微信小程序使用wxParse插件读取富文本,解析html标记
发布时间:2018-04-07
作者:Admin
标签: 微信小程序
微信小程序解析HTML标记
访问量:1203
使用wxParse可以让微信识别到HTML标签(一样可以识别ueditor富文本中的HTML标签)
首先下载wxParse插件
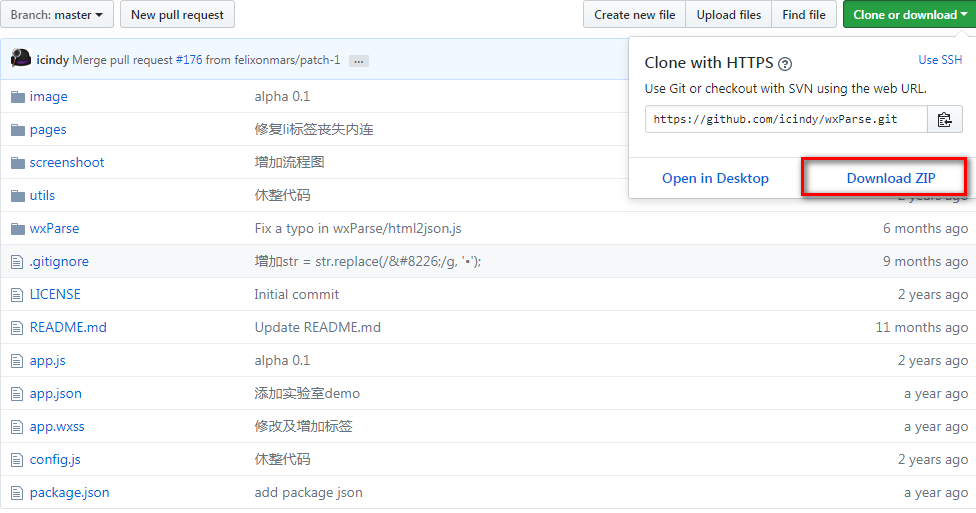
Github: https://github.com/icindy/wxParse
Github点击Download ZIP可直接下载包

下载完成后只需要将包中的wxParse文件夹拷贝到小程序目录中即可

在需要用到的项目js文件中引入wxParse.js(使用相对路径)var WxParse = require('../wxParse/wxParse.js');
然后在需要用到的wxss中引入css样式(可以在全局样式app.wxss中引入)
import "../wxParse/wxParse.wxss";
在项目js文件中进行数据绑定
onLoad: function (options) {
var that=this;
wx.request({
url: '服务器接口地址',
success:function(res){
that.setData({
detail:WxParse.wxParse('detail', 'html', res.data[options.id].content, that, 5)
})
},
})
},
参数说明:
/*** WxParse.wxParse(bindName , type, data, target,imagePadding)
* data 数据不能为数组 类型需要为String
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)*/
然后就可以在项目wxml文件中引入wxParse视图模块
import src="../wxParse/wxParse.wxml" /> (这是一个标签<>)
然后进行模板数据输出
//detail为在js文件中的数据绑定时的bindName
template is="wxParse" data="wxParseData:detail.nods" />(这是一个标签<>)




















 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








