react实现react-pdf插件,react-file-viewer插件也试了下,可以查看
插件引用
Ant Design Pro + react-pdf插件
插件地址:
https://www.npmjs.com/package/react-pdf
1、安装插件
$ npm install react-pdf
# or
$ yarn add react-pdf
2、组件引用
import { Document, Page } from "react-pdf";
3、简单使用
file="somefile.pdf"
onLoadSuccess={onDocumentLoadSuccess}
>
Page {pageNumber} of {numPages}
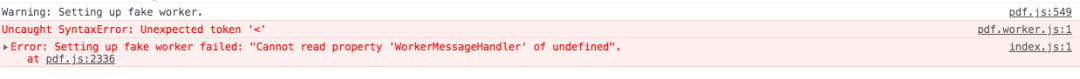
运行后报错:

解决&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 796
796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








