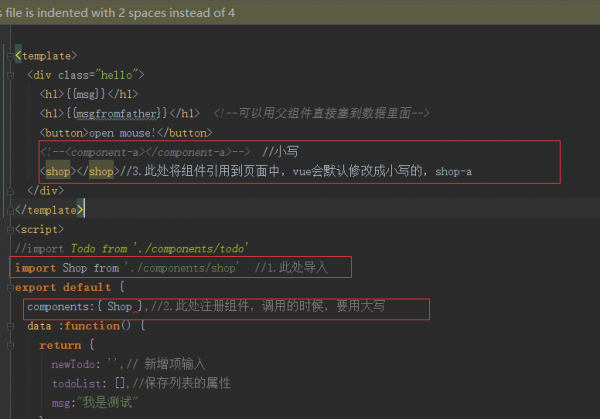
1.vuejs组件之间的调用components
注意:报错Do not use built-in or reserved HTML elements as component id:
修改组件的名字,例如不能使用address为组件名字
组件名字不要使用内置的或保留HTML元素为组件id,
App.vue是一个入口,vue必须注册才能使用


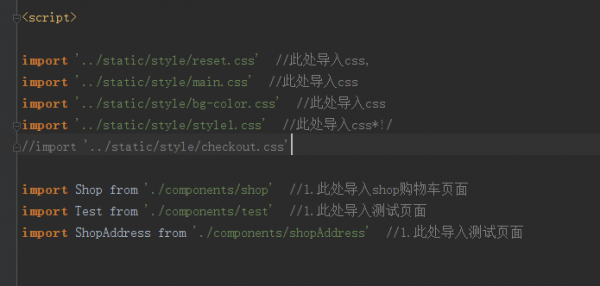
2.vue引入外部的css,放在和引入vue的位置一样
./代表当前项目,../代表上一级项目
import '../static/style/reset.css'

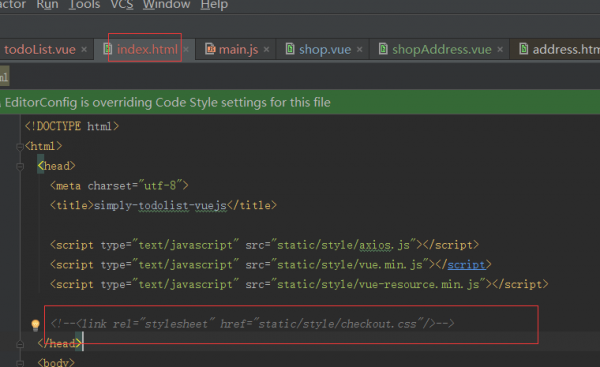
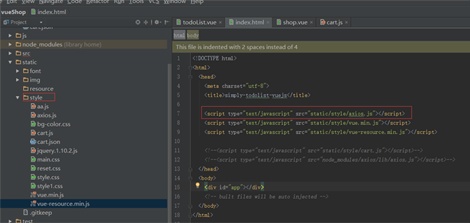
如果引用的css,js不起作用,在index.html里面引用,还是不起作用,注意引用顺序

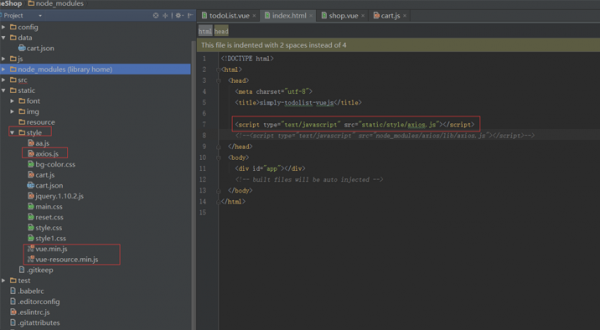
3.关于购物车,Cannot read property 'get' of undefined(…)
解决办法:
在app.vue里面引入js不起作用,引用node_modules里面的也不起作用,在index.html里面引入文件,这个文件是放在style里面的,记得url里面的路径

解决方案:
1.在index里面引入axios.js,vue里面用axios;如果vue里面用vue-resource的$http会报错get“”

axios({
method: 'get',
url: '/static/style/cart.json',
data: {
}
})
第二种:使用vue-source,引入外部的js
注意引入顺序
这是cart.js里面的内容
cartView:function(){
var _this=this //记得写在get上面,不然取不到值
this.$http.get('/static/style/cart.json',{'id':123}).then(function(res){
this.pro=res.body.name;
//_this.produceList=res.body.result.list;
console.log(res.body.name)
})
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








