v-model 可以在以下三处使用
- input(type='text',type='radio', type='checkbox')
- textarea
- select
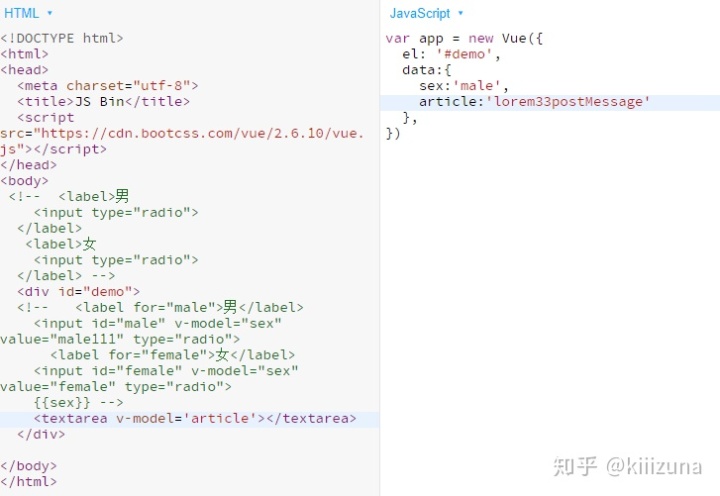
input
写法1:
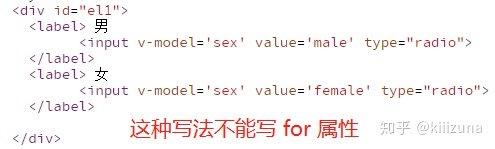
label 标签的 for 属性里面填的是相应 input 的 id

这样单击"男"也会直接选中 radio 中的标签;
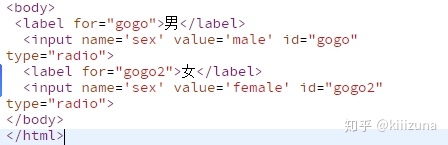
写法2:
name="sex"
当两个 input 的 name属性设置的一样, 他们就是一组 radio 了只能单选


使用 v-model 绑定, 来替代原来的 name

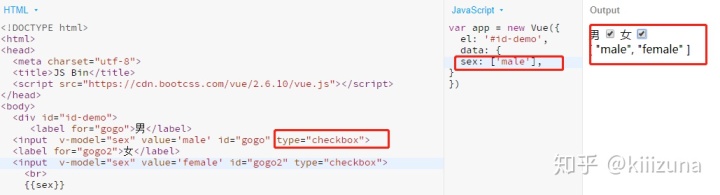
checkbox
sex 的值是一个数组, 会自动插入到数组里

textarea

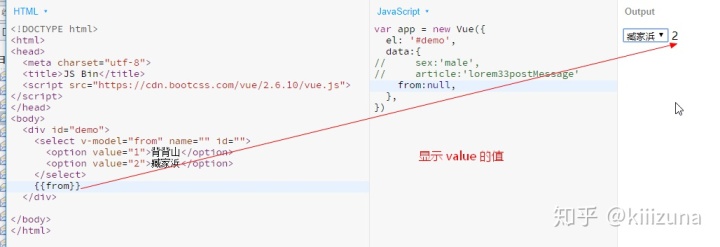
select
select 就必定带着 option

多选就需要加一个 multiple 属性






















 1532
1532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








