由于项目中要使用富文本编辑器,我在这把一些步骤做一记录,供大家参考。
文章目录
-
-
- 一、在vue中引入tinymce
- 二、配置HTML变量
- 三、引入js脚本
- 四、引入组件
-
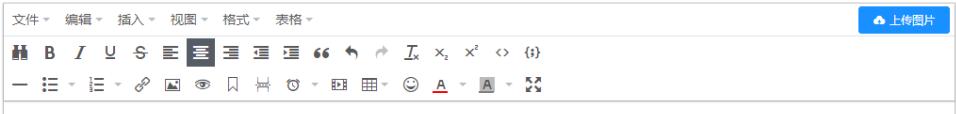
富文本编辑器

一、在vue中引入tinymce
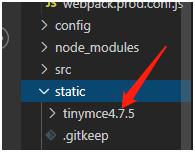
npm install @tinymce/tinymce-vue -S将下载好的 tinymce 脚本库放到你的项目的static目录下面

二、配置HTML变量
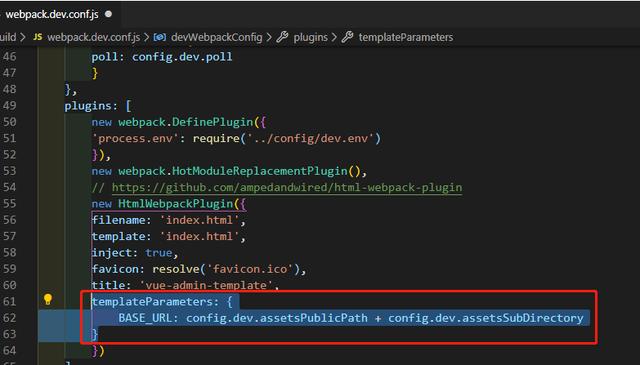
在 你的项目/build/webpack.dev.conf.js 中添加如下配置:
templateParameters: { BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory }目的:为了在html页面中能够使用这里定义的BASE_URL变量

三、引入js脚本
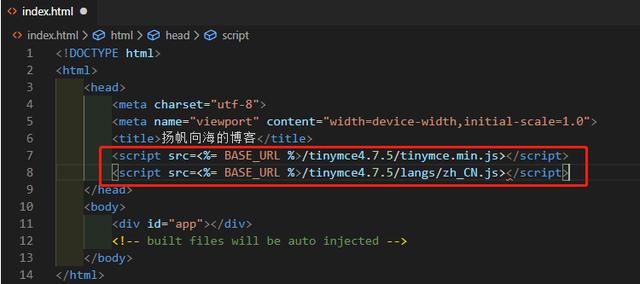
由于富文本编辑器是第三方提供的,需要把它的脚本引入进来才能使用。
在 你的项目/index.html,也就是程序的入口文件中引入js脚本

注意:引入的时候会报错,重启项目错误就会消失
四、引入组件
在 src/components/目录下,编写富文本编辑器的组件
在需要使用到富文本编辑器的页面:
引入组件
import Tinymce from '@/components/Tinymce'注册组件
components: { Tinymce }组件模板
目前提供了如下几个属性:

关注大话编程,一起提升技能。




















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








