在Spring中实现UEditor图片上传可以参考以下步骤:
1. 在前端Vue代码中配置UEditor富文本编辑器,并对上传图片做出相关设置。
2. 在Spring后端代码中编写图片上传的控制器,处理前端传递的图片文件信息。
3. 在Spring配置文件中配置文件上传的相关参数。
下面是具体的实现方法:
1. 前端代码:
在Vue组件中引入UEditor富文本编辑器,可以使用UEditor官网提供的Vue UEditor Wrapper组件。并在UEditor配置项中设置上传图片的相关参数,如下所示:
```
<template>
<div>
<vue-ueditor-wrap
v-model="content"
:config="ueditorConfig"
:z-index="100"
></vue-ueditor-wrap>
</div>
</template>
<script>
import VueUeditorWrap from 'vue-ueditor-wrap';
export default {
components: {
VueUeditorWrap
},
data () {
return {
content: '',
ueditorConfig: {
UEDITOR_HOME_URL: '/static/UEditor/',
serverUrl: '/api/upload',
maximumWords: 50000,
initialFrameWidth: '100%',
initialFrameHeight: 500,
autoHeightEnabled: false,
autoFloatEnabled: false,
toolbars: [
['source', 'bold', 'italic', 'underline', 'strikethrough', 'removeformat',
'formatmatch', 'forecolor', 'backcolor', 'fontfamily', 'fontsize', 'justifyleft',
'justifycenter', 'justifyright', 'justifyjustify', 'touppercase', 'tolowercase',
'link', 'unlink', 'insertimage', 'emotion', 'scrawl', 'music', 'insertvideo',
'attachment', 'map', 'gmap', 'insertcode', 'template', 'background', 'date', 'time',
'spechars', 'searchreplace', 'inserttable', 'deletetable', 'insertparagraphbeforetable',
'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright',
'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts'
]
]
},
};
},
};
</script>
```
在上述代码中,通过`serverUrl`参数设置了上传图片的后端接口地址为`/api/upload`。
2. 后端控制器代码:
在Spring中,可以通过编写一个控制器方法来实现UEditor上传图片的功能。具体代码如下:
```
@RequestMapping(value = "/api/upload", method = RequestMethod.POST)
@ResponseBody
public String uploadImage(HttpServletRequest request, HttpServletResponse response) throws Exception {
request.setCharacterEncoding("utf-8");
response.setHeader("Content-Type", "text/html");
String rootPath = request.getSession().getServletContext().getRealPath("/");
String contextPath = request.getContextPath();
String basePath = rootPath + File.separator + "upload" + File.separator;
String savePath = contextPath + "/upload/";
String[] fileType = {".gif", ".png", ".jpg", ".jpeg", ".bmp"};
String upfile = "upfile";
JSONObject result = new JSONObject();
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
Iterator<String> iterator = multipartRequest.getFileNames();
while (iterator.hasNext()) {
MultipartFile file = multipartRequest.getFile(iterator.next());
if (file != null) {
String fileName = file.getOriginalFilename();
String fileExt = fileName.substring(fileName.lastIndexOf(".")).toLowerCase();
boolean isAllow = false;
for (String ext : fileType) {
if (ext.equals(fileExt)) {
isAllow = true;
break;
}
}
if (!isAllow) {
result.put("state", "不支持的文件类型!");
return result.toJSONString();
}
String newFileName = UUID.randomUUID().toString() + fileExt;
File uploadedFile = new File(basePath, newFileName);
if (!uploadedFile.getParentFile().exists()) {
uploadedFile.getParentFile().mkdirs();
}
file.transferTo(uploadedFile);
result.put("state", "SUCCESS");
result.put("url", savePath + newFileName);
result.put("title", newFileName);
result.put("original", fileName);
result.put("type", fileExt);
result.put("size", file.getSize());
}
}
return result.toJSONString();
}
```
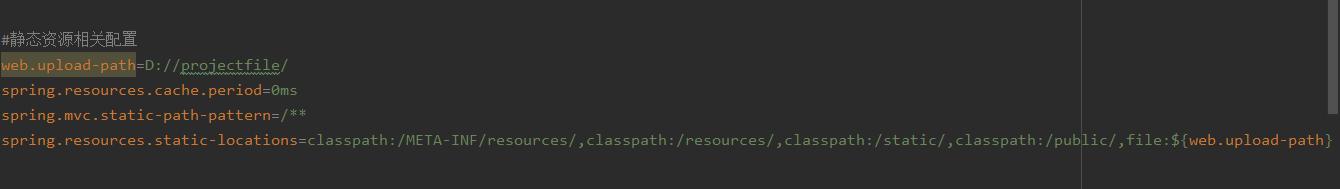
3. Spring配置文件:
在Spring的配置文件中,需要配置文件上传的相关参数。具体代码如下:
```
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="10485760"/>
<property name="defaultEncoding" value="UTF-8"/>
<property name="resolveLazily" value="true"/>
</bean>
```
其中,`maxUploadSize`参数设置了上传文件的最大大小,单位为字节。
至此,我们就完成了在Spring+Vue中实现UEditor图片上传的方法。



























 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








