点击上方“Python数据科学”,选择“星标公众号”
关键时刻,第一时间送达!

作者:zuobangbang
来源:zuobangbang
最近开始研究网页参数的JS加密,但是大型网站的JS文件过于繁杂,不适合新手上路,于是乎找了几个简单的网页来学习学习。
首先要和大家聊的是监听事件型爬虫(推荐FireFox浏览器)。简单介绍一下JS事件监听:
JavaScript之事件概念和监听事件
1、事件的概念:
JavaScript使我们有能力创建动态页面,网页中的每一个元素都可以产生某些触发JavaScript函数的事件。我们可以认为事件是可以被JavaScript侦测到的一种行为。
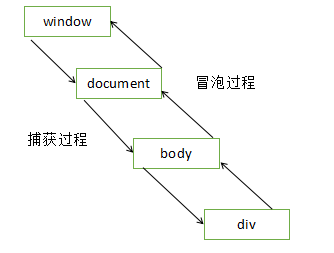
2、事件流:
事件流主要分为冒泡型事件和捕获型事件。IE浏览器目前只支持冒泡型事件,而支持标准DOM的浏览器比如火狐、Chrome等两者都支持。

3、使用返回值改变HTML元素的默认行为:
HTML元素大都包含了自己的默认行为,例如:超链接、提交按钮等。我们可以通过在绑定事件中加上"return false"来阻止它的默认行为。
4、通用性的事件监听方法:
(1)绑定HTML元素属性:
(2)绑定DOM对象属性:document.getElementById("xxx").οnclick=test;
(https://www.cnblogs.com/dorra/p/7349747.html)
目标网站:http://ac.scmor.com/
第一次写js类的爬虫,断点调试过程写详细







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3175
3175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








