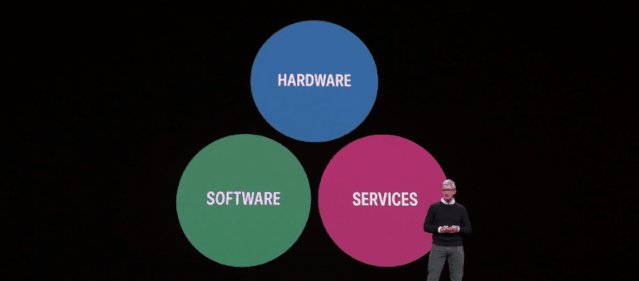
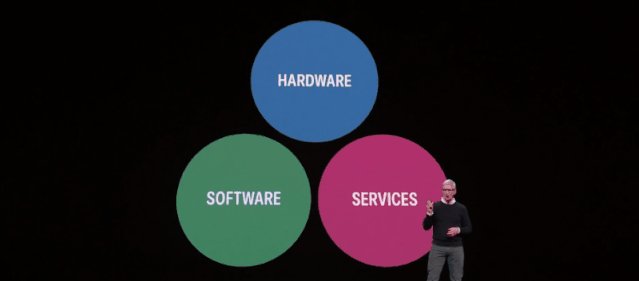
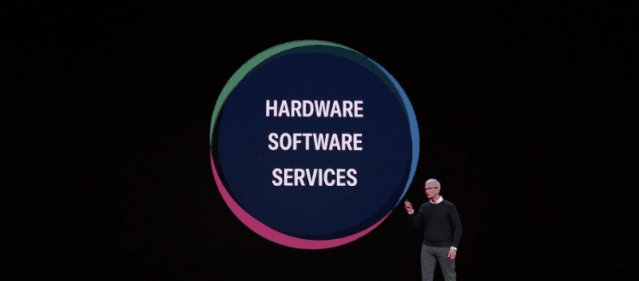
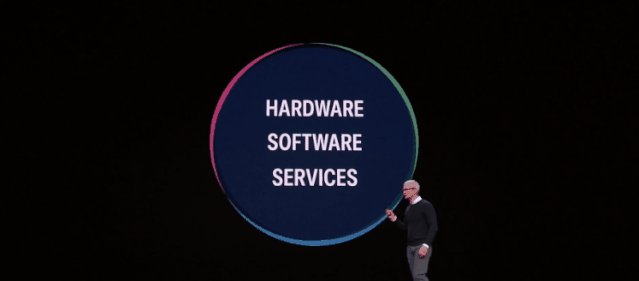
三顿经常会在各种品牌的发布会上看到一些特别酷炫的动画效果,比如前阵子苹果春季发布会上的这组转场动画:


再比如锤子科技发布会上这个非常经典的放大镜动画:

这么酷炫的动画,做起来一定特别复杂吧?完全不会,甚至用PPT一键就能搞定,而且小白也能掌握!
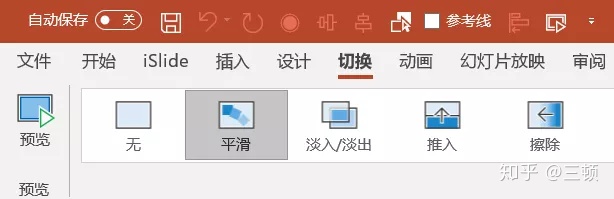
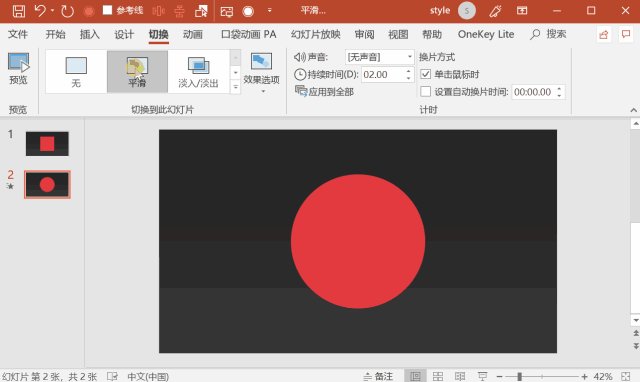
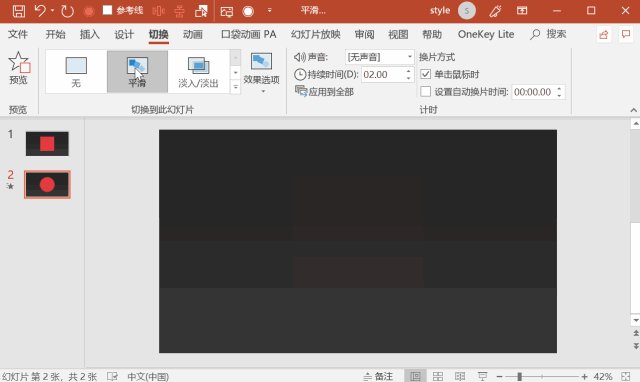
需要用到的是切换选项卡中的平滑效果。

什么是平滑效果,它又是如何实现这些超酷炫的动画的,这篇文章给大家做一个完整的分享!
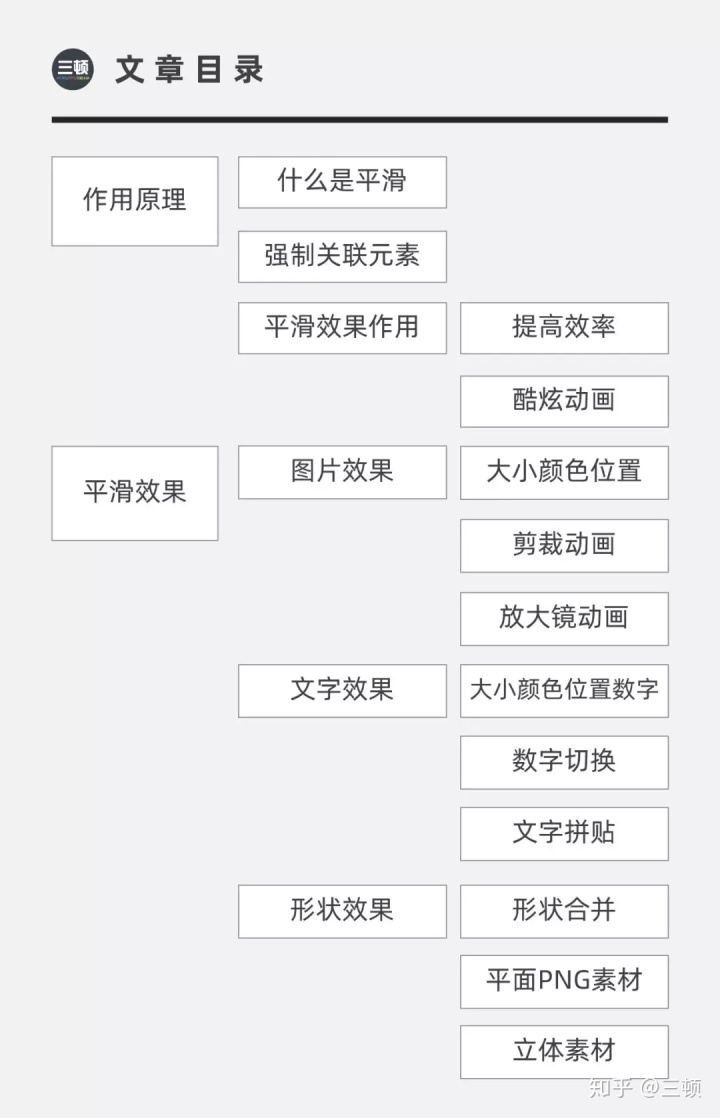
文章很长,在这里也给大家准备了一个目录:

平滑效果的原理与作用
什么是平滑效果
平滑是一种页面与页面间的切换效果,而具体的效果和之前给大家介绍的补间动画类似,可以实现元素间的平滑过渡。
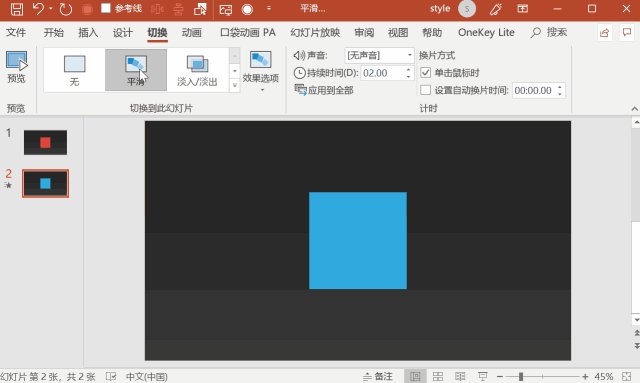
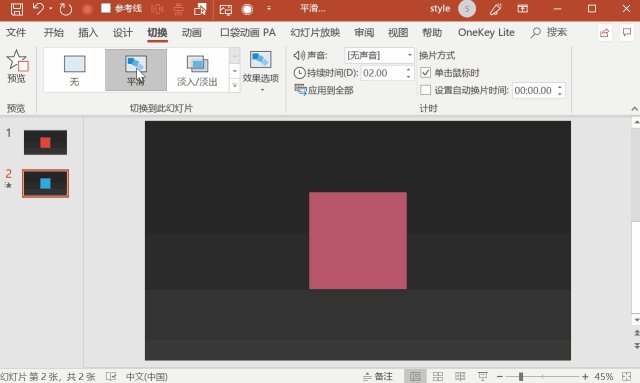
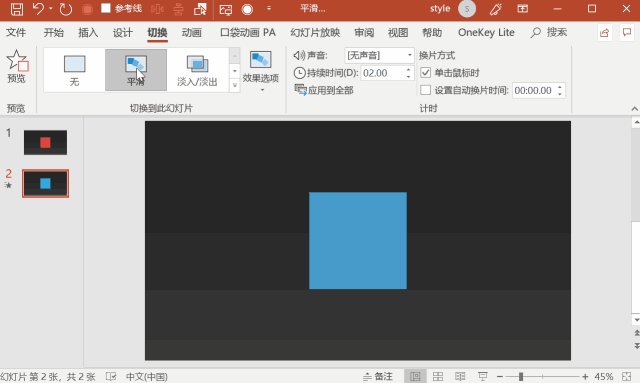
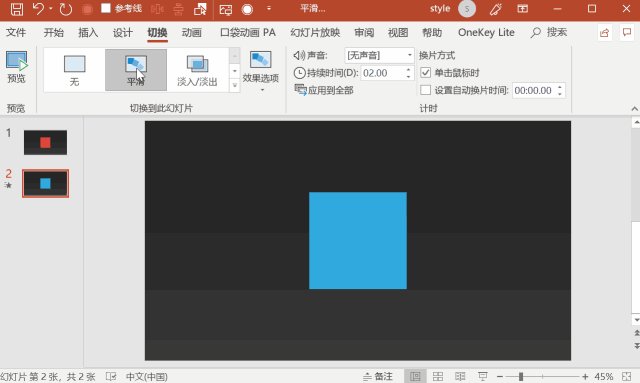
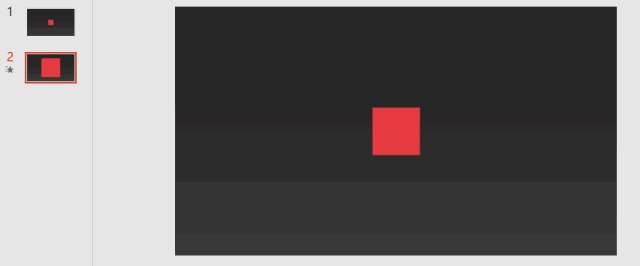
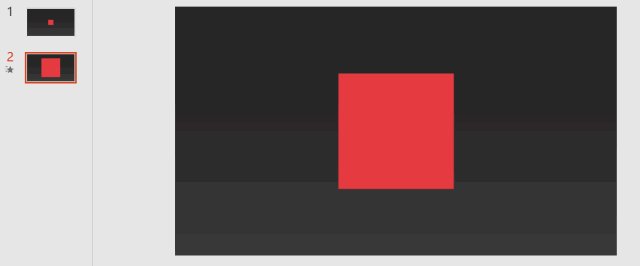
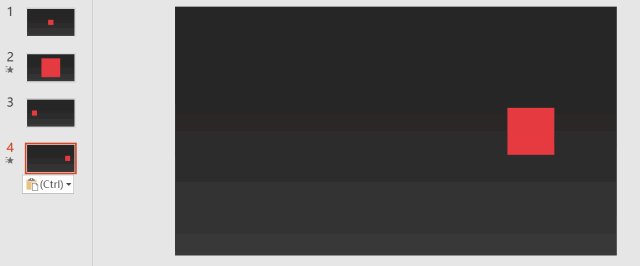
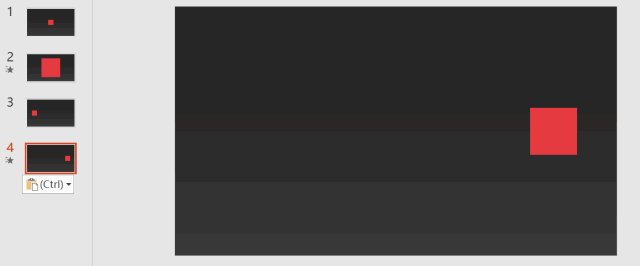
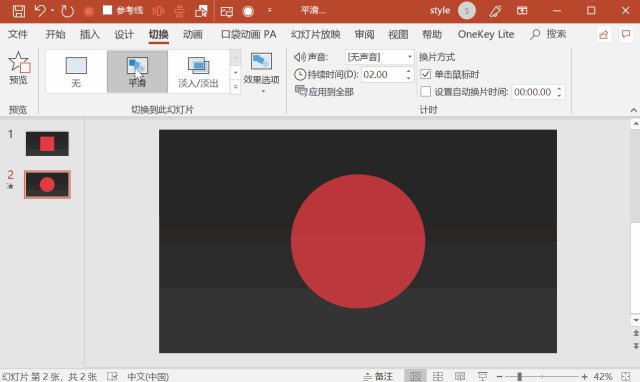
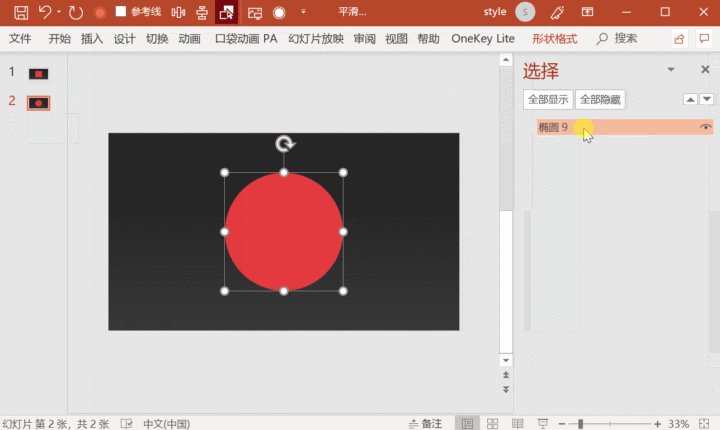
觉得特别抽象?我在这里给大家举个例子,假设A为元素的初始状态,位于页面一,B为元素的最终状态,位于页面二。

此时,在切换选项卡给页面二添加一个平滑效果,就能实现由A到B的平滑过渡。

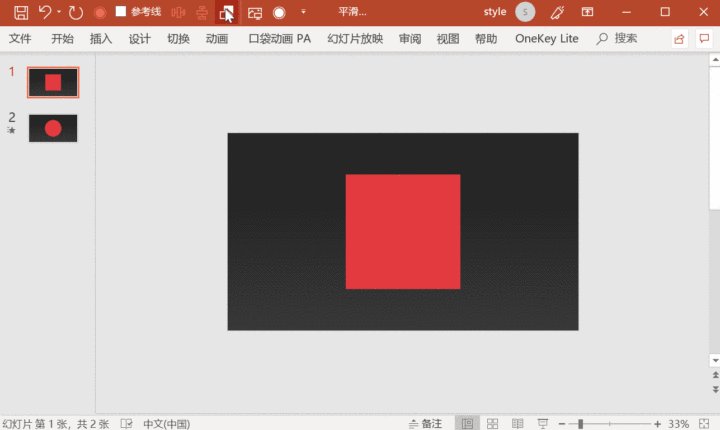
除了案例中的颜色过渡外,使用平滑效果还能实现元素大小、位置的过渡。


是的,只需要在页面一设定元素的初始状态,页面二设定元素的最终状态,不管是颜色、大小甚至是位置,平滑功能都能帮我们生成过渡效果。
元素的强制关联
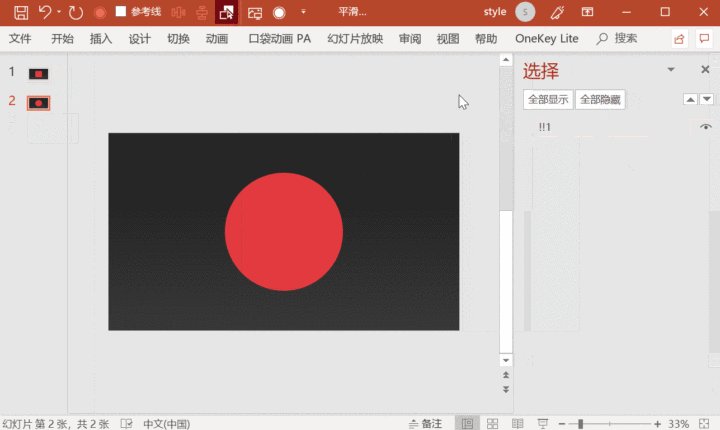
三顿,看了前面这么多案例,是不是要同一个元素才能使用平滑效果?尝试一下,如果在两个页面上放置不同元素,我们会发现两者并不能实现平滑的过渡。

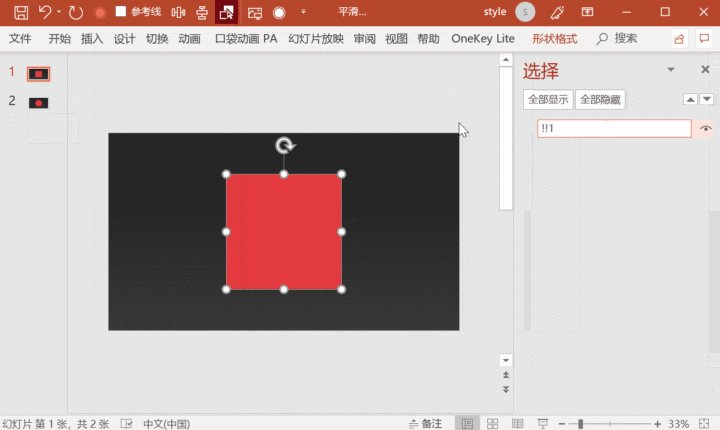
怎么办呢?我们需要将元素强制关联,让软件将两者识别为同一元素。
操作方法是打开选择窗格,元素名称处双击,以“!!+名称”的方式对元素进行命名。感叹号为英文半角,而两个元素的名称要保证相同。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








