点击右上方红色按钮关注“小郑搞码事”,每天都能学到知识,搞懂一个问题!
大家好!我是/小郑搞码事/的小郑
今天给大家分享,flex子元素的两个属性:flex-grow/flex-basis的使用。
这两个属性使用上非常简单容易记住。
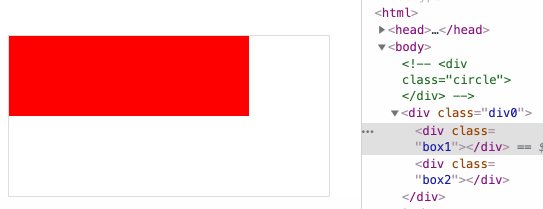
以下实例父元素的设置display:flex(父元素是div0)。
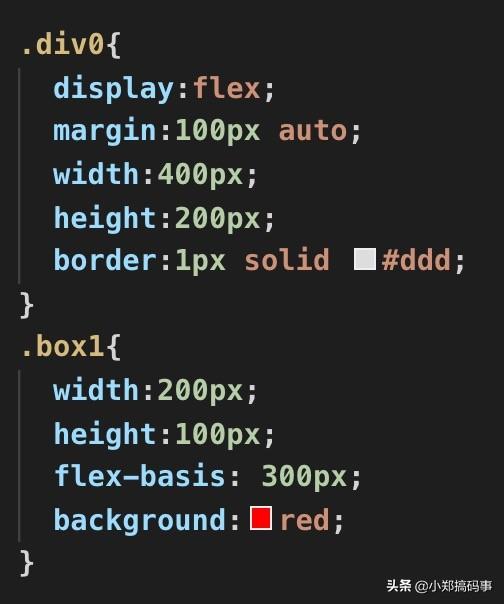
一、flex-basis
basis的意思是基础,基准,主要的。所以当它和宽度width放一块时,它的值会覆盖width。
看例子:

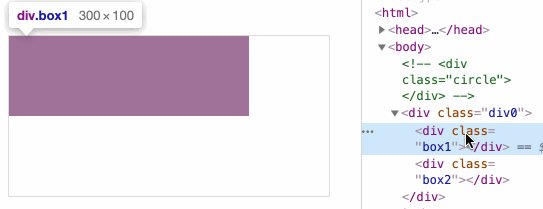
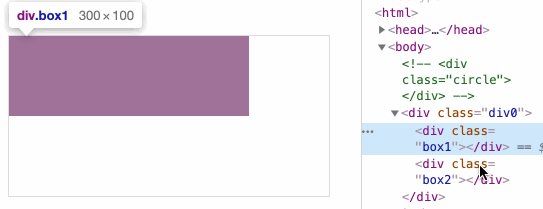
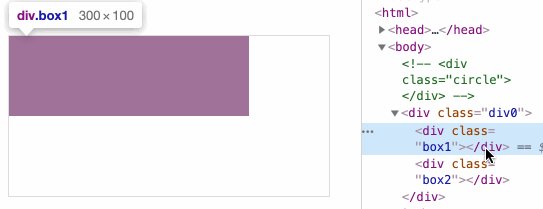
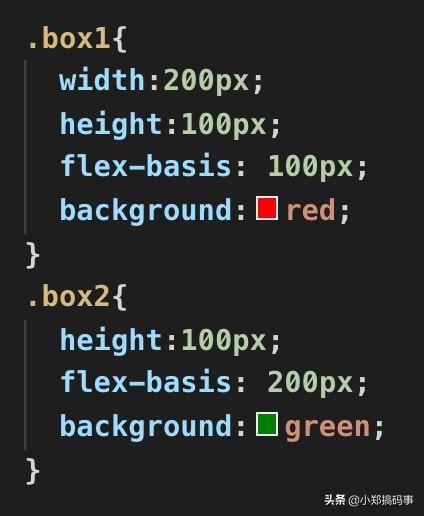
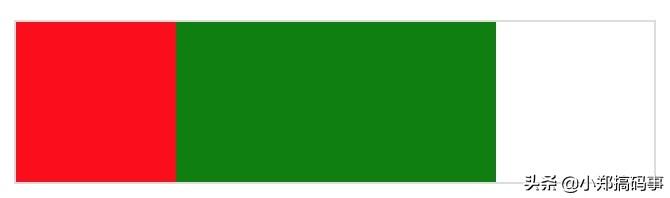
上面代码,我父元素的总宽度是400PX,子元素box1的宽度设置为200PX,关键是将子元素的flex-basis属性设置300PX。看一下实际表现的大小:

300PX,所以flex-basis会覆盖width。
二、flex-grow
grow的意思是扩大,成长,增加。也就是说,当父元素有剩余空间的时候,子元素会分享这些剩余空间。至于如何分享就根据具体设置的值来看。值越大分享的越厉害。
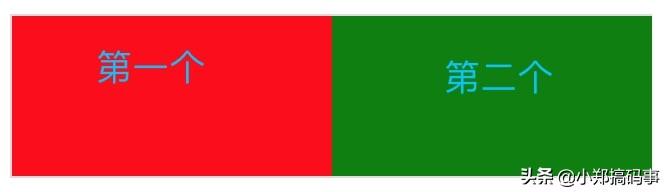
看一下不分配的时候

效果图

现在我来给第一个子元素设置flex-grow属性,第二个子元素不设置
.div1{
flex-grow:1
}
所以剩余空间全部被第一个子元素占用。100PX+剩余空间(100PX)

接下来我再给第二个元素设置flex-grow=2。 那么剩余空间的1/(1+2)给第一个元素,2/(1+2)给第二个元素。所以:
第一个元素的宽度:100PX + 100PX(1/(1+2))
第二个元素的宽度:200PX+100PX(2/(1+2))

总结一下
今天先记住父元素为display=flex时,子元素flex-grow/flex-basis的使用,后面深入的知识才好理解,而实际应用中,还是基础的占主要。





















 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








