生活不可能像你想象得那么好,但也不会像你想象得那么糟。 我觉得人的脆弱和坚强都超乎自己的想象。 有时,我可能脆弱得一句话就泪流满面;有时,也发现自己咬着牙走了很长的路。
——莫泊桑《一生》
渐变是我们在PPT中经常会用到的一个操作,
我们一般将渐变用于幻灯片背景以及相应元素的打造,
或者用在一些文字颜色填充中。
其实你所熟悉的渐变还有其他玩法,
今天我们就来学习一下怎样将渐变应用于形状。
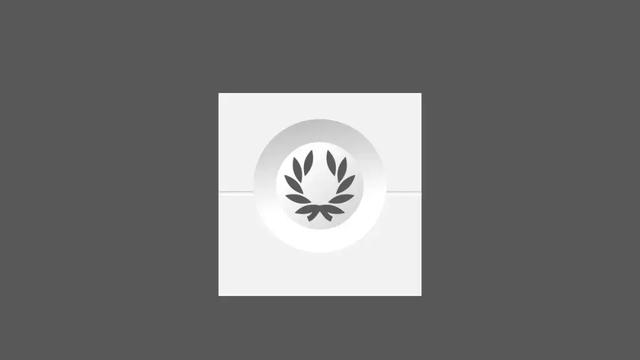
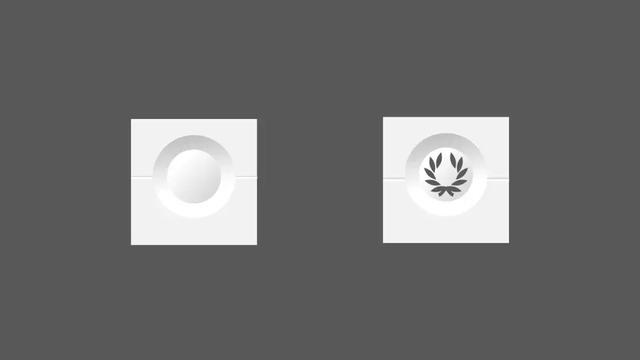
我们将使用渐变做出如下效果:

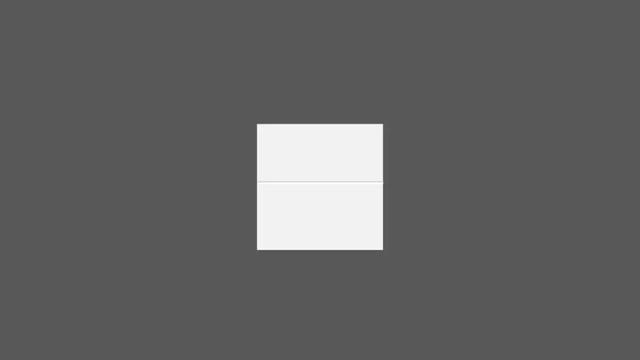
首先我们绘制一个正方形,
设置为无轮廓并进行颜色填充。

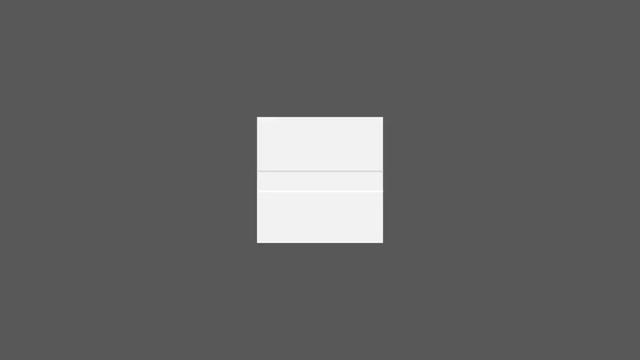
按住shift键绘制两条直线,
并使其长度与做贡献宽度相同,
将两条直线分别设置为
暗灰色、白色并调整宽度。

两直线上下叠加形成凹槽效果。

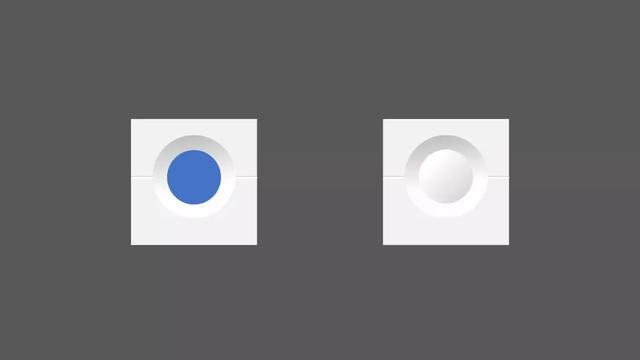
继续按住shift键绘制一个圆形设置为无轮廓,
置于凹槽上方并与正方形居中对齐。
对圆形进行线性渐变填充,
角度为260°并添加两个游标
游标1:RGB 255,255,255 位置 40% 亮度 3%
游标2:RGB 217,217,217 位置 100% 亮度 -15%

再次按住shift键绘制圆形,
边线设置为无轮廓并与大圆居中对齐。
对小圆进行线性渐变填充角度为45°,
游标1:RGB 255,255,255 位置 25% 亮度 0%
游标2:RGB 217,217,217 位置 83% 亮度 -15%
游标3:RGB 242,242,242 位置 100% 亮度 -5%

为中间小圆添加阴影效果凸显立体感,
设置外部向下偏移阴影,
相关参数使用默认值即可,
最后添加图标即可。

怎么样,上面的操作你学会了吗?
那试试这个吧!

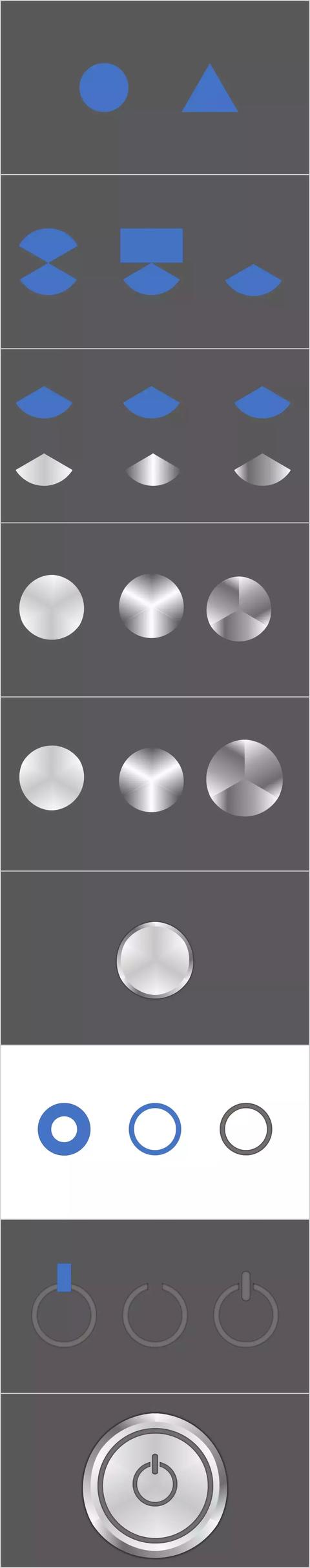
下面便是操作过程了:
首先我们通过布尔运算得到120°扇形,
通过渐变填充做出三个不同的扇形,
随后进行拼接叠加,
接下来插入两个圆环并设置其形状格式,
通过布尔运算得到表面的轮廓,
最后将上面的元素组合即可完成。

今天的分享到这里就结束了,
你还有哪些创意?





















 2350
2350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








