
2018年苹果开源了自己的编程语言Swift,更厉害的是谷歌深度学习框架Tensorflow开始做Swift的接口了,这让我似乎看到了Swift的光明前景。别的不说,单就MacOS和iOS上部署深度学习模型,就让我很期待了。之前的深度学习模型可以采用苹果出的SDK,但是模型有限,很难满足各种需求,要将自己开发的深度学习模型放在MacOS和iOS上,需要用C/C++开发,然后混合编译。现在Swift Tensorflow还在开源社区发展阶段,不适合机器学习玩家。相信在不久的将来,我们在MacOS和iOS上开发就只需要Swift一种语言就可以了,一颗赛艇……
1. 安装Swift
废话少说,先安装,我的平台是Ubuntu 18.04,安装Swift的版本是5.2.5。我平时是做深度学习算法的,现在在Ubuntu 18.04上面安装的是tensorflow 2.3.0,cuda 10.1。
第一步,下载Swift 5.2.5的压缩包。
https://swift.org/download/swift.org第二步,安装依赖库。虽然这里需要gcc-5,python2.7,但我的是gcc-7.5.0, python 3.7,也没啥问题。
apt-get 第三步,把解压的Swift拷贝到/usr下。或者在.bashrc里输出一下Swift压缩包的路径到PATH变量。
第四步,测试一下,新建一个hello.swift,输入以下代码。
print然后直接可以在命令行里运行swift hello.swift,或者把它编译成可执行文件swiftc -o hello hello.swift。
2. VScode
VScode是微软开源的一个代码编辑器,是一个很好用的IDE。现在,我们把它改造成一个swift的IDE.
第一步,安装npm和Node.js。下载node.js 12.18.3,解压后,cp到/usr目录下。这可以覆盖原有的npm和node。
第二步,安装VScode。官网下载.deb文件,sudo dpkg -i XXXX.deb即可。
第三步,在github上下载sourcekit-lsp-master源代码,并解压。
https://github.com/apple/sourcekit-lspgithub.com第四步,进入sourcekit-lsp-master/Editors/vscode目录下,命令行输入
npm run createDevPackage搞到一半会报错
Fetching vscode.d.ts from: https://raw.githubusercontent.com/Microsoft/vscode/431ef9da3cf88a7e164f9d33bf62695e07c6c2a9/src/vs/vscode.d.ts
Error installing vscode.d.ts: Error: connect ECONNREFUSED 0.0.0.0:443原因是vscode的网址不是这个了。这时候,我们打开sourcekit-lsp-master/Editors/vscode/node_modules/vscode/bin/install文件。将其中三处vscode.d.ts结尾的url地址,改为
https://github.com/microsoft/vscode/tree/master/src
将package.json的url改为
https://github.com/microsoft/vscode/package.json
然后重新运行
npm run createDevPackage如果下载不了vscode.d.ts,可以私信向我要。
运行结束后,会在sourcekit-lsp-master/Editors/vscode/out下生成vscode extension的文件,在命令行输入:
code --install-extension out/sourcekit-lsp-vscode-dev.vsix搞定啦,赶紧在vscode里import Foundation试试自动补全吧。
3. Debug
3.1 命令行调试。
在ubuntu上面debug swift,需要lldb,这个工具是随着swift Ubuntu发行文件一起发行的,所以如果你安装了swift就已经安装了lldb。我们写一个文件main.swift,在命令行里调试一个试试。
var 在命令行输入
swiftc -g -o main main.swift和gcc用法是不是很像?然后输入
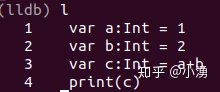
lldb main就开始调试了。先输入l看一下,附近周围的代码。

在第三行设个断点
b 3然后输入r运行至断点,输入
p a查看变量a的值。然后输入c,继续运行至下一段点,因为我们就一个断点,所以就把程序运行完了。输入q退出。当然你也可以输入命令全称run(r), continue(c), list(l), breakpoint(b), print(p), quit(q)。是不是和gdb类似?
除了编辑单个文件,我们还可以编译Package,在你想创建Package的目录下打开命令行,输入
swift package init --type executable然后就会生成一个模板Package,在Source/swift下生成了一个main.swift的hello world文件。我们在Package的根目录下,输入
swift build就编译了整个Package,然后生成一个./.build/debug/swift的可执行文件。可以使用lldb ./.build/debug/swift进行调试,也可以使用swift run直接运行。
3.2 VScode中调试。
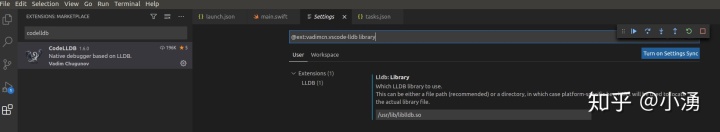
说一千道一万,命令行调试肯定不如IDE里调试方便。我们进一步改造VScode,让它可以调试swift代码。首先,要安装CodeLLDB这个插件,直接在extension商店里搜索即可。CodeLLDB自带了一个lldb,只能用来调试C/C++程序,我们要把它设置成swift自带的lldb。在extension里找到CodeLLDB,然后点击齿轮按钮,在设置里有个lldb:library。

在这个对话框里输入/usr/lib/liblldb.so。如果你把swift没有安装在/根目录下,做相应修改即可。
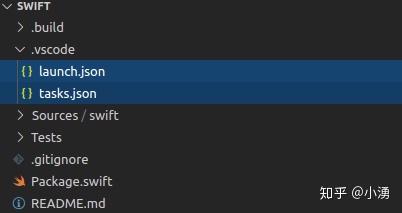
然后我们需要在项目根目录下创建.vscode文件夹,在.vscode里面新建两个json文件,分别叫launch.json和tasks.json.

在launch.json里输入
{
在tasks.json中输入
{
同理,如果我们没有创建Package,只是想编译单个文件,只需要把launch.json中的"program"改成"${fileDirname}/${fileBasenameNoExtension}". ${fileDirname}就是编译文件的目录。${fileBasenameNoExtension}就是要编译的文件无扩展名的文件。例如main.swift的${fileBasenameNoExtension}就是main。
然后把task里面的command换成swiftc,在后面加上一个"args"参数
"args"这样,我们在VScode执行Debug,就先会运行tasks.json指定的任务
swiftc -g main.swift -o ./main随后会执行lauch.json中的任务
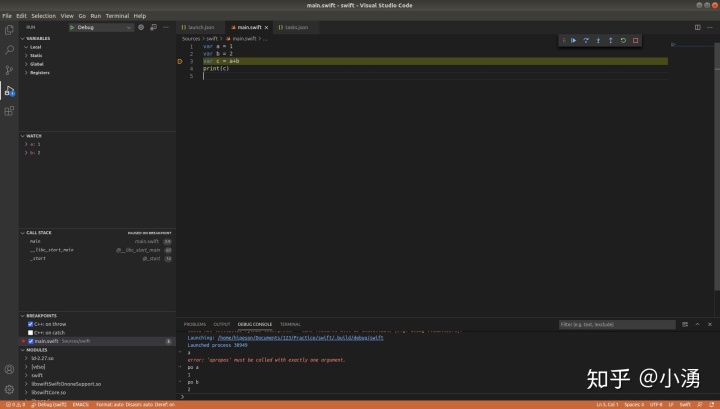
lldb main然后我们就可以在VScode里调试啦。

可以在左侧的WATCH里观察变量,下方的DEBUG CONSOLE依然可以使用lldb命令。






















 1877
1877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








