
 本篇文章的目的是为闲鱼定制一个「自动发货机器人」,实现商品自动发货的功能。
2.编写代码
上篇文章
已经实现了消息自动回复的功能,本篇文章将继续在这个基础之上去实现自动发货机器人的功能。
首先,我们需要根据聊天界面,对订单的状态进行分类。
本篇文章的目的是为闲鱼定制一个「自动发货机器人」,实现商品自动发货的功能。
2.编写代码
上篇文章
已经实现了消息自动回复的功能,本篇文章将继续在这个基础之上去实现自动发货机器人的功能。
首先,我们需要根据聊天界面,对订单的状态进行分类。
 闲鱼中一个商品的订单状态包含:交易前、等待买家付款、等待卖家发货、退款等多种状态。
这里,我们只需要把交易前和等待卖家发货两种状态给筛选出来。
闲鱼中一个商品的订单状态包含:交易前、等待买家付款、等待卖家发货、退款等多种状态。
这里,我们只需要把交易前和等待卖家发货两种状态给筛选出来。
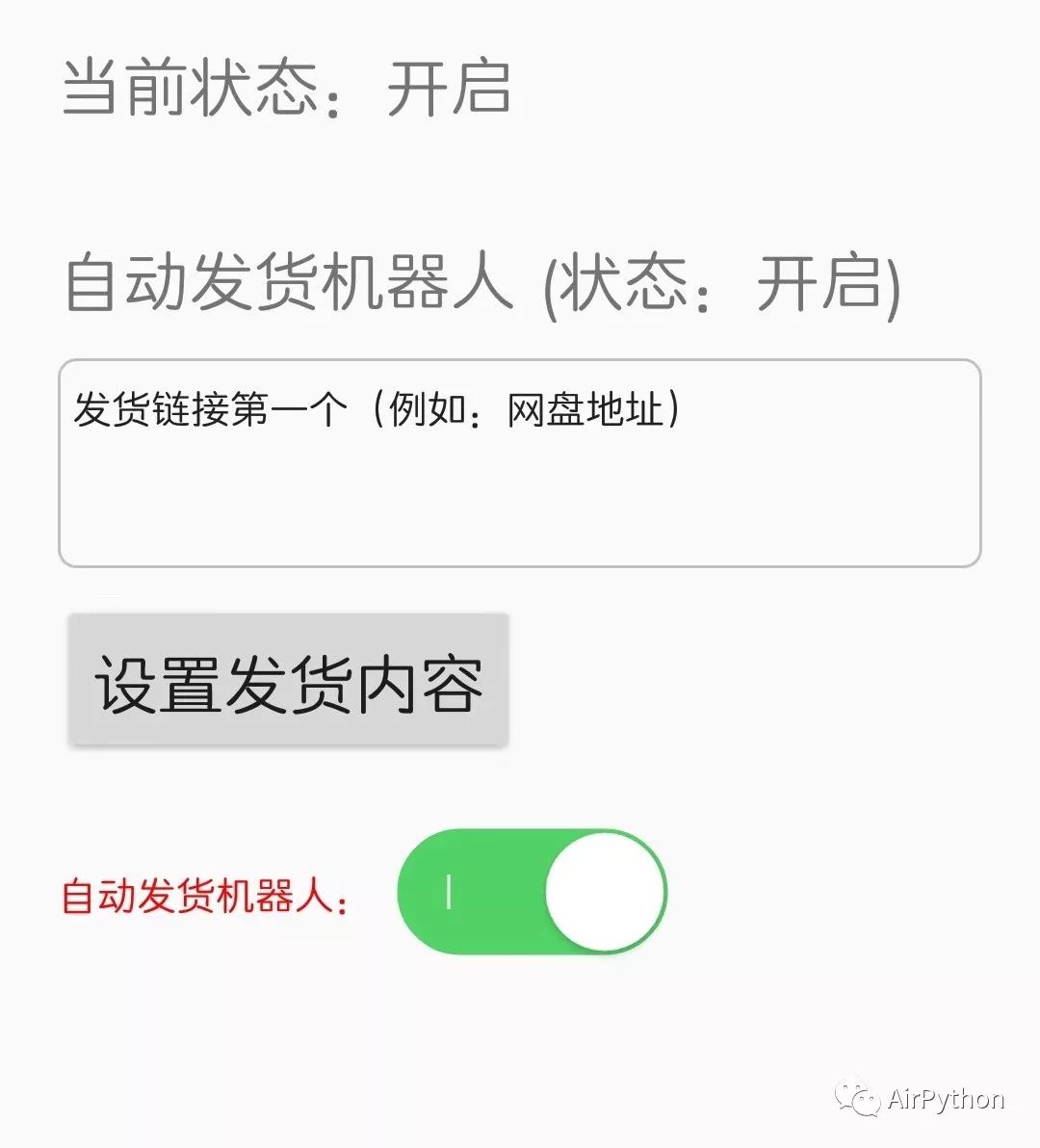
/*** * 判断订单的状态 */public static int getOrderStatus(AccessibilityNodeInfo node){ List status_nodes = node.findAccessibilityNodeInfosByViewId(Ids.id_order_status); int status = 0; if (null == status_nodes || 0 == status_nodes.size()) { status = -1; } else { AccessibilityNodeInfo first_node = status_nodes.get(0); String status_content = first_node.getText().toString(); //交易前的普通对话 if (TextUtils.equals("交易前聊一聊", status_content)) { status = 0; } else if (TextUtils.equals("等待卖家发货", status_content)) { status = 1; } else if (TextUtils.equals("等待买家付款", status_content)) { status = 2; } else { status = 3; } } return status;}//输入发货内容,比如网盘地址String content = delivery_rebot_content_et.getEditableText().toString().trim();if (TextUtils.isEmpty(content)){ SnackbarUtils.Short(delivery_rebot_set_content_btn, "请先输入要发货的内容").show();} else{ SettingConfig.getInstance().setAutoDeliverContent(content); delivery_rebot_content_et.getEditableText().clear(); SnackbarUtils.Long(delivery_rebot_set_content_btn, "设置发货成功!!!").show();}//卖家已拍下,自动发货//发货的内容,一般是网盘地址String content = SettingConfig.getInstance().getAutoDeliverContent();//回复内容reply_content(event, content); 监听到到达「发货界面」的事件之后,查找右上角的「无需寄件」元素,再进行一次点击操作。
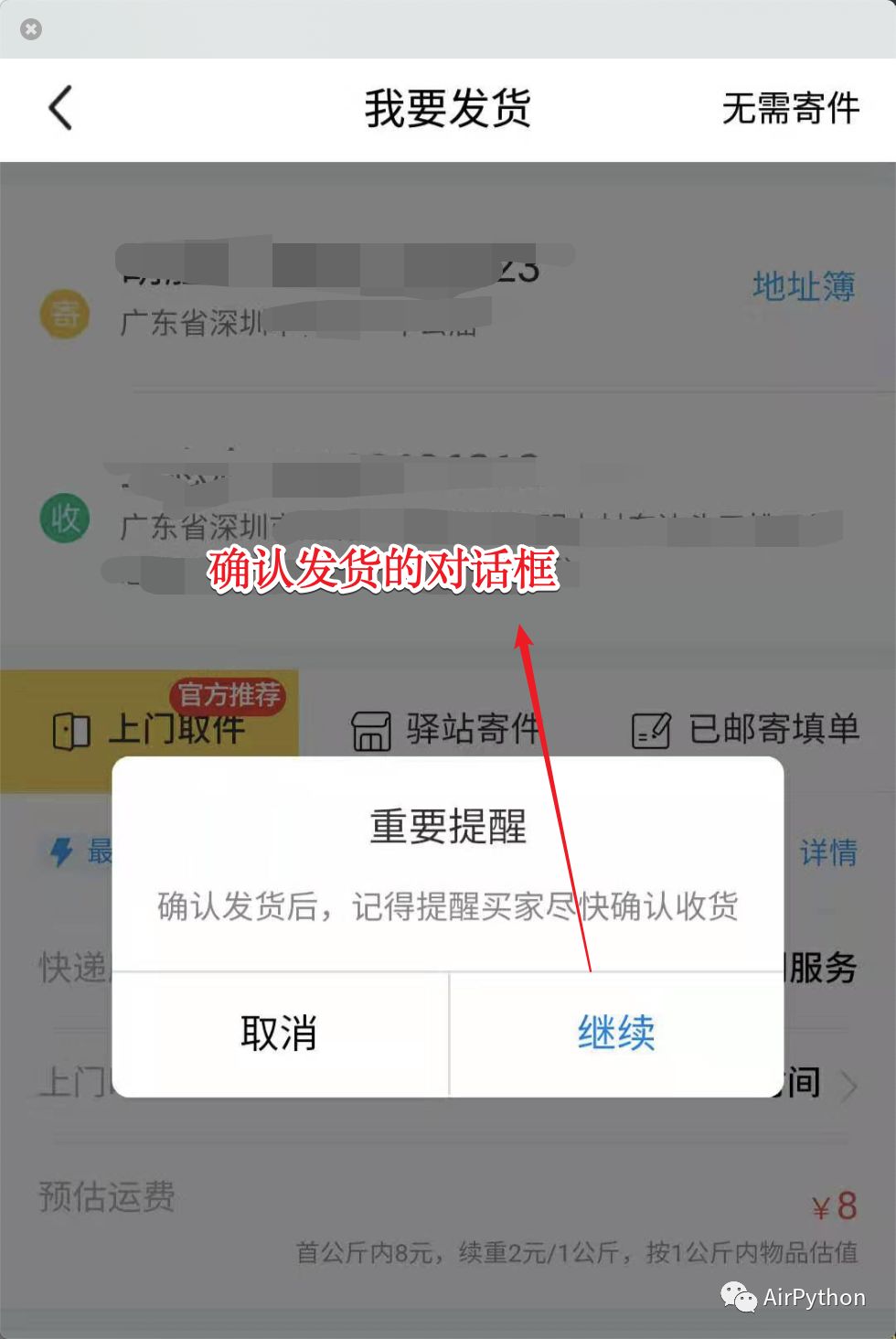
监听到到达「发货界面」的事件之后,查找右上角的「无需寄件」元素,再进行一次点击操作。
//发货界面 Activitypublic static String class_name_deliver = "com.taobao.idlefish.webview.WebHybridActivity";/*** * 判断是否是发货界面 */public static boolean judgeIsDeliverPage(AccessibilityNodeInfo node){ boolean result = false; List center_node = node.findAccessibilityNodeInfosByViewId(Ids.id_center_title); List right_node = node.findAccessibilityNodeInfosByViewId(Ids.id_right_up); if (center_node != null && right_node != null && center_node.size() > 0 && right_node.size() > 0 && center_node.get(0).getText().equals("我要发货") && right_node.get(0).getText().equals("无需寄件") ) { result = true; } return result;}/*** * 发货界面处理 * @param event */private void handleDeliverMet(AccessibilityEvent event){ AccessibilityNodeInfo rightNode = findViewByIDAndText(Ids.id_right_up, "无需寄件"); performViewClick(rightNode);} 我们接着使用 Android Monitor 查看当前页面的元素信息,发现这个页面除了标题栏,内容区都包含在一个「WebView」里面。
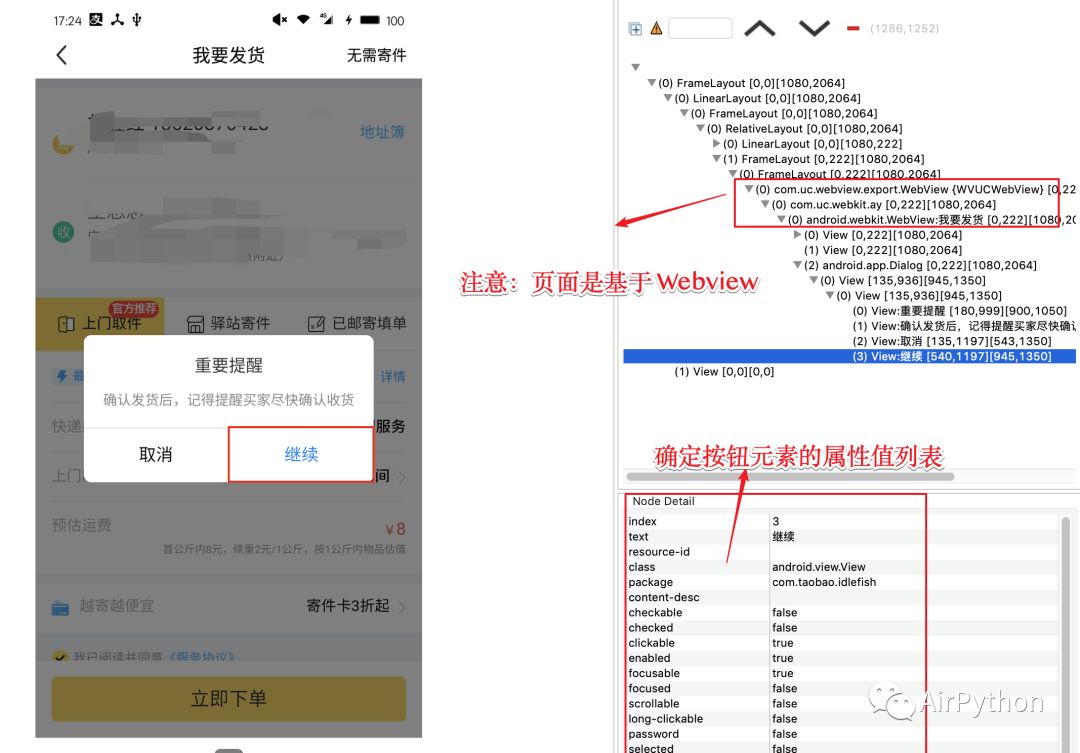
我们接着使用 Android Monitor 查看当前页面的元素信息,发现这个页面除了标题栏,内容区都包含在一个「WebView」里面。
 由于元素包含在 WebView 里,如果直接利用上面的方式查找对话框中的「文本内容为继续」的按钮元素是获取不到的。
这里需要对配置文件进行修改,增加一个「flags」的属性,保证能获取到当前页面包含 Web 元素的所有元素内容。
由于元素包含在 WebView 里,如果直接利用上面的方式查找对话框中的「文本内容为继续」的按钮元素是获取不到的。
这里需要对配置文件进行修改,增加一个「flags」的属性,保证能获取到当前页面包含 Web 元素的所有元素内容。
@Overrideprotected void onServiceConnected(){ super.onServiceConnected(); AccessibilityServiceInfo serviceInfo = new AccessibilityServiceInfo(); serviceInfo.eventTypes = AccessibilityEvent.TYPES_ALL_MASK; serviceInfo.feedbackType = AccessibilityServiceInfo.FEEDBACK_GENERIC; serviceInfo.packageNames = new String[]{"com.taobao.idlefish"}; serviceInfo.notificationTimeout = 100; //保证能够获取到Web元素 serviceInfo.flags = serviceInfo.flags | AccessibilityServiceInfo.FLAG_REQUEST_ENHANCED_WEB_ACCESSIBILITY; setServiceInfo(serviceInfo);}/*** * 查找WebView的控件,如果找到,执行点击操作 * @param content */public void findWebViewByTextAndClick(String content){ AccessibilityNodeInfo rootNode = findViewByID(Ids.id_webview_root); if (rootNode != null) { for (int i = 0; i < rootNode.getChildCount(); i++) { AccessibilityNodeInfo child = rootNode.getChild(i); if ("com.uc.webview.export.WebView".contentEquals(child.getClassName())) { findEveryViewNode(child, content); break; } } } else { Log.e("xag", "webview rootview is null"); }}private void findEveryViewNode(AccessibilityNodeInfo node, String content){ if (null != node && node.getChildCount() > 0) { for (int i = 0; i < node.getChildCount(); i++) { AccessibilityNodeInfo child = node.getChild(i); // 有时 child 为空 if (child == null) { continue; } String className = child.getClassName().toString(); CharSequence text_raw = child.getText(); if ("android.view.View".equals(className) && !TextUtils.isEmpty(text_raw)) { boolean isClickable = child.isClickable(); Log.e("xxx", "内容是:" + text_raw.toString()); //isClickable:可点击的按钮,按钮内容是继续 if (isClickable && TextUtils.equals(content, text_raw.toString())) { child.performAction(AccessibilityNodeInfo.ACTION_CLICK); break; } } // 递归调用 findEveryViewNode(child, content); } }}◆
精彩推荐
◆
由易观携手CSDN联合主办的第三届易观算法大赛正在火热进行中!冠军奖3万元,每人最多邀请5位用户组队参赛。本次比赛主要预测访问平台的相关事件的PV,UV流量(包括Web端,移动端等),大赛将会提供相应事件的流量数据,以及对应时间段内的所有事件明细表和用户属性表等数据,进行模型训练,并用训练好的模型预测规定日期范围内的事件流量。

推荐阅读
Python内存分配时的小秘密
吐血整理!140种Python标准库、第三方库和外部工具都有了
如何用爬虫技术帮助孩子秒到心仪的幼儿园(基础篇)
Python传奇:30年崛起之路
干货 | Python后台开发的高并发场景优化解决方案
2019年最新华为、BAT、美团、头条、滴滴面试题目及答案汇总
阿里巴巴杨群:高并发场景下Python的性能挑战
 你点的每个“在看”,我都认真当成了喜欢
你点的每个“在看”,我都认真当成了喜欢






 第三届易观算法大赛正在进行,预测流量赢3万奖金。同时分享Python内存分配秘密,140种Python库大全,爬虫实战,Python后台高并发优化,以及名企面试题解析。
第三届易观算法大赛正在进行,预测流量赢3万奖金。同时分享Python内存分配秘密,140种Python库大全,爬虫实战,Python后台高并发优化,以及名企面试题解析。
















 7613
7613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








