进入我的主页,查看更多VUE的分享!
我的电脑是Win系统,在Win7、Win10均已测试。
一、安装环境
1. 安装nodejs
官方下载地址(https://nodejs.org/en/)
- 下载时,建议选择LTS的版本,因为是长期支持版,稳定没BUG;
- 下载后,直接安装;
- 安装时,除了安装路径可以更改,其它全部点下一步;
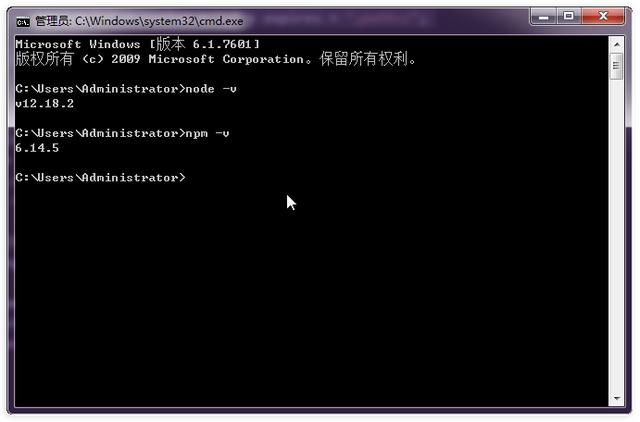
- 安装后,打开cmd窗口(Win+R),输入:node -v 或 npm -v 查看版本号

虽然是长期支持版,当node有更新了怎么整?
直接覆盖安装!我在写文章的时候,发现有更新了,直接下载并覆盖安装,这是更新后的截图:

2. 或者使用nvm(可同时安装多个nodejs环境,随时切换)
如果用官方包,就是第一步的操作,那么跳过这一步;如果要使用nvm这个软件,那么先卸载nodejs(如果有安装的话)。
nvm使用的地址是nodejs发布后的,所以nvm与安装nodejs的效果一致(大概吧,咱也不懂)。
- 仓库:nvm github(https://github.com/nvm-sh/nvm)
- 下载:nvm-windows(https://github.com/coreybutler/nvm-windows)
- 如果没找到,这是下载页(https://github.com/coreybutler/nvm-windows/releases)
选择nvm-setup.zip,下载后解压并安装,打开cmd窗口:
- nvm list available 显示支持的版本列表(下一步安装时会用到);
- nvm install version 安装某个版本的nodejs,可以多次安装(如:nvm install 12.18.2);
- nvm list 显示已安装的nodejs列表;
- nvm use version 使用或切换某个版本的nodejs,如:nvm use 12.18.2
- nvm list 显示的列表,会突出显示正在使用的版本。
之后的操作,都一样(看第3步)
3. 安装vue脚手架(vue-cli)
脚手架是官方的,安装命令:
- npm i -g @vue/cli 安装脚手架
- npm i -g @vue/cli-init 兼容2.0(支持npm run dev等命令)
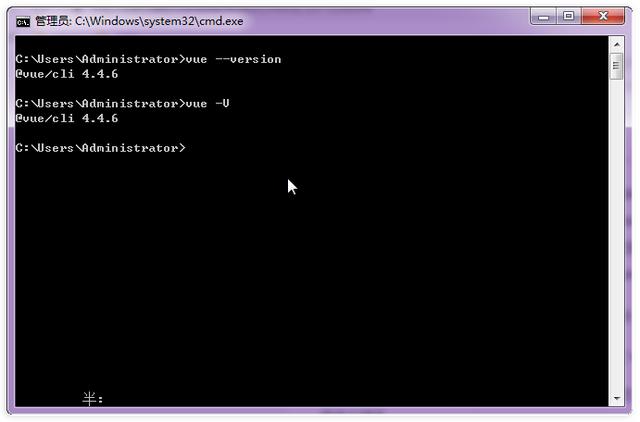
- vue --version 或 vue -V 查看当前版本号

二、创建项目
1. 配置下载地址
因为默认的下载地址,很慢,所以推荐先配置。
可以直接通过命令(https://developer.aliyun.com/mirror/NPM?from=tnpm)
或,(推荐)使用nrm来管理,可显示镜像列表,可一键切换:
- npm i -g nrm
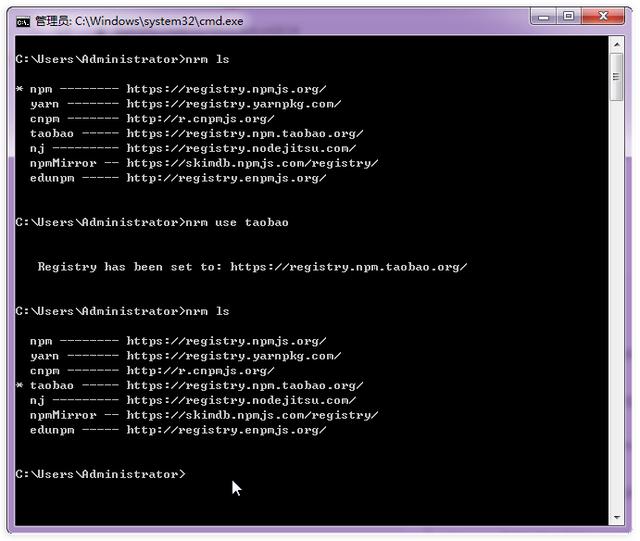
- nrm ls
- nrm use taobao

2. 通过图形化界面创建
打开cmd窗口,输入命令后自动打开浏览器(可以复制地址到其他浏览器)
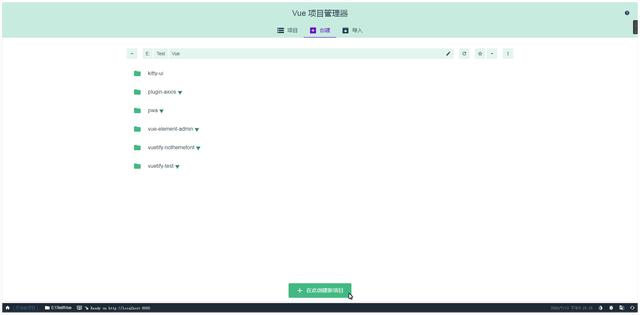
- vue ui
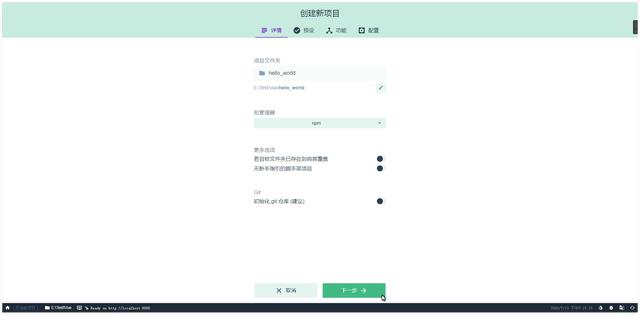
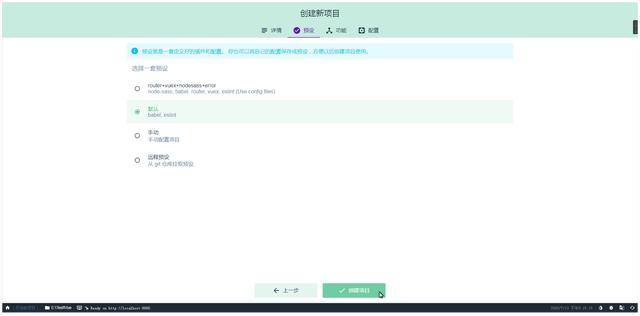
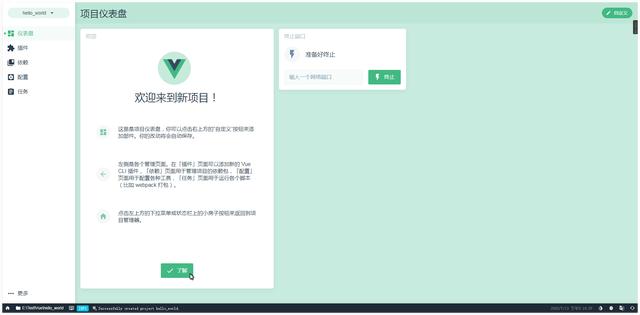
后续的步骤,看截图:




3. 通过命令创建
图形化界面非常友好、便捷,当然通过命令也可:
- vue create projectName
- 后续就根据项目配置进行选择,上下箭头是移动,空格是确认选择,回车是执行
- 如果没有,直接回车(即默认选项,和上面截图的操作是一样)
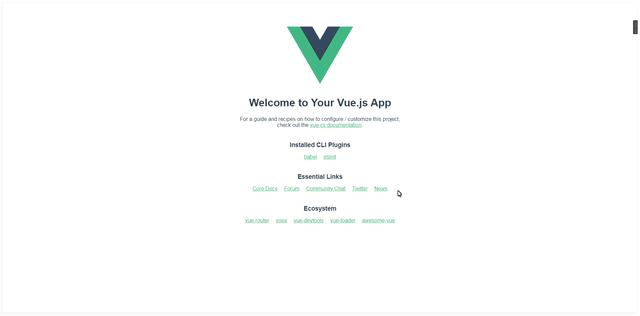
4. 运行项目
命令:
- npm run serve 运行
- npm run build 打包
- npm i --save plugins 安装插件

三、更新插件
在图形化界面的依赖菜单里,如果有更新,会显示下载按钮,直接点击就可以更新。
当然,不要乱更新,要根据你的插件来区分要更新哪一个。

如果有补充,请在评论区留言(比如不用图形化界面如何更新?因此本篇文章还会更新)。





















 3761
3761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








