学习主题:基于json格式完成商品规格参数管理
一、商品规格参数模板分页显示
商品规格参数的和商品类型的关系
一个商品对应多个商品规格组,一个商品规格组对应多个商品规格项,一个商品规格项对应一个商品规格值。简述商品规格参数模板的数据模型
商品规格参数模板对应商品规格类目,同一类商品的规格类目相同二、判断类目是否已经添加模板_新增模板
描述项目中完成规格参数模板添加的流程?
根据商品id进行判断商品对应的规格参数模板是否已经存在,
如果已经存在,则会提示该商品的规格模板已经存在,如果不存在,则进行添加。谈谈对商品规格参数的理解
在现实生活中,每件商品都有其自己的规格参数,简单的说商品规格参数就是对该商品的具体说明书。三、实现规格参数模版批量删除
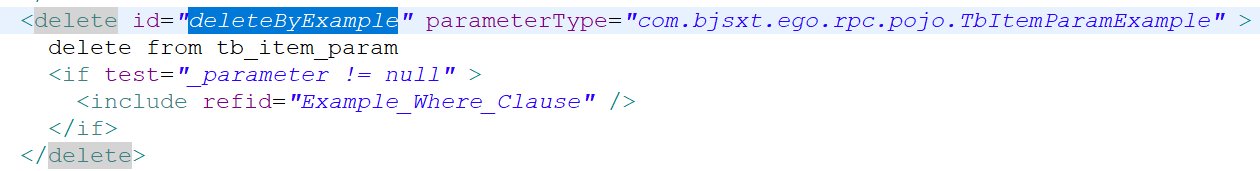
实现规格参数模板批量删除sql语句怎么定义

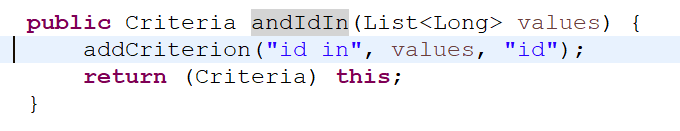
实现规格参数批量删除调用Criteria对象中的什么方法封装删除条件
andIdIn方法
四、加载商品规格参数模板
描述加载规格参数模板的实现思路
选择商品类型的id时,如果类型对应着规格参数模板,
则查询数据库,把与之相对应的规格参数模板显示出来,用于添加商品的规格信息。描述规格参数模板的解析过程

changeItemParam : function(node,formId){
$.getJSON("/item/param/select/" + node.id,function(data){
if(data.status == 200 && data.data){
$("#"+formId+" .params").show();
var paramData = JSON.parse(data.data.paramData);
var html = "<ul>";
for(var i in paramData){
var pd = paramData[i];
html+="<li><table>";
html+="<tr><td colspan="2" class="group">"+pd.group+"</td></tr>";
for(var j in pd.params){
var ps = pd.params[j];
html+="<tr><td class="param"><span>"+ps+"</span>: </td><td><input autocomplete="off" type="text"/></td></tr>";
}
html+="</li></table>";
}
html+= "</ul>";
$("#"+formId+" .params td").eq(1).html(html);
}else{
$("#"+formId+" .params").hide();
$("#"+formId+" .params td").eq(1).empty();
}
});
},五、商品修改_修改商品规格参数
描述商品规格参数回显的实现思路
消费者从前端页面选择商品,然后点击编辑,
提供者根据选择的商品的id查询数据库中的商品规格参数信息并将其返回显示到前端页面中。修改商品规格参数前台需要提交哪些数据
修改商品信息规格参数,前台需要提交商品信息表的id(根据id查询表中的信息并回显到浏览器中),
商品规格参数表的id(根据表中的ItemId查询商品规格参数信息,用于将信息回显到前端浏览器中)。


















 703
703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








