
举个例子:
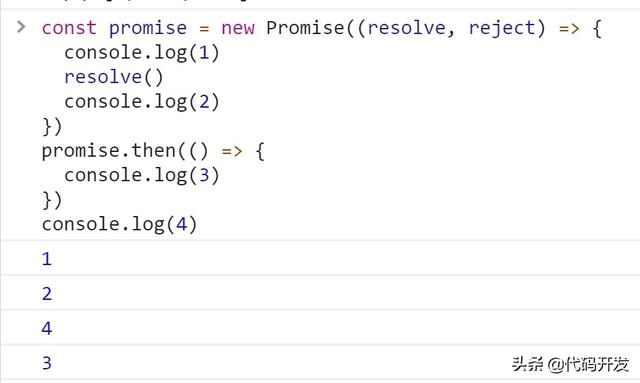
const promise = new Promise((resolve, reject) => { console.log(1) resolve() console.log(2)})promise.then(() => { console.log(3)})console.log(4)Chrome运行:

执行结果是:1-2-4-3.
promise构造函数是同步执行的,then方法是异步执行的.
再来个例子:
const promise = new Promise((resolve, reject) => { console.log(1); resolve(5); console.log(2);}).then(val => { console.log(va







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 870
870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








