
1.div的高度是由字体x建议行高确定的。而建议行高呢,是由字体设计师已经确定好了的,有些字体的建议行高可能是1.4倍,有些可能是2倍,有些甚至是3倍。所以div的高度不是由字体本身所决定的,字体x建议行高确定的。
2.对齐:
如果要实现某两端对齐,在实际工作中会有很多的案例,比如:姓名和联系方式的对齐。

其实这个案例在英文中是不存在的, 因为英文中的是这样子的:

不可能把contact写成c o n t a c t,这就太...
但是中文就很有必要,第一个方法:
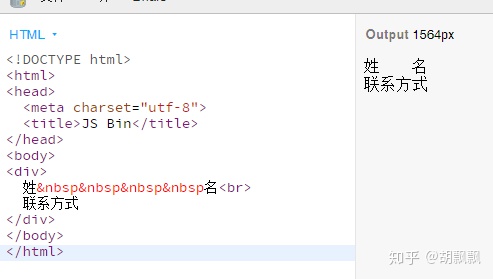
写 (全称:No-Break Space)

这样子可以解决这个问题,但是换一个字体就解决不了,而且代码看起来,很吃藕~~~
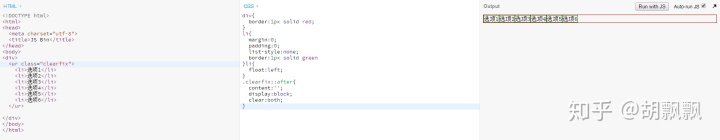
那么第二个办法:

加几行代码完美的解决了这个问题。
span::after{
content:'';
display:inline-block;
width:100%;
border:1px solid blue;3.文字断开:
在内联元素中,一个文字如果很长,不希望到下一行可以忽略,但是如果要到下一行,就可以让他断开:
Word-break:break-all;4.去除空格:
文档中的空格是去不掉的,就算是回车,就算是空很多行,在HTML里面也只能显示一个空格,要解决这个问题,只需要加浮动
(1)先给本身加一个float:left;
(2)给父级元素加一个clearfix
(3)clearfix:
.clearfix::after{
content:'';
display:block;
clear:both;
}
ok ,完。




















 4855
4855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








