你有没有注意到网上冲浪时无处不在的网络表单?您访问的几乎每个网站或web应用程序都利用web表单获取有关您自己的相关信息。从在web应用程序上创建一个帐户到填写一个简短的调查,Web表单无处不在!表单包括复选框、单选按钮、密码、下拉以收集用户数据等web元素。

如果你要表演自动浏览器测试对于您的网站或web应用程序,那么您根本负担不起从您的测试自动化脚本中删除表单。说到测试自动化,Selenium有一个API来帮助查找这些Web元素并对它们采取后续的操作,比如选择一个值或输入一些文本。
本文将帮助您理解如何访问Selenium中的表单来自动化Web应用程序的浏览器测试。我将使用JUnit框架和一些注释来执行硒自动化测试在本文的后面。
首先,我们将了解WebElement是什么,如何在Selenium自动化中访问WebElement,然后查看基本的表单元素,比如输入框、按钮、可以在这些表单上执行的操作,最后编写一个脚本来处理表单并在各种浏览器上运行它。如果您已经知道基本知识,那么可以根据自己的情况跳过这些部分:
什么是 WebElement?
在外行人的语言中,网页上的任何内容都构成了WebElement。示例可以是文本框、单选按钮等。Selenium Webriver提供了一个名为WebElement负责所有可能发生在网页中的交互。要找到这些WebElement,SeleniumWebDriver提供了两个方法,即findElement()和findElements()。
findElement():此方法用于定位单个Web元素。找到元素后,它作为WebElement对象返回。现在让我们看看findElement()的语法,但是在我们开始在测试脚本中使用WebElement对象之前,我们需要注意一个非常重要的问题。
在开始创建WebElement的对象之前,我们需要导入下面的包:
import org.openqa.selenium.WebElement;
findElement()的语法:
WebElement ele = driver.findElement(By.xpath(---xpath---);
findElements():它返回与方法中定义的定位器对应的WebElement列表。findElements()的语法如下所示:
List ele = driver.findElements(By.xpath(---xpath---);
现在我们已经完全了解了WebElement接口,以及Selenium自动化测试中findElement()和findElements()方法之间的区别。
现在是深入研究这些Web元素的时候了。我们现在将列出所有可能涉及您的网站或网页申请表格的网页字段。然后,我们将注意如何访问SeleniumWebDriver中的表单。
以Selenium形式访问的字段类型
为了随后构建在SeleniumWebDriver中访问表单的脚本,我们需要了解测试自动化脚本中必须处理的各个字段。让我们试着一个接一个地挖掘这些WebElement。
输入箱
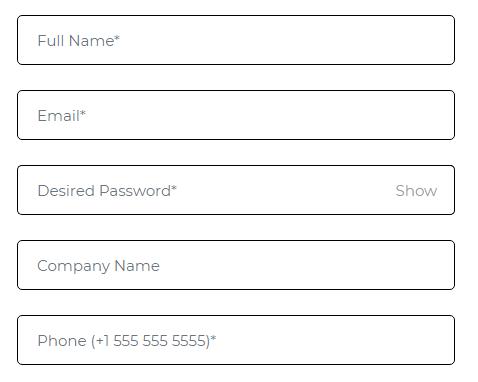
输入框是任何形式的主元素。没有用户的输入,任何表单都是不完整的。它可分为两类:
- 文本框-显示用户输入的值的文本框。
- 密码字段框-当用户输入值时显示特殊字符(大部分为“*”)的文本框。
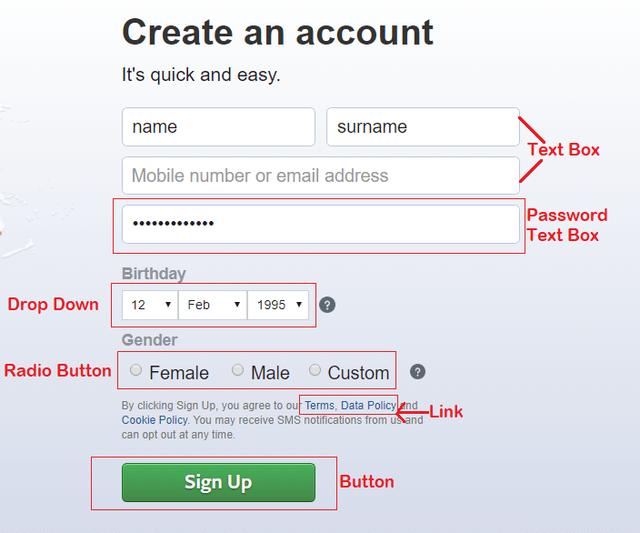
以下是表示表单内输入框的图像。

Buttons
在访问Selenium自动化测试表单时,需要考虑的最重要领域之一。如果没有提交表单的接口,就没有必要填写表单。按钮只用于提交我们在文本框中填写的任何信息。这可以是提交某种形式的数据,或者简单地向服务器提交登录信息。

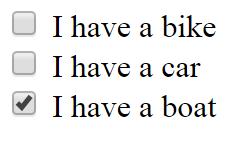
CheckBox
在大多数被广泛使用的网站中,我们看到一个小框,使我们能够检查或取消它。主要是在协议部分,用户需要确认对这些策略的理解。复选框用于返回布尔值,如果选中它,则返回True,否则返回false。

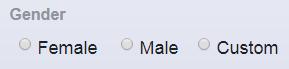
Radio Button
记得当我们在任何一个注册表格中选择我们的性别时,在屏幕上看到一个圆形元素吗?这就是单选按钮。它类似于复选框,只不过不同之处在于,如果给我们多个单选按钮,我们只能选择一个,而在多个复选框的情况下,我们可以选择多个单选按钮。

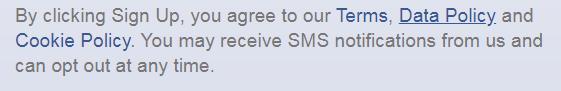
Link
我们都面临着忘记账户密码的共同问题。注意到屏幕上的忘记密码链接了吗?这就是联系。它将我们重定向到一个新的网页或一个新窗口弹出或类似的东西。它将我们链接到一个全新的URL。

Drop Down
对于一个特定类别有多个选项的网站,有时会出现这样的情况。比如说一个网站来预订你的机票。要获取原产地和目的地城市,我们经常会看到一个具有多个值的列表。这个列表在最右边的一端有一个箭头来展开和显示值,称为下拉列表。它向用户提供选项列表,从而根据需求提供对一个或多个值的访问。
下面是Facebook如何使用表单的快照。

如何用Selenium在表单中Web元素?
现在我们已经知道了我们可以在应用程序中遇到哪些不同类型的Web元素,我们需要通过Selenium自动化测试脚本来识别这些Web元素,并为此使用Selenium定位器。定位器是提供给findElement()或findElements()方法的参数,这些方法通过使用web元素的属性(如ID、name、Class等)来帮助检索Web元素。通常,Selenium中有8个定位器,它们被广泛使用:
- ID
- 名字
- 标签名
- 类名
- LinkText
- 部分LinkText
- XPath
- CSS选择器
很少有这样的例子:
WebElement eid = driver.findElement(By.id(“email”);
WebElement pswd = driver.findElement(By.name(“password”);
WebElement sbmtBtn = driver.findElement(By.xpath(“//input[@value=”submit”]”);
以类似的方式,我们可以使用By.className、By.CSSSelector()、By.link text()等。
通过访问Selenium中的表单与Web元素交互
在通过Selenium自动化测试访问表单时,找到这些Web元素只是半途而废。现在,在Selenium中访问表单的关键是。使用Selenium执行操作和与表单交互。让我们看看如何对其中每一个执行不同的操作。
1.输入箱
要处理任何输入框,我们必须能够输入信息、清除信息或从框中获取信息。Selenium提供的处理文本框的不同方法如下:
- SendKeys()
- 清空()
- getText()
若要在文本框中输入文本,可以使用发送键方法,该方法将从我们的自动化脚本中输入用户所需的文本。
driver.findElement(By.id(“username”).sendKeys(“abc@gmail.com”);
上述语句将输入电子邮件ID为ABC@gmail.com输入ID为用户名的文本框中。现在,要清除预先输入的文本或上次输入的文本,可以使用清空()方法。
driver.findElement(By.id(“username”)).clear();
可用于文本框的第三个方法是getText()方法。它将获取在文本框中写入的文本,以防我们需要验证现有文本或输入的文本。
String nameText = driver.findElement(By.id(“username”)).getText();
上面的代码行将返回文本,让我们接受上面第一行代码输入的文本,即ABC@gmail.com并将其存储在字符串类型的nameText变量中。当文本出现在Value属性中时,可能会出现这种情况。在这种情况下,我们将使用getAttribute()方法代替getText()。
String nameText = driver.findElement(By.id(“username”)).getAttribute(“value”);
2.按钮
我们可以使用按钮提交信息。这可以通过单击相同的操作来完成。下面是Selenium中用于对按钮执行操作的方法。
- 点击()
- 提交()
看起来这两种方法并没有什么区别,但是一个非常细微的细节改变了每个方法的用法。这两种方法最终都会将表单数据提交给服务器,但我们需要了解存在的Web元素的类型。如果元素类型为“Submit”或“按钮”,则单击()方法将两者都适用,但如果元素类型为“Submit”,且按钮位于其中
标记,那么只有Submit()才能工作。如果其中任何条件为false,则submit()将无法工作。
以下是这两种语言的语法:
driver.findElement(By.id(“submtLogIn”).click();
driver.findElement(By.id(“submtLogIn”).submit()
3.复选框
在使用复选框时,我们将使用以下Selenium方法:
- 点击()
- isSelected()
要选择或检查一个值,我们使用click()方法。它只是将状态从未检查更改为CHECK,反之亦然。
driver.findElement(By.id(“name”)).click();
既然我们可以选中/取消选中复选框,那么在执行Selenium自动化测试的特定操作之前,我们可能首先需要知道复选框的状态。要获得状态,我们使用isSelected()方法,它将返回一个布尔值。这意味着如果选中复选框,我们将得到一个True,否则我们将得到假。
boolean state = driver.findElement(By.id(“name”)).isSelected();
4.收音机按钮
在单选按钮上执行的操作类似于复选框上的操作,我们也可以对单选按钮使用与上面相同的方法。
- 点击()
- isSelected()
5.联系
链接通常嵌入在网页中,让我们导航到一个新的屏幕,弹出或表单。我们可以对它们执行单击操作,也可以获取它所保存的文本,然后继续执行。
- 点击()
- getText()
上述两种方法都可以以类似上述的方式使用。
6.下拉
下拉列表在web应用程序中非常常见,并且广泛用于在一系列选项中进行选择。有各种各样的方法,我们可以使用下拉。让我们逐一看看它们及其相应的语法和用法。
selectByVisibleText(字符串)-它通过比较可见文本来选择选项,其中在方法中传递的字符串值是要比较的。
selectByIndex(Int)-基于下拉菜单中的索引选择选项,整数参数作为索引传递。
selectByValue(字符串)-基于字符串格式的选项值选择选项
以类似的方式,我们可以使用以下任何选项从下拉列表中取消选择任何选定的值:
deselectByVisibleText(字符串)
deselectByIndex(INT)
deselectByValue(字符串)
deSelectAll()-这将取消从下拉列表中选择的所有选项。
要在Selenium代码中使用上述任何方法,语法可以如下所示:
Select se=new Select(driver.findElement(By.id("nation")));
se.selectByValue("Ind");
在对我们的web应用程序执行Selenium自动化测试时,有时我们需要验证下拉列表中的选项,或者我们是否可以选择多个选项。使用Selenium非常容易地对这些操作进行排序,这使我们能够执行更多的操作。以下是其中几个:
getAllSelectedOptions()-我们可能会遇到下拉列表,在其中我们可以选择多个选项。现在,要获得所有选定选项的列表,我们可以使用此方法。
getFirstSelectedOption()-此方法将返回从下拉列表中选择的第一个选项,与上面的方法不同,它将返回单个web元素,而不是列表。
getOptions()-此方法将使我们能够在下拉列表中获得所有可用选项的列表。
isMultiple()-要检查下拉列表是否可以采用多个选项,我们可以使用isMultiple()方法返回一个布尔值。
要获得选项列表,我们可以通过引用List对象来编写代码:
Select se=new Select(driver.findElement(By.id("nation"))); List
list=se.getOptions();
现在我们已经了解了Web元素的基本操作和处理,让我们继续在Selenium脚本中实现这些操作。在下一节中,我将向您展示一个处理演示站点上表单元素的简单程序。
通过Selenium WebDriver处理表单元素
现在,我们将自动化Facebook注册功能,以访问Selenium中的表单,因为我们在Web元素上执行操作。下面是一个使用Java使用JUnit框架访问Selenium表单的测试脚本。
//Complete code to run the test of facebook sign up
import org.junit.AfterClass;
import org.junit.BeforeClass;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
public class TestForms {
static WebDriver driver;
@BeforeClass
public static void setUp(){
System.out.println("-----This is the beginning of our test !!!-----");
System.setProperty("webdriver.chrome.driver", "C:甥敳獲adminDownloadschromedriver_win32(1)chromedriver.exe");
driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get("https://facebook.com");
}
@Test
public void fillForm(){
System.out.println("-----Let us start the sign up process!!!-----");
/*
* Handling text boxes to enter and clear values
*/
WebElement fName = driver.findElement(By.xpath("//input[@name='firstname']"));
fName.sendKeys("--Enter you name here--");
WebElement lName = driver.findElement(By.xpath("//input[@name='lastname']"));
lName.sendKeys("--Enter your last name--");
//Clear the textbox
lName.clear();
lName.sendKeys("XYZ");
WebElement eMail = driver.findElement(By.xpath("//input[@name='reg_email__']"));
eMail.sendKeys("--Enter mail or contact number--");
WebElement pwd = driver.findElement(By.xpath("//input[@name='reg_passwd__']"));
pwd.sendKeys("--Enter a valid password here--");
/*
* Handling dropdown to select date of birth
*/
Select date = new Select(driver.findElement(By.xpath("(id('day'))")));
date.selectByVisibleText
通过运行上面的脚本,您将能够使用JUnit访问Selenium中的表单。如果你们不熟悉JUnit的话。以下是使用JUnit运行第一个Selenium自动化测试脚本的端到端指南。
关于更快测试周期的可伸缩性的思考?
干得好!但是,如果您要访问web应用程序的Selenium表单,那么您的测试套件很可能会变得更大、更复杂。您需要在数百个浏览器+操作系统上访问Selenium中的表单。不知道为什么?
那么,您的表单可能不像您想象的那样兼容跨浏览器!下面是一个简单的Datetime输入字段在呈现中的不同之处。

日期时间(IE8)

GoogleChrome 72中的日期时间
这让我们回到了一个重要的问题!如何在SeleniumWebDriver中访问超过100个浏览器+OS的表单?
好吧,首先你可以继续建立Selenium Grid。然而,如果您有一个更大的测试套件,丰富的测试需求,那么您可能需要花费大量的金钱和时间来扩展您的内部Selenium Grid。您将需要继续添加正在启动的最新设备、浏览器和操作系统到Selenium Grid中。考虑到采用敏捷、看板和其他现代SDLCS(软件开发生命周期),主要的浏览器供应商,操作系统每个月推出一个新版本。
软件开发生命周期(软件开发生命周期),主要的浏览器供应商,操作系统正在推出一个新的版本每月。
云上Selenium Grid中的访问表单
让我向您演示一种在Selenium中访问表单的可伸缩方法。我将使用LambdaTest的Online Selenium Grid在不同的浏览器和操作系统中并行运行上述脚本。在我们开始在LambdaTest上运行脚本之前,我们需要处理以下几点:
- 而不是调用常规的FirefoxDriver,我们必须使用远程WebDriver以及与浏览器、其版本、操作系统等相关的功能。
由于我们已经在本地创建了脚本,因此我们将使用Selenium所需的功能生成器,通过提供一些细节,如OS、分辨率、浏览器(&它的版本)、Selenium版本、位置等等,这个生成器将提供几行代码,这些代码将根据我们的选择如下所示。

- 现在,我们只需要在Selenium自动化测试脚本中声明LambdaTest身份验证凭据。这样,WebDriver将知道它需要处理的正确的集线器URL。下面是我们将用于在LambdaTest上运行测试的最后一个脚本。对现有脚本的更改将突出显示。
import java.net.MalformedURLException;
import java.net.URL;
import org.junit.AfterClass;
import org.junit.BeforeClass;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.support.ui.Select;
public class TestForms {
static String username = "Your UserName";
static String accesskey = "Your Access Key";
static RemoteWebDriver driver = null;
static String gridURL = "@hub.lambdatest.com/wd/hub";
boolean status = false;
@BeforeClass
public static void setUp(){
System.out.println("-----This is the beginning of our test !!!-----");
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("build", "TestFormsV1.0");
capabilities.setCapability("name", "SeleniumForms");
capabilities.setCapability("platform", "Windows 10");
capabilities.setCapability("browserName", "Chrome");
capabilities.setCapability("version","79.0");
capabilities.setCapability("selenium_version","3.13.0");
capabilities.setCapability("geoLocation","IN");
capabilities.setCapability("chrome.driver","78.0");
try {
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities);
}
catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} catch (Exception e) {
System.out.println(e.getMessage());
}
driver.manage().window().maximize();
}
@Test
public void fillForm(){
driver.get("https://facebook.com");
System.out.println("-----Let us start the sign up process!!!-----");
/*
* Handling text boxes to enter and clear values
*/
WebElement fName = driver.findElement(By.xpath("//input[@name='firstname']"));
fName.sendKeys("--Enter you name here--");
WebElement lName = driver.findElement(By.xpath("//input[@name='lastname']"));
lName.sendKeys("--Enter your last name--");
//Clear the textbox
lName.clear();
lName.sendKeys("XYZ");
WebElement eMail = driver.findElement(By.xpath("//input[@name='reg_email__']"));
eMail.sendKeys("--Enter mail or contact number--");
WebElement pwd = driver.findElement(By.xpath("//input[@name='reg_passwd__']"));
pwd.sendKeys("--Enter a valid password here--");
/*
* Handling dropdown to select date of birth
*/
Select date = new Select(driver.findElement(By.xpath("(id('day'))")));
date.selectByVisibleText("15");
Select month = new Select(driver.findElement(By.xpath("(id('month'))")));
month.selectByVisibleText("Jan");
Select year = new Select(driver.findElement(By.xpath("(id('year'))")));
year.selectByVisibleText("1990");
/*
* Handling Radio buttons to select gender
*/
driver.findElement(By.className("_58mt")).click();
/*
* Handling the Sign Up button to perform click action
*/
WebElement sgnUp = driver.findElement(By.xpath("//button[@id='u_0_13']"));
sgnUp.click();
}
@AfterClass
public static void tearDown(){
System.out.println("-----We're now closing the session...-----");
driver.quit();
}
}
您可以通过Eclipse或命令行直接运行上述代码,步骤与我们前面已经完成的步骤相同。在执行脚本时,结果将在Lambda测试仪表板中获得。我们一次用并行浏览器执行脚本后,我将向您展示相应的结果页面。接下来是最有趣的部分,我们可以在并行浏览器中运行测试,而无需每次打算运行测试时更改浏览器细节。
但是在这样做之前,我们必须创建一个帮助类来领导测试。随后,我们必须对包含测试脚本的主类进行一些更改,这样就可以了。在下面的部分中,您将看到使用LambdaTest在不同浏览器上并行运行测试的最终测试脚本。
测试脚本容器类
下面的代码将包含我们打算执行的主要测试脚本。这与上面所写的类似,在变量中做了一些小的调整。此示例显示在3种不同浏览器上的执行情况。您可以根据您的执行需求修改您的脚本。
import java.net.MalformedURLException;
import java.net.URL;
import java.util.LinkedList;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runners.Parameterized;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.support.ui.Select;
@RunWith(ParallelHelper.class)
public class TestForms {
static String username = "Your User Name";
static String accesskey = "Your Access Key";
static RemoteWebDriver driver = null;
static String gridURL = "@hub.lambdatest.com/wd/hub";
public static String platform;
public static String browserName;
public static String browserVersion;
boolean status = false;
/*
* Creating parameters for the browsers to be used
*/
@Parameterized.Parameters
public static LinkedList getEnvironments() throws Exception {
LinkedList env = new LinkedList();
env.add(new String[]{"WIN10", "chrome", "79.0"});
env.add(new String[]{"WIN10","firefox","71.0"});
env.add(new String[]{"WIN10","internet explorer","11.0"});
return env;
}
public TestForms(String platform, String browserName, String browserVersion) {
this.platform = platform;
this.browserName = browserName;
this.browserVersion = browserVersion;
}
@Before
public void setUp() {
System.out.println("-----This is the beginning of our test !!!-----");
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("build", "TestFormsV1.0"); //Can provide you Build Name
capabilities.setCapability("name", "SeleniumForms"); //Provide your Test Name
capabilities.setC
测试脚本助手/运行程序类
该类包含能够在不同浏览器上并行执行测试的代码。
import java.util.concurrent.ExecutorService;
import java.util.concurrent.Executors;
import java.util.concurrent.TimeUnit;
import org.junit.runners.Parameterized;
import org.junit.runners.model.RunnerScheduler;
public class ParallelHelper extends Parameterized {
private static class ThreadPoolScheduler implements RunnerScheduler {
private ExecutorService exec;
public ThreadPoolScheduler() {
String threads = System.getProperty("junit.parallel.threads", "10");
int numThreads = Integer.parseInt(threads);
exec= Executors.newFixedThreadPool(numThreads);
}
public void finished() {
exec.shutdown();
try {
exec.awaitTermination(10, TimeUnit.MINUTES);
} catch (InterruptedException exc) {
throw new RuntimeException(exc);
}
}
public void schedule(Runnable childStatement) {
exec.submit(childStatement);
}
}
public ParallelHelper(Class> klass) throws Throwable {
super(klass);
// TODO Auto-generated constructor stub
}
}
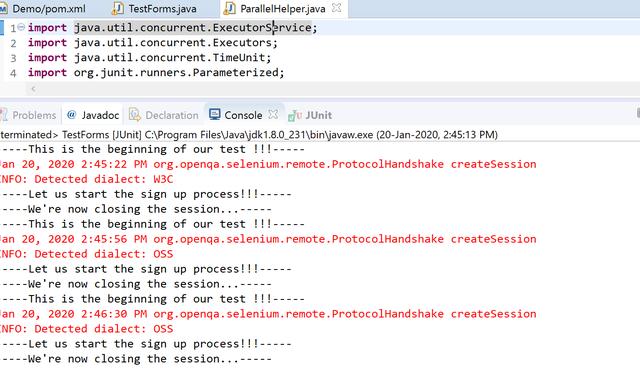
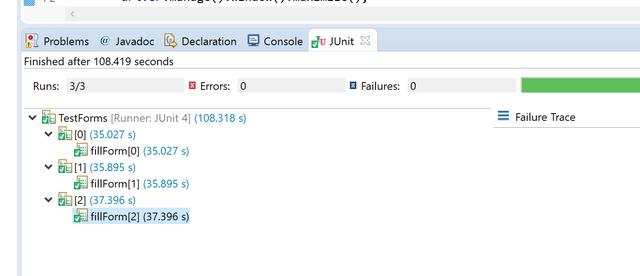
在运行上述类时,我们将看到我们的测试在LambdaTestCloud上运行,并生成测试结果。请注意,您可以在EclipseIDE上看到进展&随后,结果(如执行视频)可以在LambdaTestAutomationDashboard上获得。下面是在LambdaTestDashboard中执行结果的快照:
另一方面,EclipseIDE控制台和结果将显示如下:


您能够访问Selenium WebDriver中的表单吗?
我希望这个SeleniumJava教程帮助您访问SeleniumWebDriver中的表单。记住,表单对于每一家在线经营的企业来说都是基本的。几乎每个Web应用程序都通过表单收集用户信息。作为一个自动化测试人员,您需要确保两件事:
- 您的所有表单都按其应有的功能工作。
- 您的所有表单都是跨浏览器兼容的,因此每个客户都可以访问它们。
为感谢您对我们的认可,特意准备了一些IT入门和进阶的干货
包括:Java、UI设计、H5前端、Python+人工智能、软件测试和新媒体运营六大学科视频资料。以及IT就业大礼包。
线上视频、音频,随时学习观看
关注我们并私信“资料”即可获取。




















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








