
- a 标签的用法
创建通向某处的超链接。
eg:
链接到其他网址/网页/文件,或者同一页面内的位置
使某个元素变为可点击
创建一个Email或电话链接
etc.
属性:href(hyper reference),target,download,rel,etc.
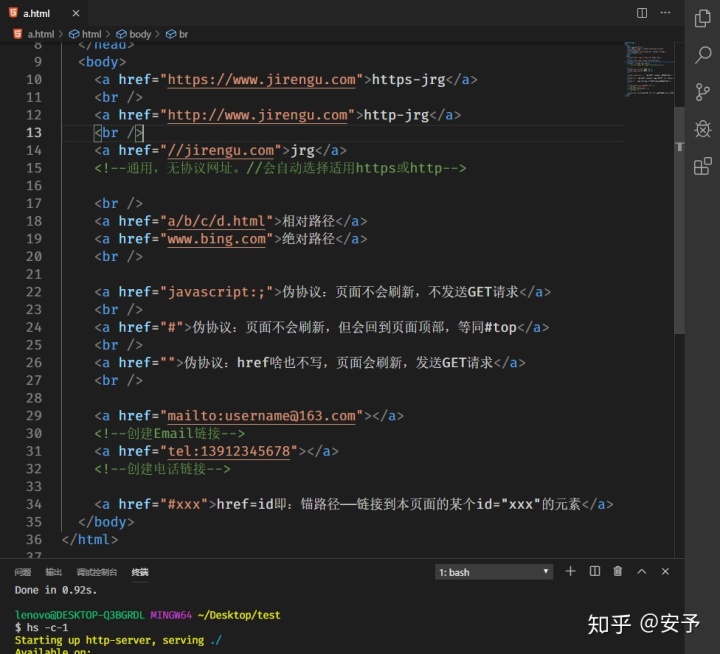
href
取值:网址、路径、伪协议、id
eg:

target
_blank:新窗口打开
_top:没有parent框架的话,作用等同_self,有parent框架的话,_top会除去所有frame,直接进入顶层框架打开【比如:嵌套了3层iframe,最内层iframe的a属性target="_top",点击它将在顶层框架打开】
_parent:有parent框架就在parent框架中展示,没有的话,作用就等同_self
_self:默认值,当前页面加载
xxx:如果有xxx窗口,在xxx窗口打开,没有就新建一个xxx窗口(Console中window.name)
download
作用:下载页面保存为本地文件。
大多数浏览器都不支持。见http://caniuse.com:
rel
指定当前文档到被链接的目标文档是啥关系。
- img 标签的用法
作用:发出GET请求,展示一张图片。
属性:alt/height/width/src/ etc.
alt
用文字描述图片内容。
对盲人友好,当图片无法显示或看不见图片时,alt的内容描述了这是一张怎样的图片。
height/width
只写其中一个,另一个会根据原始图想大小按比例自适应。
【前端的底线:永远不能让图片变形。】
src(source)
图片的URL
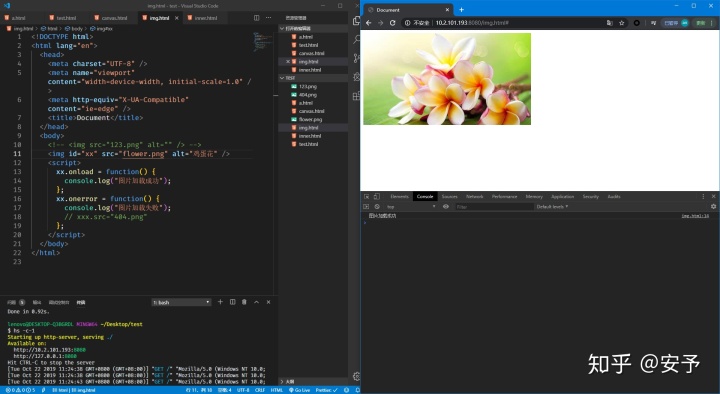
事件:onload/onerror
onload:当文档加载时加载事件
eg:

onerror:当错误发生时加载事件
eg:

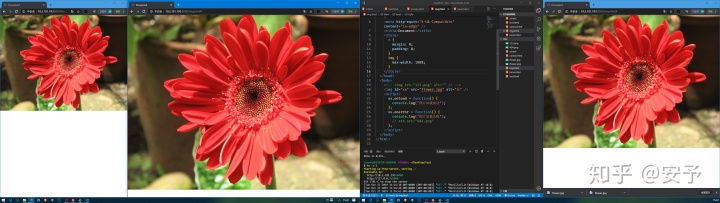
响应式:max-width:100%
eg:

可替换元素
img属于典型的可替换元素。其他类似的有iframe、video、embed、etc.
CSS影响其位置,不影响其内容。
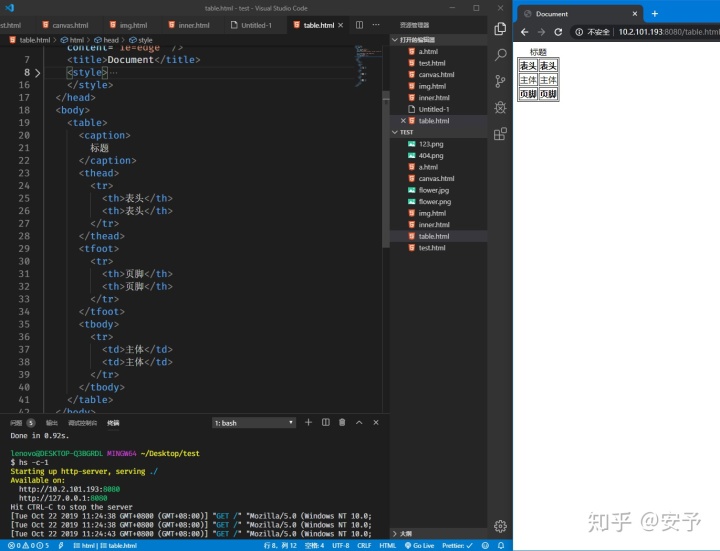
- table 标签的用法
展示表格数据
一般包括:
caption:表格的标题
thead:表格的表头
tbody:表格的主体
tfoot:表格的页脚【顺序无关】
eg:

相关样式:
table-layout:auto/fixed
定义行/列的布局算法。
auto:表格的单元格宽度取决于其内容
fixed:尽量平衡各个单元格
eg:

border-collapse:collapse/separate(默认)
决定表格的边框合并/分开
eg:

border-spacing:
废弃cellspacing,border-spacing设置上右下左的边距更合适。
- 其他感想form标签
展示交互控制元件区域,向web服务器提交信息
作用:发送GET或POST请求,然后刷新页面
属性:action/autocomplete/method/target etc.
autocomplete:on/off
on:根据用户之前在表单中输入的值自动补全
off:不自动不全输入
method:GET/POST
GET:此方法数据会暴露在URI中
POST:表单数据包含在表体内发送给服务器
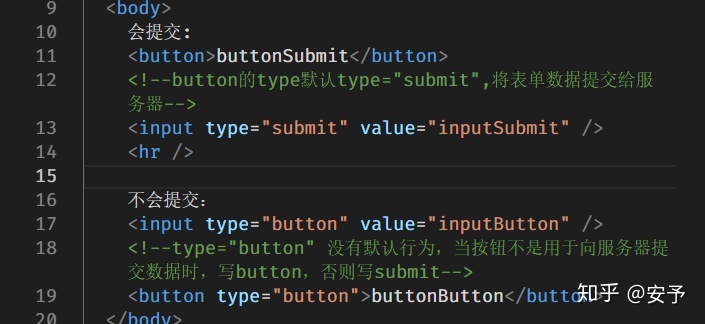
事件:onsubmitinput标签
表单输入,接受来自用户的数据
作用:让用户输入内容
属性:
类型type:button/checkbox/email/file/hidden/number/password/radio/search/submit/tel/text etc.
其他:name/autofocus/checked/disabled/maxlength/value/placeholder etc.
事件:onchange/onfocus/onblur
验证器:HTML5新功能(HTML5自带验证其)
区别:

<button> 元素比 <input> 元素更容易使用样式。
<button>内可以添加HTML内容伪元素来实现复杂的效果
<input> 只支持文本内容。
以上参考来源:




















 1218
1218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








