公众号关注 “ML_NLP”
设为 “ 星标 ”,重磅干货,第一时间送达!
贾浩楠 发自 凹非寺
量子位 报道 | 公众号 QbitAI
无论你是编程小白还是老司机,coding过程中总会遇到不懂的问题。
最常见的方法是去论坛询问、谷歌搜索,需要反复在网页和编译器页面切换,即使有两个很大的分屏,生产力也会受到影响。

但是现在这个问题有希望解决了,一个便捷编程Q&A工具codequestion可以帮到你。
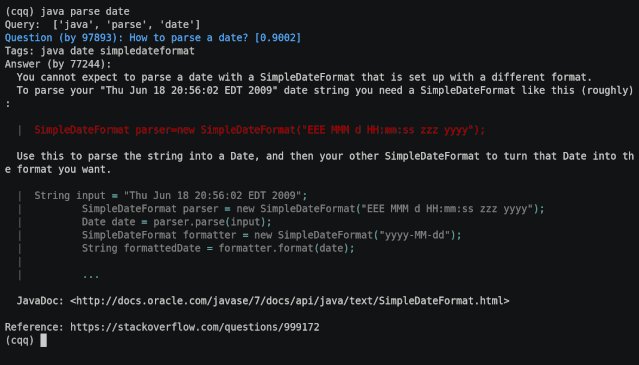
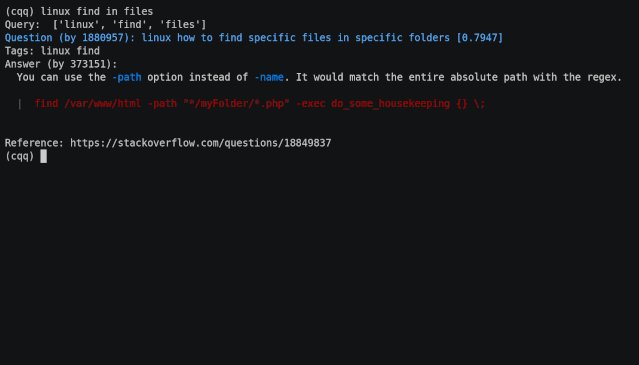
直接在终端输入「你要问的问题」,用普通的自然语言就行,和你去谷歌搜索没什么两样。

然后马上就能返回详细操作教程,实现了直接在终端用对话形式来查询操作手册。
这么好用的工具安装起来也不复杂。
安装教程
安装codequestion最简单的方法是通过pip或PyPI:
pip install codequestion当然,你也可以克隆Github上的项目到本地:
pip install git+https://github.com/neuml/codequestion安装codequestion需要Python 3.6版本以上。
对于Linux系统来说,可以直接运行项目,但是Windows和Mac需要安装额外项。
Windows需要安装C++ Build Tools,地址如下:
https://visualstudio.microsoft.com/visual-cpp-bu








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3664
3664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








