专注Python、AI、大数据,原创文章,内容优质 @七步编程
VS Code接二连三的大动作,使得这款开发工具这两年热度迅速上升。一跃成为Python、Java、JavaScript、C/C++领域热门的开发工具。
它之所以能够在如此短的时间内迅速受到广大开发者的喜爱,绝对不单纯因为它出身名门,重点还是由于它自身有很多吸引人的地方。
以我为例,最初因为好奇尝试了一下VS Code,后来被它强大的远程开发惊艳。最后,索性Java、C++、Python、js开发都迁移到了VS Code。
总结一下,VS Code主要有如下优点:
- 丰富而强大的插件
- 实用而新颖的功能
- 易于配置和使用
- 免费开源
逐渐的,随着VS Code的逐渐完善,它已经完全的覆盖了文本编辑、代码开发、文件查看、流程图绘制等功能。
当然,这些功能的背后都离不开VS Code插件的支持。正式有了这些良心的插件使得VS Code体系更加完善。
本文,就再来给大家介绍5款有趣的VS Code插件,它们分别是:
- Markdown emoji
- gitlink
- icon fonts
- Multiple clipboards
- Path intellisense
- Project manager
Markdown emoji
Markdown是我经常会使用到的一种文本编辑格式,工作文档、笔记、内容分享,我都是选择Markdown格式。
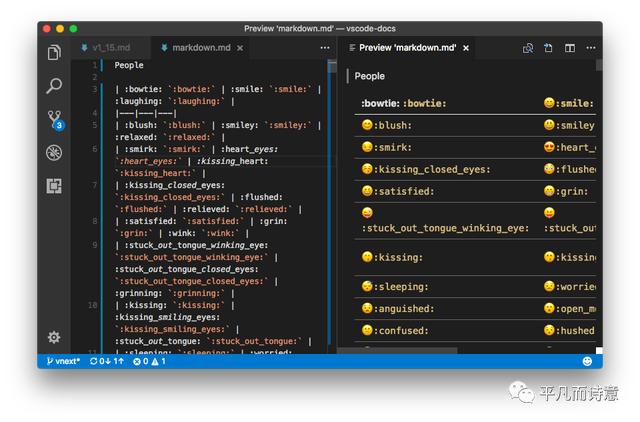
因此,我对于这款插件比较感兴趣。可以让枯燥的Markdown文档多一些色彩,通过一些简单的命令就可以生成Markdown表情。
例如,下图中的示例。

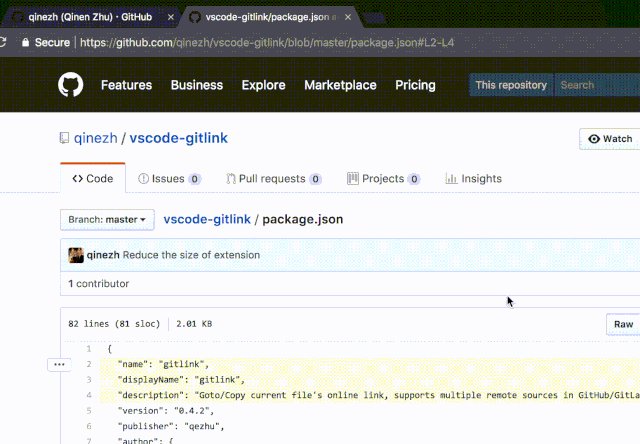
gitlink
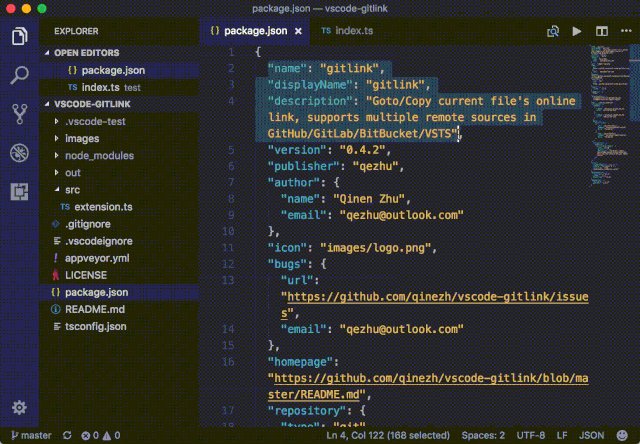
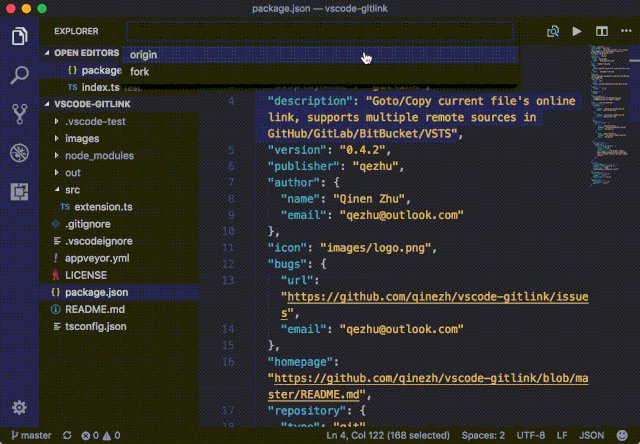
gitlink是一款辅助和增强VS Code GitHub使用的插件。
它具有如下2个特性:
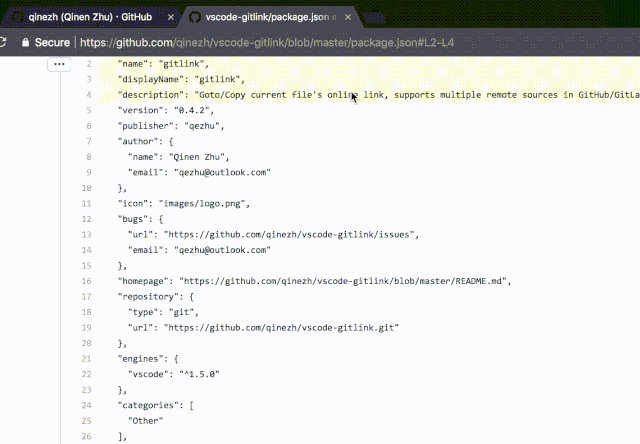
- 转到当前文件的在线链接
- 复制当前文件的在线链接到剪切板

除了GitHub之外,gitlink还支持如下平台:
- GitLab
- BitBucket
- VSTS
- DevOps
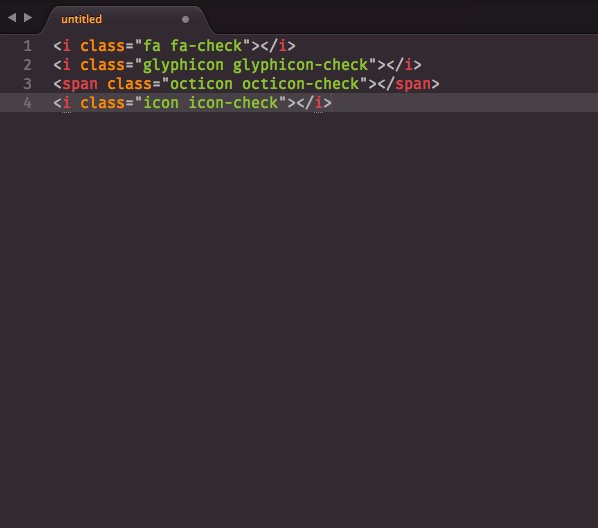
icon fonts
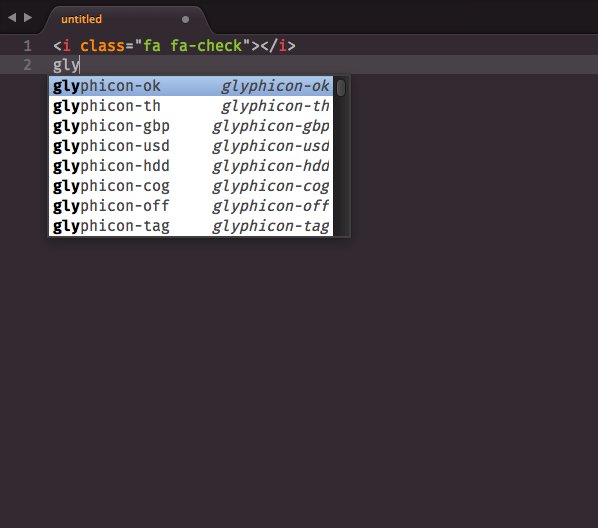
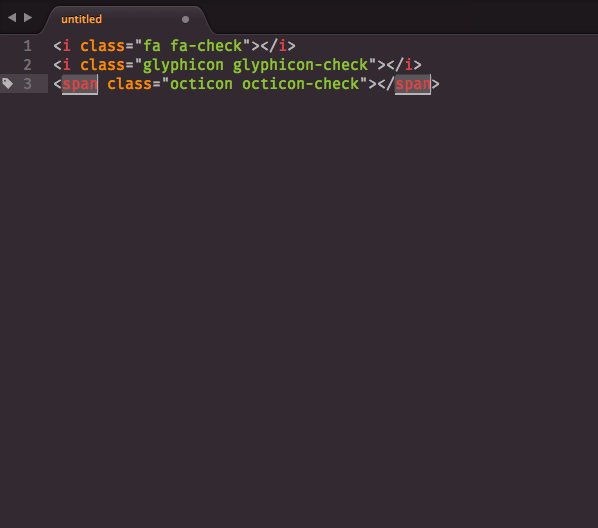
icon fonts是一款提供VS Code图标、字体缩写的的插件。
虽然看上去很不起眼,但是对于前端开发,这款工具可以说能够极大的提高开发效率。
通过一些缩写,能够快速补全icon fonts相关的代码片段,这样能够减少80%以上的手动输入内容。
icon fonts支持html、css、less、sass、scss、stylus、jsx、blade、vue。

Multiple clipboards

Multiple clipboards是一款VS Code下的剪切板增强工具。
复制粘贴是一项经常会用到的功能,但是有一个问题一直困扰着很多人。
每当多次复制的时候,会把前面复制到剪切板的内容覆盖掉。这显然是很不方便的,如果我们要复制多个代码片段,就需要往返复制很多次。
Multiple clipboards替换常规的“复制和剪切”命令,把复制内容保留在剪贴板中。还增加了将多个文本块复制到单个复制缓冲区中的功能。
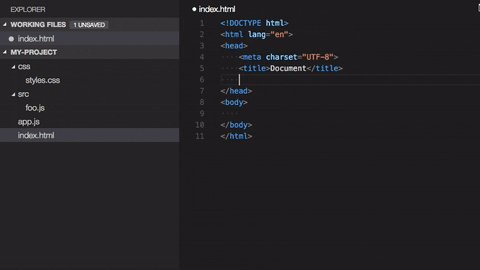
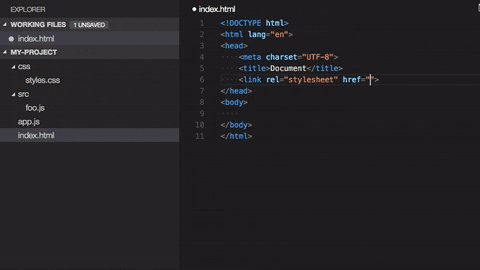
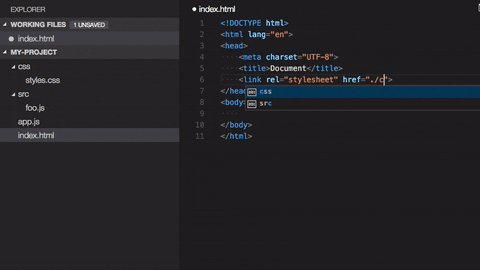
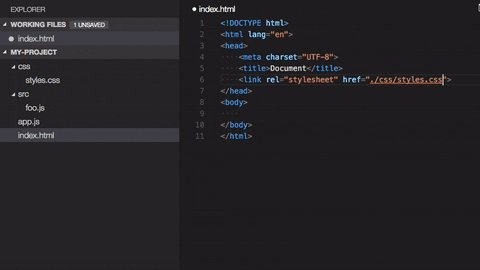
Path intellisense

Path intellisense是一款自动补全文件名和路径的VS Code插件。
这是一项亟待解决的问题,在开发过程中我最怕遇到的就是文件路径。
目前很多主流的开发工具都不支持路径自动补全,因此,在本地测试用到本地文件时,就需要找到对应的文件夹,然后复制文件的路径,然后再回到编辑界面粘贴。
这个过程太麻烦,久而久之就让我从内心开始抗拒路径相关的内容。
Path intellisense就可以实现快速的路径名补全,这款工具终于实现了多年来我希望开发工具加入的一项功能。
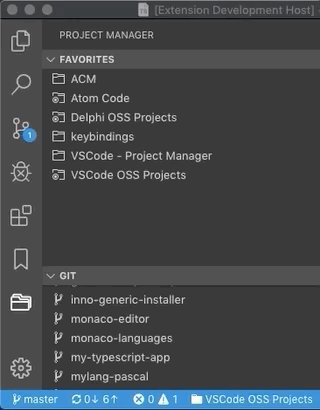
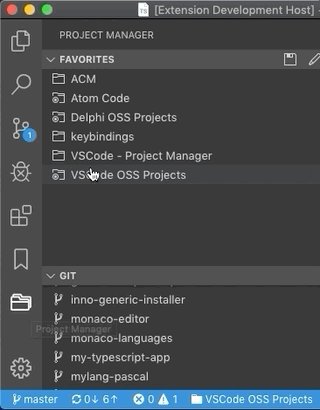
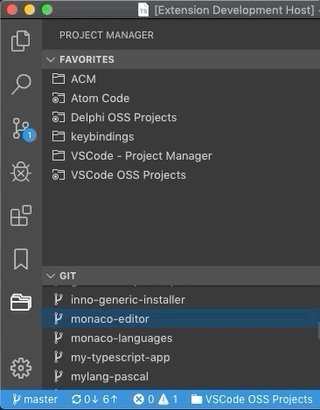
Project manager

Project manager是一款用于管理项目工程的VS Code插件。
无论项目位于何处,它都可以帮助你轻松访问项目。
你可以定义自己的项目(也称为“收藏夹”),也可以选择自动检测Git,Mercurial或SVN存储库,VSCode文件夹或任何其他文件夹。
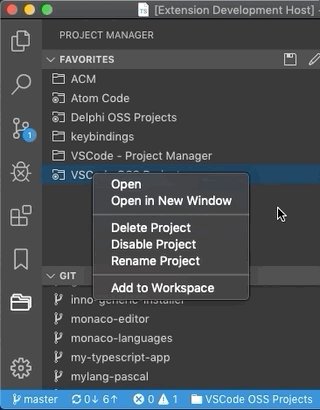
以下是Project manager提供的一些功能:
- 将任何文件夹另存为项目
- 将任何工作空间另存为项目
- 自动检测Git,Mercurial或SVN存储库
- 在相同或新窗口中打开项目
- 识别已删除/重命名的项目
- 专用侧边栏
技术交流群
我建了一个技术交流群,用于讨论技术、分享资源、实用工具。另外,有一些强大、好用的工具资源,我会首先分享到技术交流群中。赶紧上车,享受更多专属福利。想要入群的可以扫码加我微信,备注来源,我拉你进群~
推荐阅读
- 干货满满,一个值得每天一看的视频号!
- 智能电视救星,一款堪称良心的视频播放器
- 超好用!5款完全免费、支持全平台的笔记软件





















 306
306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








