
本文由作者 呆呆丶 于社区发布
本篇文章的问题挺有意思,虽然是一个页面中无关紧要的模式,但却是典型的反模式设计,各位可以简单读读。
读者提问:
社区论坛类产品,天涯、虎扑与百度贴吧的帖子评论页有一个设计差异。天涯、虎扑在帖子评论页有可选择评论分页的功能,可以点击页码跳转至想看的页面;而百度贴吧评论页则是以 Feed 流的形式,没有添加可选择评论分页的功能。为什么同为社区论坛类产品天涯、虎扑评论区旁边会有评论分页选择的功能,而百度贴吧没有?

面对这种细节问题,可能很多人会说:不就是因为评论比较多,产品想让用户有一个选择,可以直接跳转到后面的评论页,查看评论,所以这样做么?
可能原因确实如此,但是这样的设计方案是否存在问题?这是本篇文章想要探讨的。
要回答这个问题,我们得先从「无限加载」与「内容分页」的差异开始聊起。
无限滚动加载,通常以 Feed 流的形式出现在资讯或社交产品的内容模块中。包括图片社区的瀑布流也是类似的一种实现方式。
特点:短时间内让用户找到自己感兴趣的内容。
所以在移动端的知乎,豆瓣等内容社区中,内容都是以无限加载的方式呈现的。短视频类产品也是其中一种。
好处是,用户浏览页面内容更快,且在移动端不需要频繁点击,只需要通过手势下滑就可以刷新出更多内容。
正常会见到的做法就是提前加载,用户就会没有加载感知,可以无限下滑。
相对的,不好的点在于,内容无法定位。比如刷了一会儿,看到一条感兴趣的内容。第二次回想起来再去找,又需要重新回忆大概位置。要是感兴趣的内容比较靠后,那就需要重新刷很久,而不像分页直接点击尾页就可以出现。
所以分页的好处就是用户的控制感会强一些,只不过在信息浏览过程中,需要反复操作跳转页数。
于是形式的选择主要就取决于内容了。
结果就是:
- 无限滚动在移动端更方便,且适用于快速浏览内容和发现内容的场景;
- 分页更适用于对内容的掌控更强的场景,需要用户更专注,如后台表单。
所以也可以理解为,当两类相同产品,利用不同方式来对内容做区分控制时,可能的情况为:有分页的,是希望沉淀内容的;没分页的,只是让用户随机查看的。比如,我刚才看了一个作品不错,好像是在第五页?类似的。
这里解释清楚了,我们再回过头来看,当它们出现在评论这类模块中时,应该要怎么处理。
但评论这样的信息,是否有分页必要呢?
评论,从广义上来说,是低门槛无限制的,人人都能使用的一个功能。评论内容本身缺少高价值属性,算是现实生活中口舌之快的演化。刷评论的目的,是因为主题,想看到更多相关的,一旦脱离主题,评论本身就没有意义了。
因为社区论坛类产品,一个社区一个论坛就相当于一个社会的小型缩影,一个小型社会就会有各式各样的人在里面,每个人都有发声评论的权力与可能,因此评论的种类数量繁多,需要一定的规则来定义筛选出有用的内容。
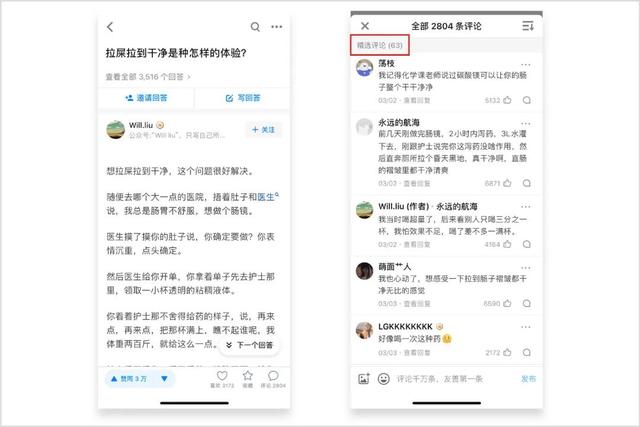
比如知乎,会通过点赞数筛选出优质评论,置顶于评论区中。因此在无价值内容模块中寻找仅有的有价值信息,就需要突出单条信息来处理,而不是通过分页让用户自主去寻找。

类似的,既然评论本身并不存在什么价值,那么虎扑与天涯论坛是否有必要在评论区加入分页设置,而且是在移动端?
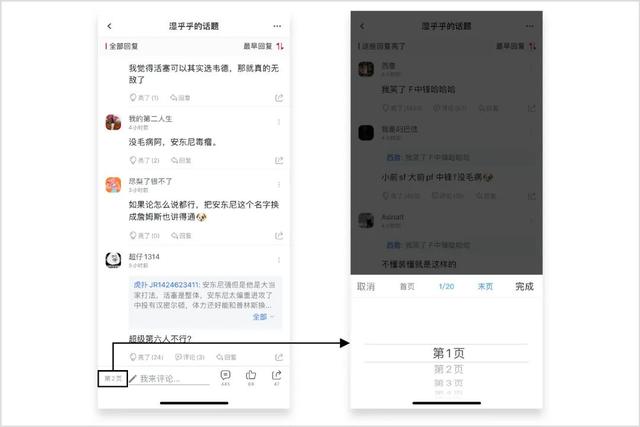
我仔细去体验了这两款产品,发现它们的分页并不是单纯意义上的分页,而是整合了无限加载与分页选择。
类似于无限加载下滑,但是会自动定位到具体页数上,比如我滑了 6 次,页数就到了第 2 页了。

从这里看出,移动端出现内容加载的情况时,还是以无限加载为主要方式,即使有分页,也是辅助作用。
那么无限加载搭配一个分页选择这样的设计,是不是好的方式呢?我们接着聊聊。
随着移动互联网的发展与移动设备的普及,早期的网页端社区类产品也开始尝试转战移动端,但因为受限于功能形式和用户习惯的使用差异,以至于需要在两端之间做好平衡,去考虑用户操作习惯以及两端适配的问题。
其中最典型的就是翻页问题,毕竟新闻/内容等社区类产品的核心,就是聚集用户针对某个话题进行讨论、争辩、引领等。
通常情况,这些社区论坛类产品一般会以某个主题为发帖的内容核心,围绕这个话题进行讨论,讨论的内容就是以评论的形式呈现出来。它们的目的很明确,就是为了让用户在翻看这些讨论内容时,能快速地浏览与发现信息,甚至会代入「楼中楼」的形式来合并同一个评论下的子评论。
注:楼中楼的意思是,比如你回复 3 楼,那么 3 楼里面就有你的回复了,其他回复 3 楼的内容都会在里面。而不会一直平铺下去。
这种形式的设计目的,就是为了让翻页变得省力,不需要来回跳转去查看评论信息。
上面结合起来看。
无论是无限加载还是评论区的形式优化,都是为了帮助用户在浏览这种信息价值不高的场景下忽略分页,而省时省力,现在又回来重新加个分页序号,是否本末倒置?
当然,如果强行解释为,在某主题内容下,讨论的内容很多,加上分页可以帮助用户回溯信息,那勉强也可行。
但是用户心理对于无限加载的内容本质上就是手滑获取信息,如果加上分页,是否在强加给用户一种理解,即结合的使用形式更为方便?但分页在移动设备上的操作本就属于高成本操作,在评论区这类低价值信息区域设置这样的形式,还是需要再斟酌。
毕竟评论区的内容一扫也就过了。
这种设计形式就类比于:微信聊天列表,删除某个聊天框,二次确认后,再弹出一个撤销操作。
从逻辑上讲似乎没问题,但是从用户行为上来说,还是过度化设计了。
?思考
移动端界面本是寸土寸金,任何位置加一个内容,都会消耗用户思考的精力,即使看起来好像是一个很小的细节点,也应该再三考量。
所以我个人不是很喜欢天涯与虎扑评论区加了分页的这种形式。
无限滚动就像是无尽的游戏,不管滚动多远,都感觉永远无法结束,本质上属于沉浸式设计。
而有限的结果数量,可以让用户去做选择。David Kieras 在人机交互的心理学理论中提出:「显示终点可提供控制感」。当用户看到结果总数时,他们就能够预估找到内容的所需时间。
它们的属性存在差异,导致两者使用的方式也不同,更多时候还是与产品定位、属性有关。两者不同属性的模式被结合使用,可能会违背用户的心理模型,成为一种「反模式」。
当然,肯定没有哪种方案是绝对的「优质体验」,都是视场景而定,且各有优劣。
于是,针对这个问题,我宁愿在空余部分更多引导用户去发表评论,或呈现其他内容,而不是强行塞一个无关紧要的功能吧。
------正文分割线------




















 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








