EchArts入门
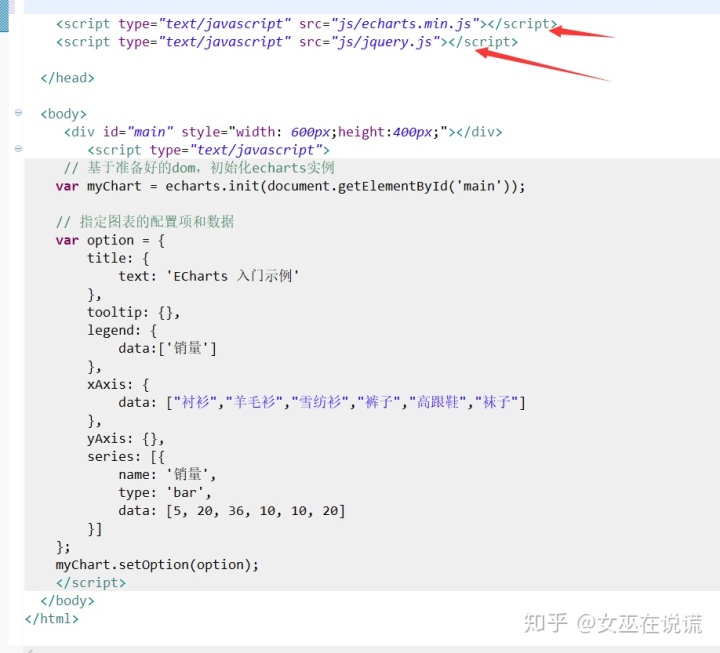
这里需要注意一下js文件的引入


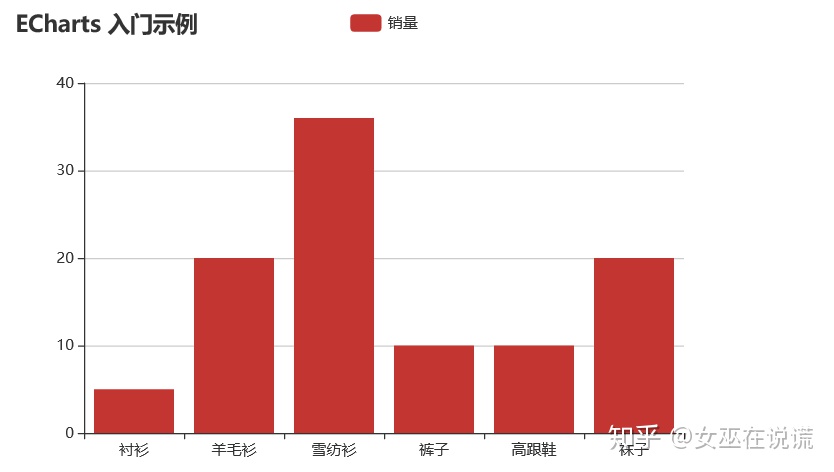
使用Echarts柱状图显示收入统计信息-视图层和控制层
1、在视图层中,引入jquery和echarts的js文件,并创建一个页面加载事件,事件中使用ajax发送
请求,通过回调函数来获取收入情况,这里需要使用eval。实现动态的页面刷新,也就是柱状图的显示。
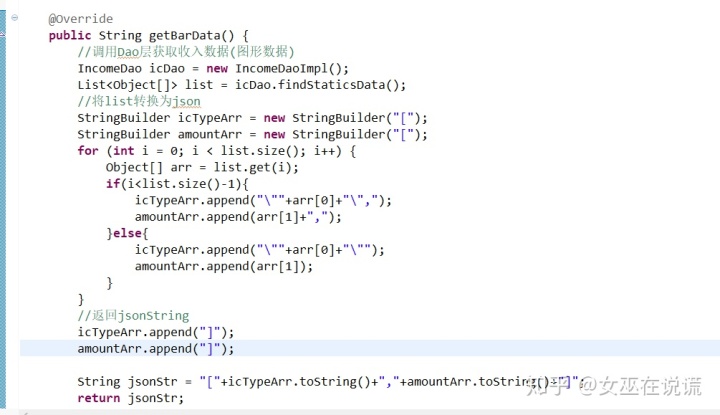
2、其余流程大致与查询操作一致。需要注意的是以下内容,将字符串转换为json。
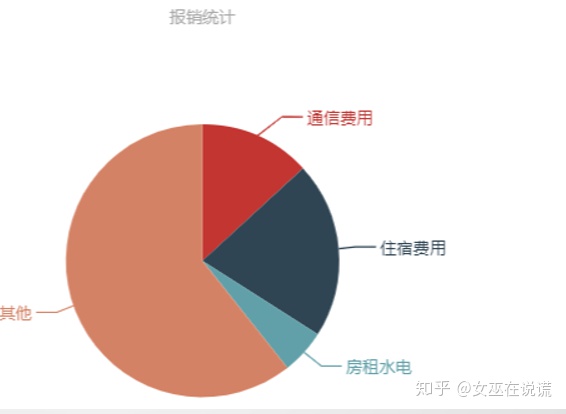
饼图显示
使用饼图显示支出 后台SQL语句
select type,sum(item.amount) from payment pm
join expense exp on pm.expid = exp.expid
join expenseitem item on exp.expid = item.expid where 1=1
and to_char(paytime,'YYYY/MM/DD HH24:MI:SS' ) <= '2018/06/19 20:52:01' group by type
前台使用Echarts显示 function changePie(val)
{ $.ajax({ url:"servlet/PaymentServlet?method=getPieData",
type:"post“, data:{val:val},
success:function(jsonStr){ …..}

请求转发和重定向的区别
请求转发:一次请求
重定向:两次请求绝对路径
使用:
在jsp中路径中的第一个/表示服务器根目录。
示例:
<a href="/虚拟项目名/资源路径">访问关键字</a>
注意:
在Myeclipse中创建的jsp页面会自动生成路径处理代码basePath
而basePath的值为当前项目根目录,并且在head标签中使用了<base href="<%=basePath%>">
相当于将当前页面的资源全部默认定位为从项目根目录开始查找,我们就不需要写第一个/了
注意:
basePath方式和添加/方法只能二选一。MVC分层模式,分层开发的优点
M:model service dao pojo
V:view html、js、css、jsp.
C:controller Servlet
前后端分离,可扩展性较强,高内聚低耦合。JSP的四个作用域
pageContext --->PageContext:
页面上下文对象,此对象封装了另外的8个对象。 作用域:当前jsp页面。
request --->HttpServletRequest:
封存了请求相关数据,由服务器创建的。 作用域:仅限一次请求,只要服务器做出响应,这个作用域中的值就没有了。
session --->HttpSession:
技术解决了同一个用户不同请求的数据共享问题。 作用域:一次会话(多次请求与响应)当中。(一个网站中访问多个超链接)
application --->ServletContext:
解决了不同用户之间的数据共享问题。 作用域:整个工程都可以访问,但服务器关闭后就不可以访问了。Ajax
A异步访问,局部刷新;提高用户体验.
控制层直接返回json字符串,而不是转发和重定向 request常用的获取请求方法
getRequestUrl(); 返回请求url
getRequestUri(); 返回请求uri
getParameter(String name) 根据键名获取数据
getParameterValues(String name) 根据键名获取同名不同值,返回值类型数组。如果没有对应的键名,则返回null.
getContextPath 获得web项目下的根路径




















 2687
2687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








