前言
本文主要讲解HTML5中Canvas里面元素因为scale, skew, rotate等作用后导致了元素本身的尺寸和位置的变化,这在很多Canvas元素绘制场景是比较常见的。
1、Canvas中元素坐标变换
1.1、Canvas中元素偏移
假如任何一个元素在Canvas中的定位可以使用originX, originY来指定,而originX又进一步分为left, center, right,而originY又分为top, center, bottom。那么其左上角,右上角,左下角,右下角分别使用一个Map来指定位置:

这个Map里面使用了0.5为基本单位,是因为我们默认是以元素本身的中心来定位的,即originX, originY都为center的时候通过Map可以保证得到的值为0。
那么假如元素上的某一个点(originY, originY可能不是center)需要移动到中心点(即originX, originY都为center),那么其需要移动的距离怎么算?

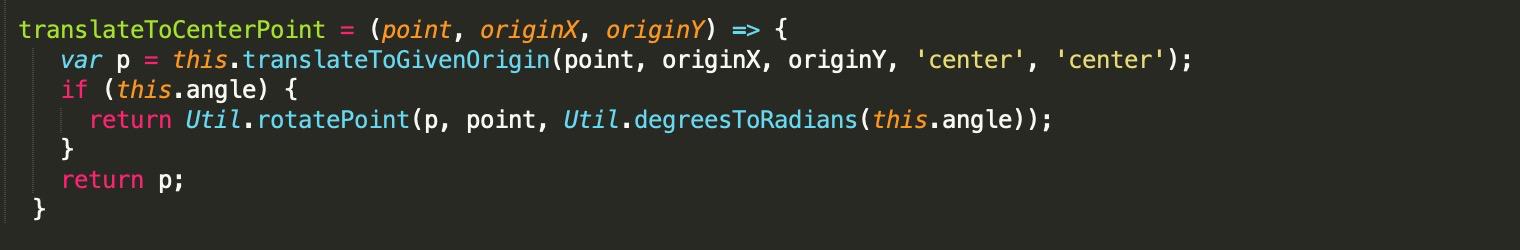
看看translate








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8752
8752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








