图片Img除了配置宽、高大要直接应用属性外,还大要设置装备摆设边框。
1、border配置图片边框

border="2" alt="CSS5站点logo" />
退出border属性为2,配置图片边框为2px

img加border配置边框
从上看出一个题目,图片边框默认是彩色的,同时差距阅读器默认颜色也会有些差距,那若何设置装备摆设紧要的边框?
整治这个需求就必要css实现。
2、img直接设置装备摆设css花样
img即标签内配置CSS,就须要使用style属性值来设置,如下代码:

style="border:2px dashed #F00; width:300px"/>
img标签内运用style属性配置边框,与宽度。
3、标签内应用style配置CSS成效截图

img直接配置css示例截图
三、css设置装备摆设img图片花式
以上简介对图片配置花式,经过标签内配置CSS,而一般倡始内部CSS来管制HTML内结构名目,如许网页多了,自力出的CSS一改,全站HTML构造追寻旋转。
1、内部CSS对html内图片设置装备摆设格局
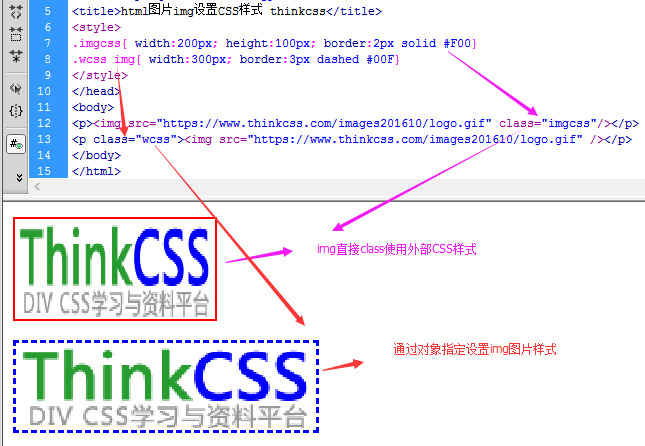
html图片img设置CSS技俩 CSS5.imgcss{ width:200px; height:100px; border:2px solid #F00}
.wcss img{ width:300px; border:3px dashed #00F}


以上代码一个对img直接应用class引入CSS,另外一个通过指向对class=wcss对象内的img设置装备摆设CSS技俩。两种环境都常应用,依照需求决意对图片CSS。
诚然为了便于护卫CSS,一般CSS代码是放CSS文件内,再html运用link引入CSS文件,这里便于功效实例,所以将CSS直接放HTML内发展实例。
2、截图

两种内部CSS配置img图片的款式排版
以上深造了IMG元素根基,又进修图片标签内直接配置CSS格式,又深造内部CSS(两种方式)对html img设置重要排版花样。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








