一 产品介绍
1 产品简介
品牌主小程序内嵌腾讯直播H5产品方案,该方案将腾讯直播的直播能力赋能给
品牌主小程序,旨在满足品牌主在自有小程序内嵌入直播的需求。

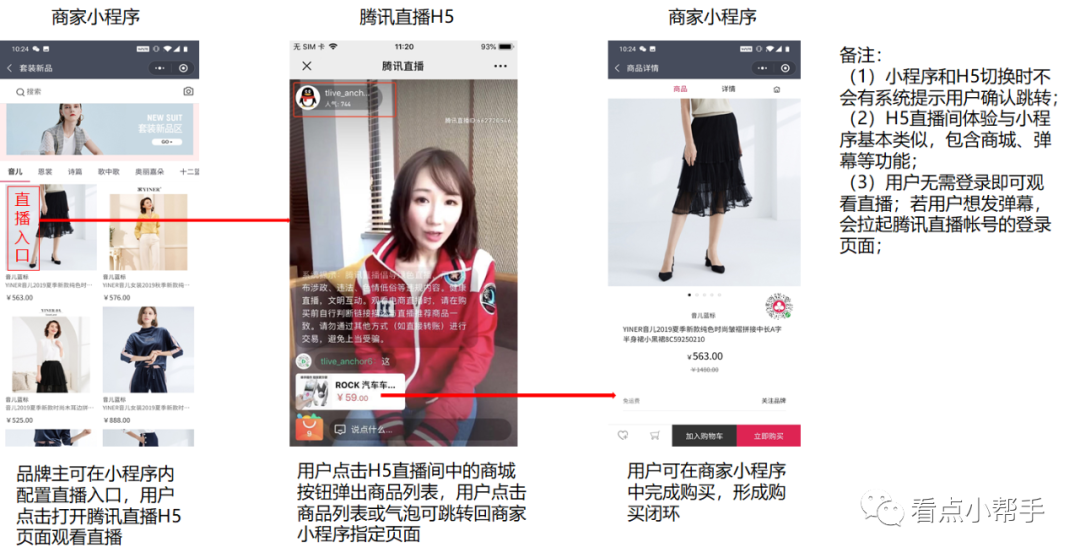
方案示意图
2 产品功能
2.1 产品现有功能
与小程序类似,包括弹幕、商城icon、气泡、商品列表、分享、头像、昵称、人气、主播ID等。
注意:
(1) 弹幕:用户点击弹幕会拉起腾讯直播登录;
(2) 商城icon:由于icon存在风险且影响视觉效果,暂时采用默认商城icon,
不支持自由更换;如果强需求,需要提前联系腾讯直播同学并提供icon图进行审批
和测试;品牌主可以选择“点击商城icon弹出商品列表”或“点击商城icon返回小
程序”操作;
(3) 气泡:支持商品气泡的配置,一场只能配置一个气泡;主播端无法看到气泡
;直播开始后可以重新配置气泡,但是只对新进房用户生效,已进房用户需退出直
播间重进后生效;
(4) 商品列表:支持点击商城icon弹起商品列表的操作,且每个商品都支持跳转
至品牌主小程序某页面;主播端无法看到商品列表;直播开始后可以重新配置商品
列表,但是只对新进房用户生效,已进房用户需退出直播间重进后生效(目前支持
配置5个商品);
(5) 分享:分享采用小程序右上角自带的分享功能,被分享者点击分享卡片即可
打开嵌入品牌小程序的H5直播间页面。因此,分享功能的实现依赖于小程序本身支
持分享能力。
(6)点赞:用户可点击屏幕右下角的“心形”符号进行点赞,用户每点击一次,
点赞数增长1,且能看到动画效果。只要有用户点赞,所有用户都能看到动画效果。
(7)公告栏:主播可以在最新版app中设置直播间公告栏,多种模板选择,支持
直播前配置和直播中修改。
(8)营销能力:支持全员抢券(仅支持微信支付代金券)
2.2 产品预计补充功能
直播间回放能力(已上线)
其它;
二.品牌主小程序绑定腾讯直播H5域名流程
要在小程序中访问外部网页,需要先设置允许访问的业务网站的域名。
(1)登录小程序平台管理后台页面,进入“设置” => "开发设置"

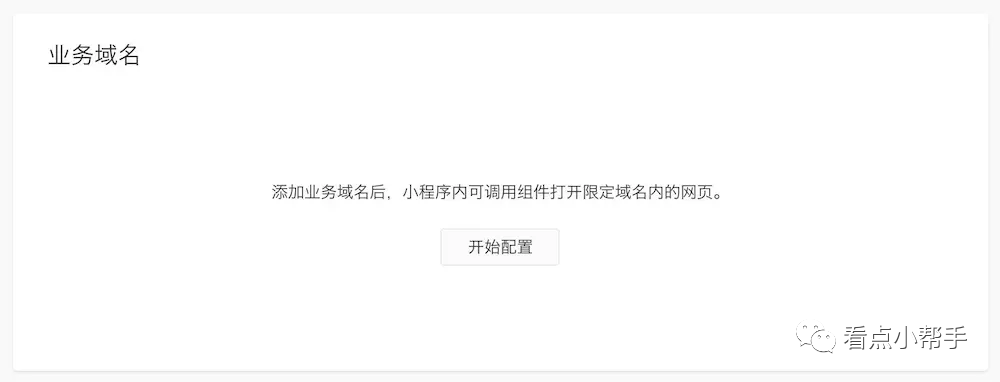
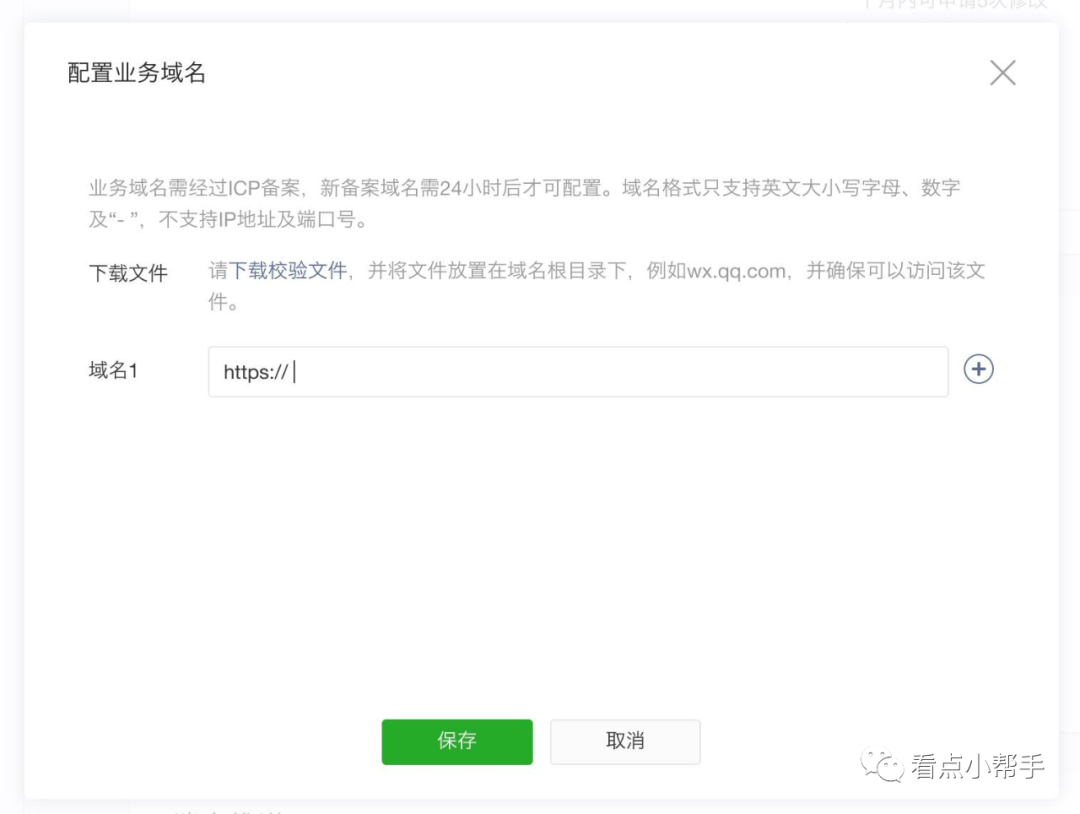
(2)点击“开始配置”按钮,弹出一个窗口,下载“校验文件”,并把这个校验
文件发送给接口人;
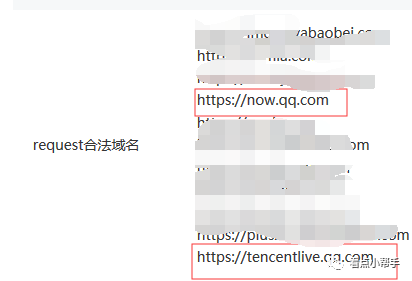
服务器域名

业务域名

三.直播间配置及H5链接获取
完成域名配置后,创建直播计划,将直播计划名称等信息通过excel文件发送
配置信息给接口人,文件命名格式:xxx(品牌或公司名)_H5直播间配置。
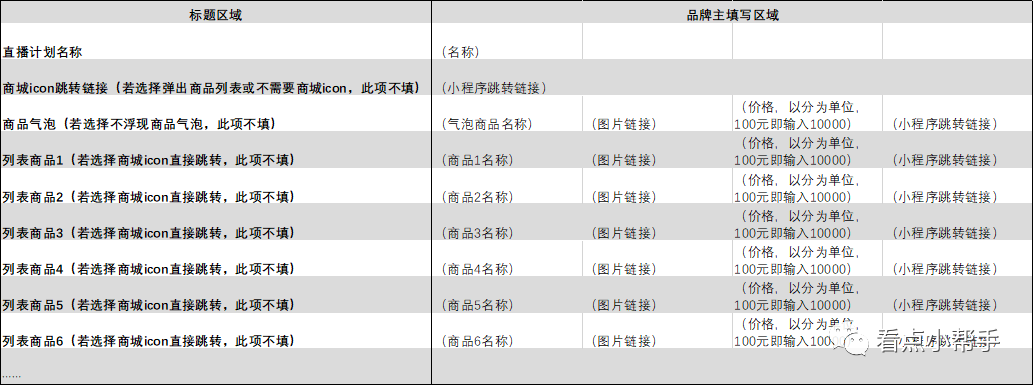
excel内容格式如下表(附模板):
excel内容格式

备注:
腾讯直播给出的H5链接不能直接用于广告投放。品牌主需要将H5嵌入小程序
之后,投放嵌有H5的小程序链接;
气泡和商品列表图片需要填入图片链接,需以https://开头,且图片尽量小,
长宽比约1:1;
直播间跳转出去的小程序页面最好选用page页面,并且设置返回直播间的按
钮,保证用户使用体验;
四.数据相关
4.1 腾讯直播提供数据
直播结束后,腾讯直播会提供直播活跃uv等相关数据,具体请与对接人进行沟
通
4.2 需品牌主提供数据
腾讯直播需求的数据内容和时限要求会通过对接人进行沟通,我们会对数据的
真实性进行校验,请品牌主保证数据的及时反馈及数据真实性。




















 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








