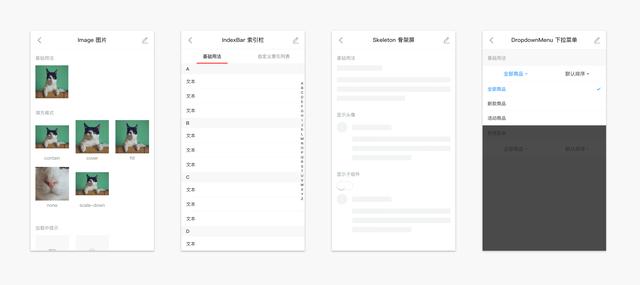
- Image图片组件
- Skeleton骨架屏组件
- IndexBar、IndexAnchor索引栏组件
- DropdownMenu、DropdownItem下拉菜单组件

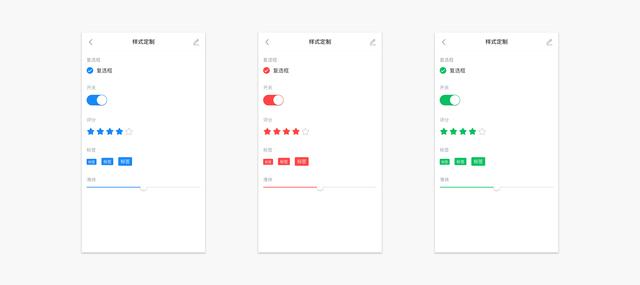
从 2.0 版本开始,Vant 中的所有组件都支持通过 Less 变量进行样式定制。同时新增了较多样式相关的 Props,便于快速定制组件风格。

另一大值得关注的变更是轻量化,代码包体积从 1.0 版本的 169kb 降低到了 2.0 版本的 161kb(45kb gzipped),平均每个组件体积下降 13%,这主要得益于组件内部逻辑的重构和复用。官方表示在未来的 Vue 3.0 版本中,会提供 Function-based API 这一更优的逻辑复用方式,预计能帮助 Vant 进一步优化代码包体积。
Vant 官方在更新说明中还介绍了接下来的计划,计划在下半年推出 VantWeapp 1.0,目标是对标 Vant 2.0,将大部分新组件和新功能同步到小程序端。同时,Vant 3.0 会基于 Vue 3.0,并争取和 Vue 3.0 同期发布。
详细更新信息查看:
https://youzan.github.io/vant/#/zh-CN/changelog
git: https://gitee.com/mirrors/Vant.git





















 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








