每个存在于可访问性树中的元素都会被浏览器绘制成一个盒子。
每个盒子都可以看成由4部分组成,它们分别是 — **元素外边距(margin)**、**元素边框(border)**、**元素内边距(padding)**和**元素内容(content)**。css盒模型以及如何计算盒子的宽度
盒模型
每个存在于可访问性树中的元素都会被浏览器绘制成一个盒子[1]。
每个盒子都可以看成由4部分组成,它们分别是 — 元素外边距(margin)、元素边框(border)、元素内边距(padding)和元素内容(content)。

元素外边距(margin)
元素外边距(margin)用来控制元素与相邻元素之间间隔大小。
用法:/*上方对外边距12像素*/
margin-top: 12px;
/*右方对外边距24像素*/
margin-right: 24px;
/*下方对外边距6像素*/
margin-bottom: 6px;
/*左方对外边距3像素*/
margin-left: 3px;/*上方、右方、下方、左方皆对外边距12像素*/
margin: 12px;/*上方、下方对外边距12像素 左方、右方对外边距24像素*/
margin: 12px 24px;/*上方对外边距12像素 右方对外边距24像素 下方对外边距6像素 左方对外边距3像素*/
margin: 12px 24px 6px 3px;
按照left与right对应以及top与bottom对应,自动补充缺省值/*上方对外边距12像素 右方对外边距24像素 下方对外边距6像素 左方对外边距24像素*/
margin: 12px 24px 6px;
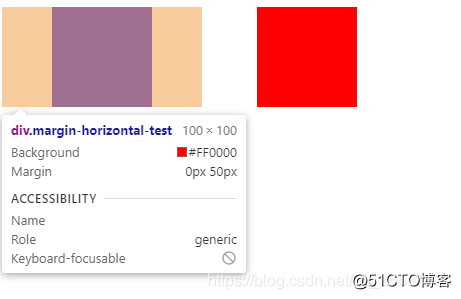
水平方向相邻元素的margin值不会叠加margin-horizontal-test
效果图:

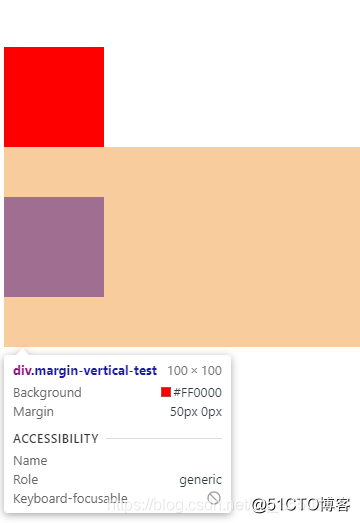
垂直方向相邻元素margin值会叠加,最终以两者之间最大值为准margin-vertical-test
效果图:

利用margin属性使块级元素水平居中利用margin属性使块级元素水平居中Fatman
效果图:

元素边框(border)
元素边框(border)位于元素外边距与元素内边距之间。
用法:/*边框样式为实线*/
border-style: solid;
/*边框宽度为12像素*/
border-width: 12px;
/*边框颜色为黑色*/
border-color: black;
/*边框角度为36像素*/
border-radius: 36px;/*边框宽度为12像素 样式为实线 颜色为黑色*/
border: 12px solid black;
border的属性也可以像margin一样根据上下左右设置,笔者就不再一一举例了。
利用边框颜色差设置3D按钮border按钮
效果图:

元素内边距(padding)
元素内边距(padding)是用来定义元素内容距离元素边框之间间隔大小。
内边距和外边距的区别在于 — 外边距位于边框外部,而内边距位于边框内部。
用法:/*上方对内边距12像素*/
padding-top: 12px;
/*右方对内边距24像素*/
padding-right: 24px;
/*下方对内边距6像素*/
padding-bottom: 6px;
/*左方对内边距3像素*/
padding-left: 3px;/*上方、右方、下方、左方皆对内边距12像素*/
padding: 12px;/*上方、下方对内边距12像素 左方、右方对内边距24像素*/
padding: 12px 24px;/*上方对内边距12像素 右方对内边距24像素 下方对内边距6像素 左方对内边距3像素*/
padding: 12px 24px 6px 3px;
padding也可以按照left与right对应以及top与bottom对应,自动补充缺省值/*上方对内边距12像素 右方对内边距24像素 下方对内边距6像素 左方对内边距24像素*/
padding: 12px 24px 6px;
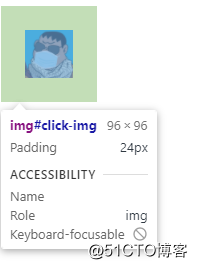
使用padding增大元素的可点击范围使用padding增大元素的可点击范围
效果图:

元素内容(content)
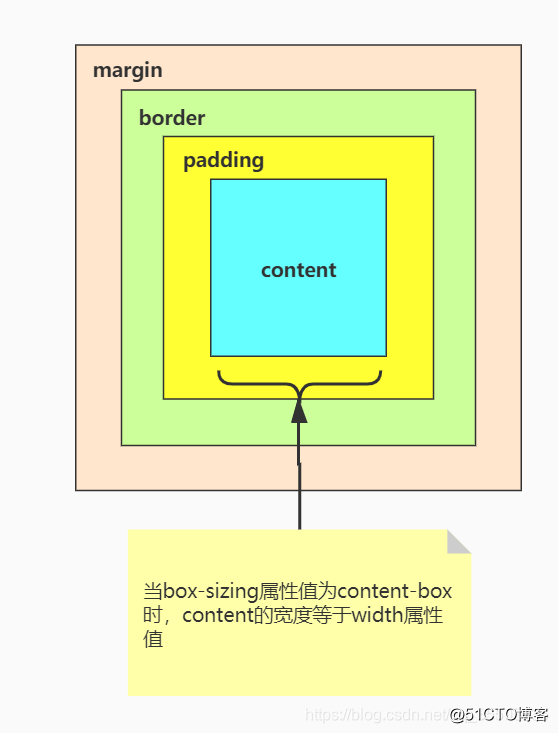
当box-sizing属性值为content-box时:
元素内容宽度 === 元素设置宽度
盒子宽度 === 元素左右外边距和 + 元素左右边框宽度和 + 元素左右内边距和 + 元素内容宽度
比如:div {
width: 100px;
height: 100px;
padding: 20px;
border: 10px solid blue;
margin: 20px;
background-color: red;
box-sizing: content-box;
}
20 + 10 + 20 + 100 + 20 + 10 + 20
= 200
整个盒子的宽度为200px,元素内容的宽度值等于width值。
示意图:

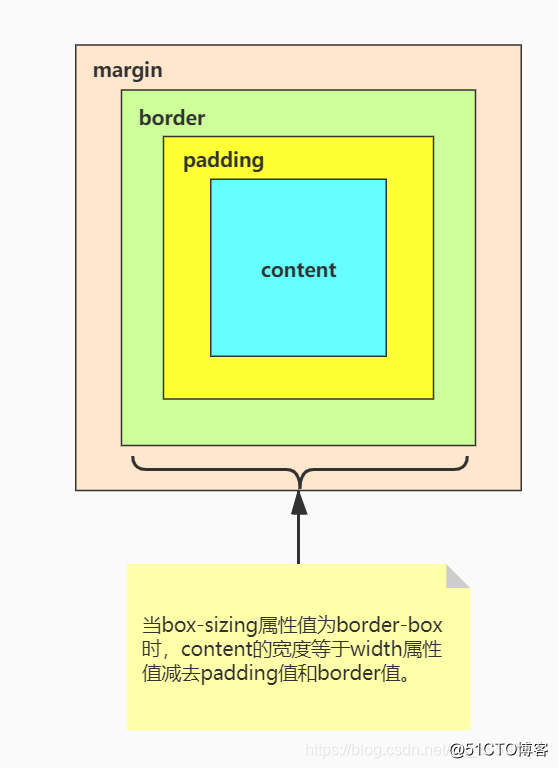
当box-sizing属性值为border-box时:
元素内容宽度 === 元素设置宽度 - 元素左右边框宽度和 - 元素左右内边距和
盒子宽度 === 元素左右外边距和 + 元素设置宽度
比如:div {
width: 100px;
height: 100px;
padding: 20px;
border: 10px solid blue;
margin: 20px;
background-color: red;
box-sizing: border-box;
}
20 + 100 + 20
= 140
整个盒子的宽度为140px,元素内容的宽度值等于width值减去padding值和border值。
示意图:

元素设置display:none后不存在于可访问性树中,不被浏览器绘制。 ↩︎





















 2500
2500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








