前言
上一节,我们完成了uni app开发环境的搭建,本节我们正式开始uni app的编程工作,我们为按钮绑定一个点击事件,实现点击一次修改Text显示数据的小功能。
一、基础知识
1.页面渲染
要实现本节需要的功能,需要首先了解Vue的渲染方式,Vue.js的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进DOM的系统。

声明式渲染用法也很简单,html中调用{{ 要渲染的内容 }}即可,这点和小程序原生开发方式一致,都是调用this中数据显示,因此需要在Vue的data()中放置需要渲染的数据内容。
二、示例
将上一讲工程复制为app002

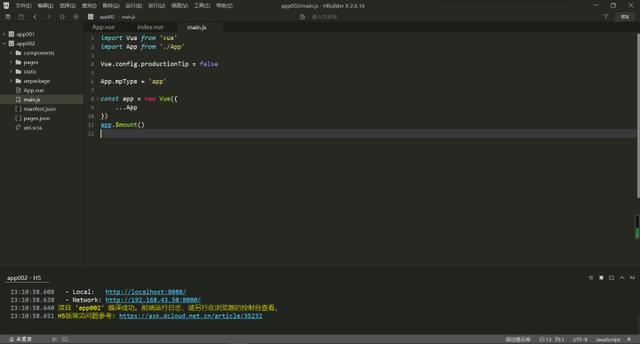
然后将整个文件夹拖到HBuilder中

1.修改pages/index/index.vue中核心代码
{{text}} 中英文切换 }, methods: { btn_clicked() { if (0 == this.flag) { this.text = '你好 世界' this.flag = 1 }else { this.text = "helo world" this.flag = 0 } }, } }按钮中@click='btn_clicked'绑定按钮点击事件函数为btn_clicked,函数中修改需要渲染的数据,默认显示"hello world",点击按钮后变为"你好 世界",在此点击后恢复,如此实现中英文切换数据显示的功能。
设置居中显示,布局如下:
三、运行
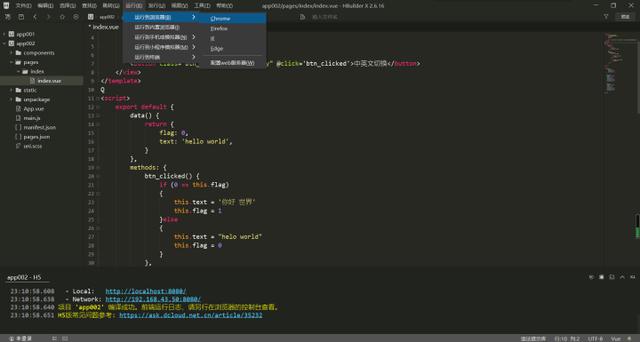
点击运行--->运行到浏览器--->Chome

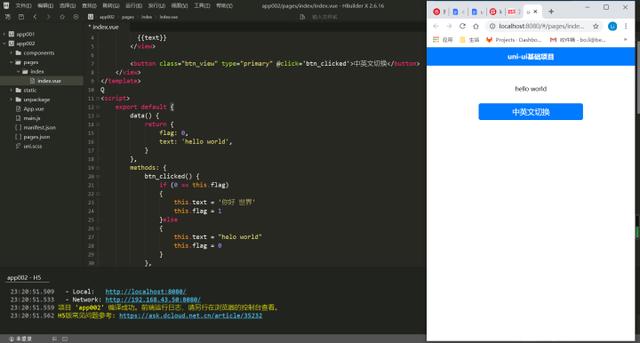
web端显示如下:

点击按钮,切换为中文
Android具体运行过程不在描述,如有疑问,请看第一节,安装后界面如下:





















 7519
7519

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








