
Axure作为我们产品经理必备的技能之一,产品原型都是在上面完成的,本期为大家整理一份Axure教程,希望对你的工作有所启发。
文章目录:
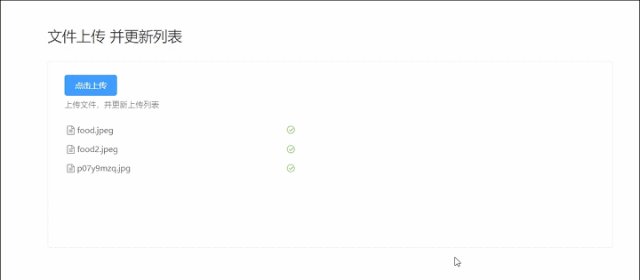
一、Axure教程:文件上传、自动产生列表
二、Axure教程:如何实现图片上传 – 自动预览
三、Axure教程:获取页面尺寸、内联框架自适应大小
- 本文整理人人都是产品经理作者:ELement,作者原创发布,禁止转载
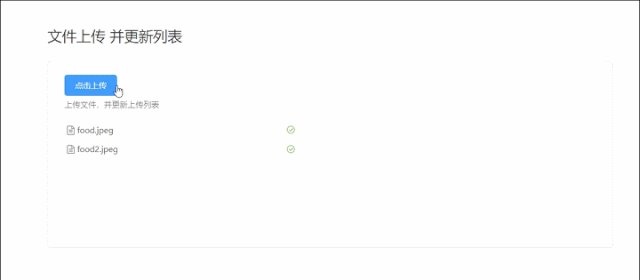
一、Axure教程:文件上传、自动产生列表
根据流行的前端视觉框架,制作了这个文件上传的元件,重构了交互关系,所以可定制化程度变高。
Axure本身是带一个文件上传的文本框的,只要在页面中放置一个文本框,并且把这个文本框的输入类型变成“文件”,它就自动变成了可以选择文件上传的表单元素,但是真的很简陋,无法适应视觉个性化定制,交互方式也有限。
现在前端视觉框架越来越成熟,很多公司会根据框架创建自己的视觉规范,并让设计师在Axure当中直接制作高保真原型,从而减少设计师与开发之间的沟通成本。所以我根据流行的前端视觉框架,制作了这个文件上传的元件。


接下来我们一步一步的实现这个功能:
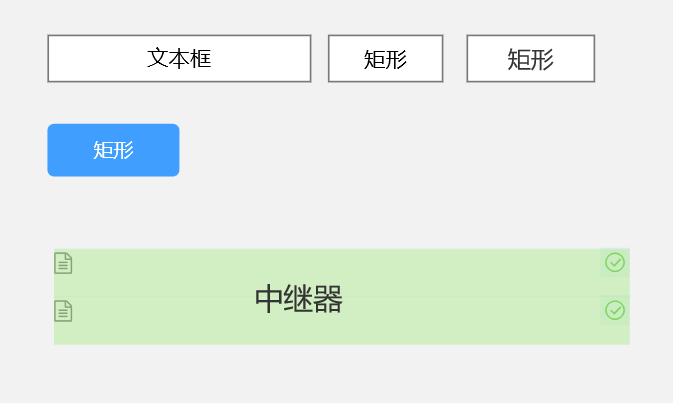
第一步:放置元件
首先在页面上放置5个元件:1个文本框,3个矩形,1个中继器。

其中的文本框记得设置输入类型为“文件”。

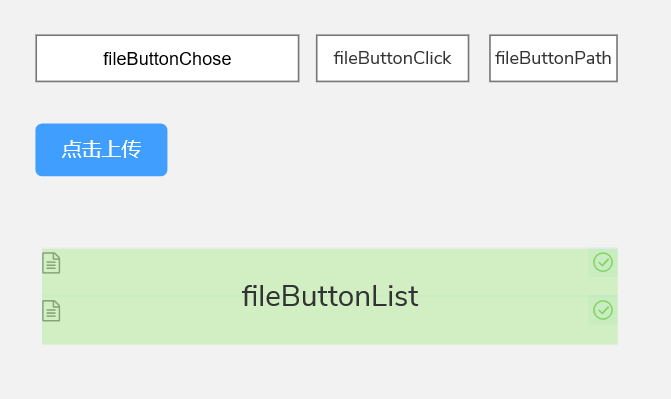
第二步:设置ID
给这几个元件设定ID,分别是:fileButtonChose、fileButtonClick、fileButtonPath、fileButtonList。
图中蓝色的按钮是主要交互按钮,默认不需要设置ID。

第三步:添加交互动作
接下来我们开始给每一个元件添加交互动作
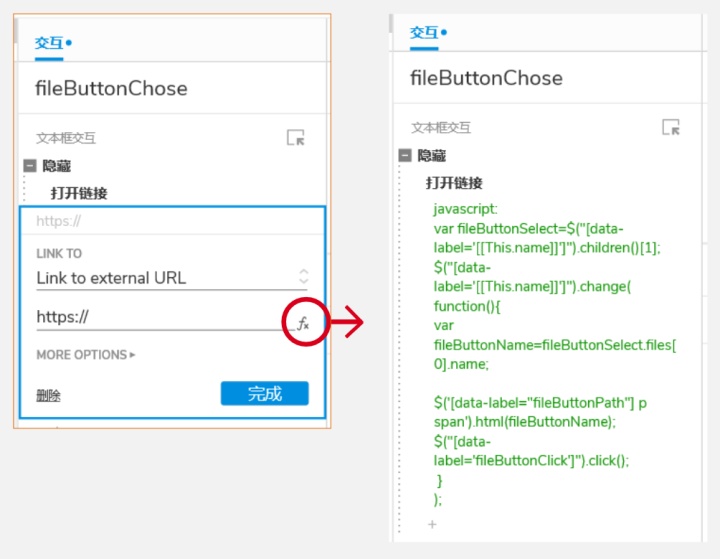
1. fileButtonChose ,文本框
主要脚本代码写在了这个元件上,通过Javascript模拟了文件选择动作,并把文件名推送给过渡元件。选中文本框以后,添加一个“隐藏”交互动作,当隐藏时,打开链接到URL,然后把javascript代码贴进去。

代码在这里,可以直接拷贝粘贴
如果你是用的是Axure8,可能会出bug,这时候尝试修改children()[1];files[0];这两个数组的序号,原因是Axure不同版本生成的HTML结构有差异,导致javascript对象指针错误。
javascript:
var fileButtonSelect=$("[data-label='[[This.name]]']").children()[1];
$("[data-label='[[This.name]]']").change(
function(){
var fileButtonName=fileButtonSelect.files[0].name;
$('[]pspan').html(fileButtonName);
$("[data-label='fileButtonClick']").click();
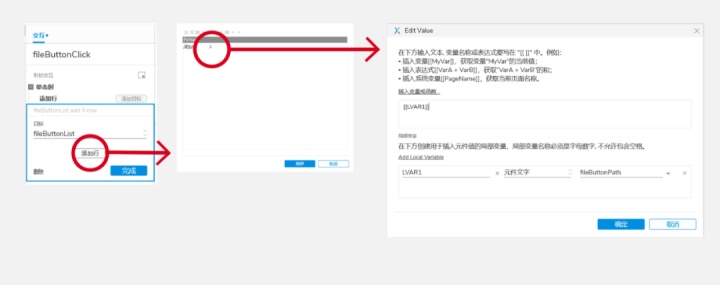
});2. fileButtonClick,矩形
这是一个过渡的元件,因为javascript无法直接操作中继器,所以使用一个元件来触发中继器的动作。
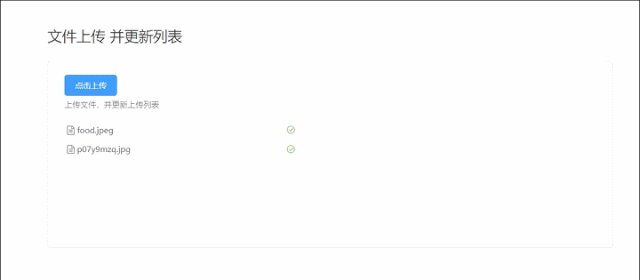
添加交互单击时使 中继器fileButtonList添加一行数据。
这里使用了一个局部变量[[LVAR1]],变量值是fileButtonPath的元件文本

3. fileButtonPath,矩形
这是一个过渡的元件,因为javascript无法直接生成原生交互可以使用的全局变量,所以使用一个元件文本来缓存文件名。
这个元件不需要添加交互。
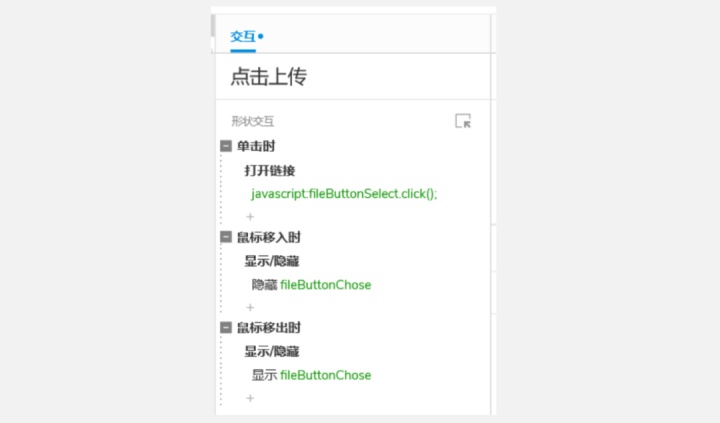
4. 点击上传,矩形
这是可自定义视觉样式的主触发按钮。
“点击上传”按钮添加一个单击动作,填入代码
javascript:fileButtonSelect.click();并且设定移入移出的交互,切换fileButtonChose文本框的隐藏状态。

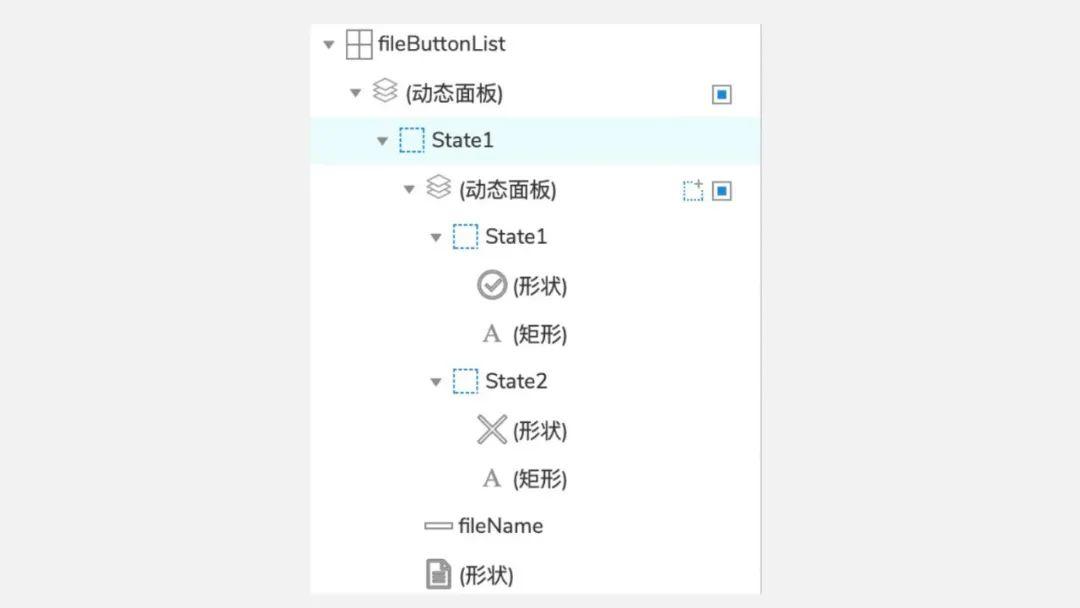
5. fileButtonList,中继器
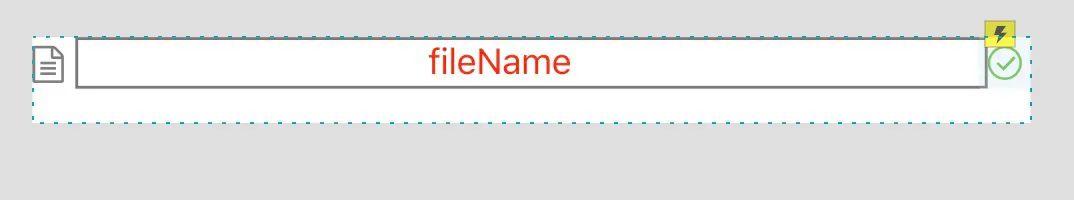
中继器的内部元件的结构是这样的,其中有一个ID为fileName的矩形,作为文件名的展示,另外还有一个删除按钮,可以对中继器的内容列表进行操作。

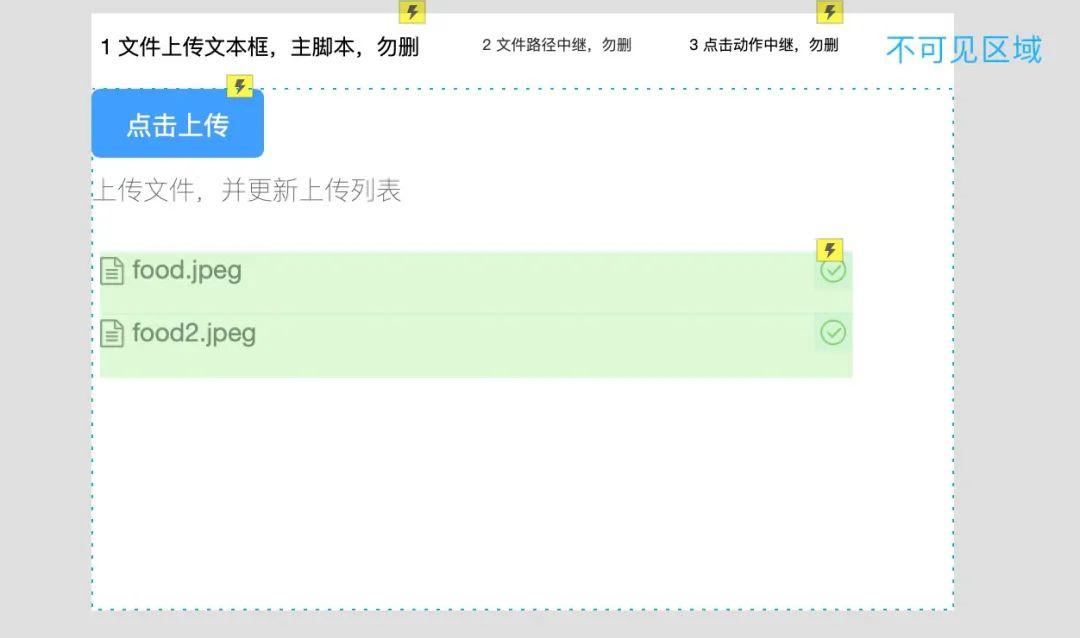
整体来看是这样:

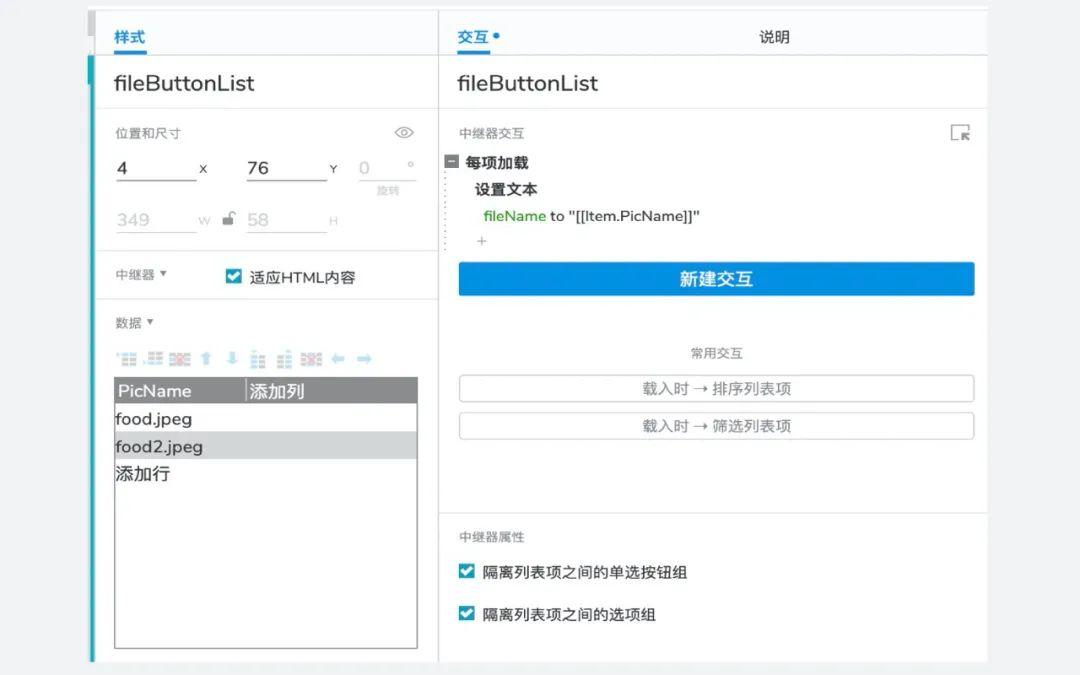
中继器fileButtonList的数据表暂时只做了一个字段PicName,你可以根据需求增加。
制作完中继器,我们需要添加一个交互动作,作为加载时给内部的fileName做文本展示。

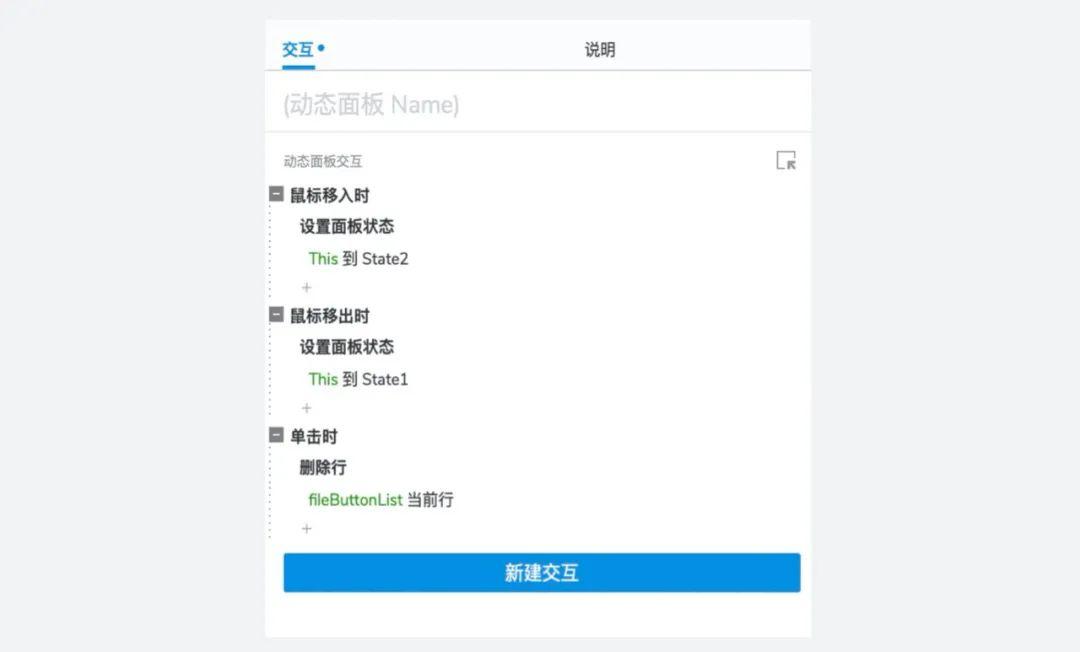
内部的删除按钮,可以加上这段交互动作

到这里,我们基本完成了整个元件的功能制作。
创建动态面板
通过创建动态面板,把不需要显示的元件隐藏。
为了让元件看起来更美观,我们可以通过动态面板的可见区域的设置完成这个。

本节结束。
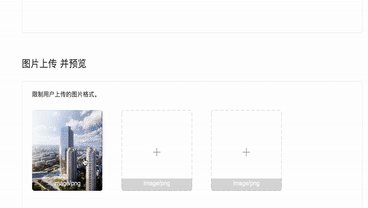
二、Axure教程:如何实现图片上传 – 自动预览
上一节讲述了定制化上传元件的视觉效果,其实在制作过程中,我曾经碰到过一个问题,那就是“试图读取文件路径时,发现文件路径被替换为C:/fakepath/****.jpg”。
——这是由于浏览器的安全机制,input file的路径时被fakepath代替,隐藏了真实物理路径。
Axure通常是用来做原型演示的,所以离线本地运行的情况比较多。
当我们想要在HTML里面尝试要做本地图片预览,远古时期的做法是用类似“href=”file:///C:/Users/***.jpg””直接加载来解决,但是现在行不通了,需要一个新的办法,所以今天我们制作一个模拟图片上传的原型。

一、第一步:放置元件
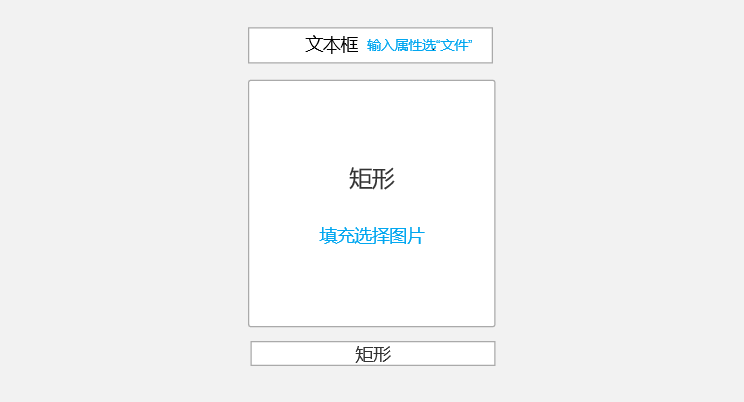
首先在页面上放置3个元件:1个文本框,2个矩形。

文本框记得设置输入类型为“文件”:

中间大的矩形选张图片作为填充背景:

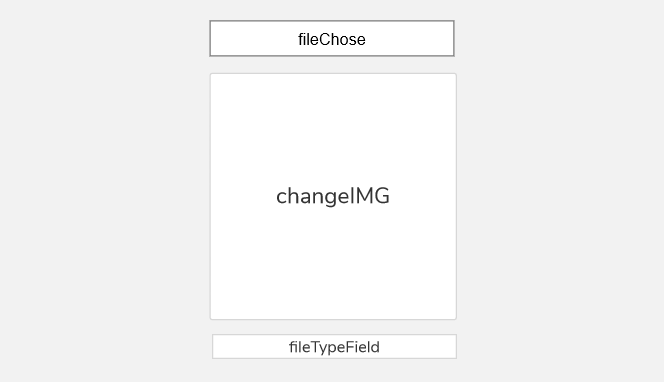
二、第二步:设置ID
给这3个元件设定ID,分别是:fileChose、changeIMG、fileTypeField。

三、第三步:添加交互动作
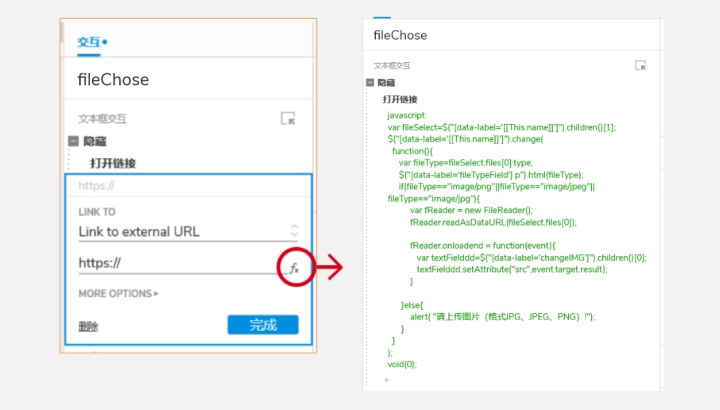
1. fileChose,文本框
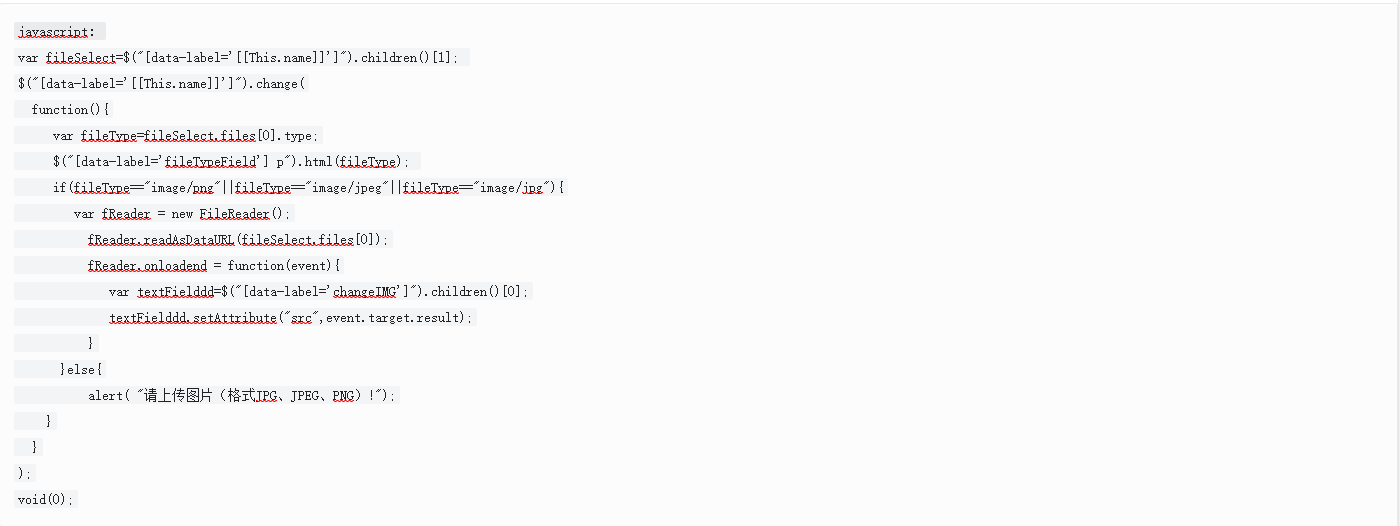
主要脚本代码写在了这个元件上,通过Javascript模拟了文件选择动作。选中文本框以后,添加一个“隐藏”交互动作,当隐藏时,打开链接到URL,然后把javascript代码贴进去。

上一个教程的时候也有朋友问我,这里执行JS脚本为什么用隐藏的交互,而不是直接“载入时”。
主要是考虑复制元件使用时,JS会有冲突,所以通过主按钮做了一个刷新,具体的我在下一篇文章做扩展应用时会用到,你也可以暂时做成“载入时”交互。
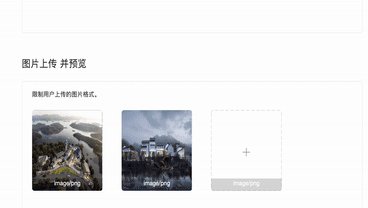
这里加了一个在文件加载前识别常规图片格式的判断,如果不是PNG等,会停止加载并弹警告。
大家最喜欢的拷贝代码环节:

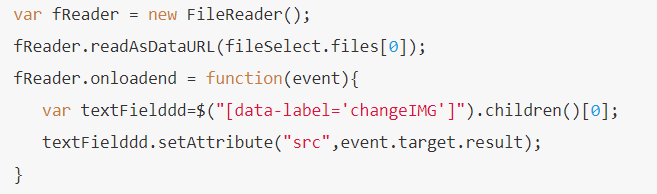
*前面提到浏览器安全限制,无法直接访问本地文件,所以这里是通过以下这段代码解决的:

原理就是将文件读取为 DataURL,一段以 data: 开头的字符串。DataURL是一种将图像与 html 等格式的小文件直接嵌入文档的方案,这个玩法估计前端开发的同学会比较熟。
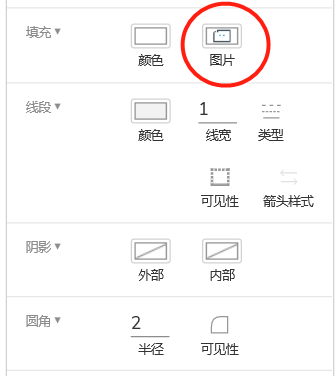
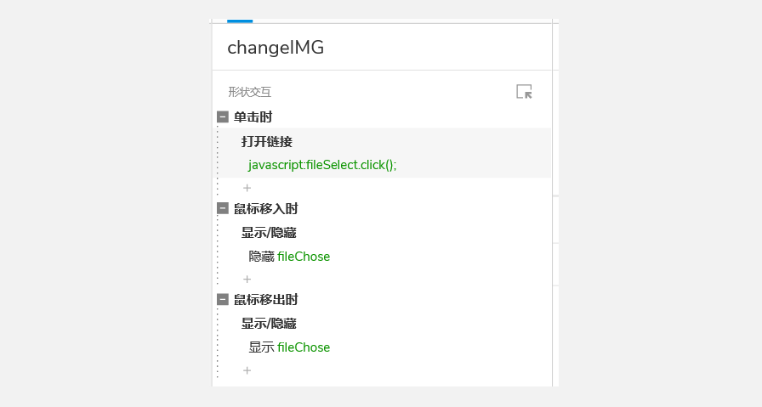
2. changeIMG,矩形
记得确认设置了矩形的填充为图片。添加一个单击动作,填入代码:

同时设定移入移出的交互,切换fileChose文本框的隐藏状态,以便根据交互动作重载JS脚本。

3. fileTypeField,矩形
这个是用来展示上传图片的格式的文本,非必要,没有交互脚本。
四、第四步:创建动态面板
通过创建动态面板,把不需要显示的元件隐藏。
为了让元件看起来更美观,我们可以通过动态面板的可见区域的设置完成这个,把文本框拖到范围以外,并且记得把动态面板的“自适应内容”的勾去掉,这样文本框就看不到了。

本章结束。
三、Axure教程:获取页面尺寸、内联框架自适应大小
今天要演示的东西其实很简单,一两分钟就能做完,主要是用来弥补Axure IDE提供的交互功能中的不足,导致一些想法没办法很好地实现。
一部分是Axure基于jQuery的函数,还有一部分是他补充的扩展函数,扩展函数看起来很不错,解决了很多问题;但是安装实在是麻烦,特别是如果面向不熟悉代码的设计师(流程设计师、视觉设计师等)简直是天书。
为此,结合我们常用的一些功能或函数,我梳理了一些不需要拓展库就能实现的,做成例子分享给大家。
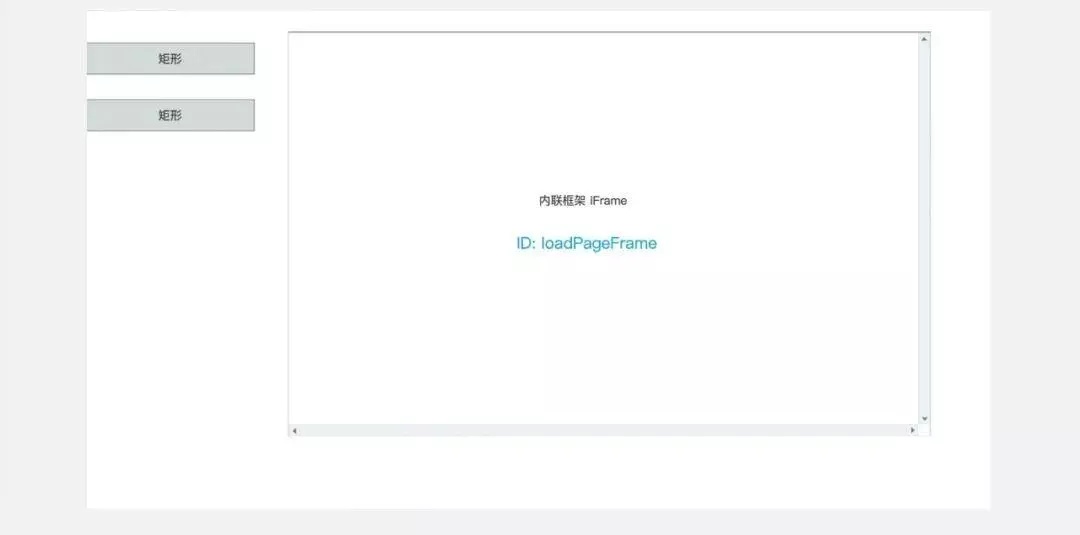
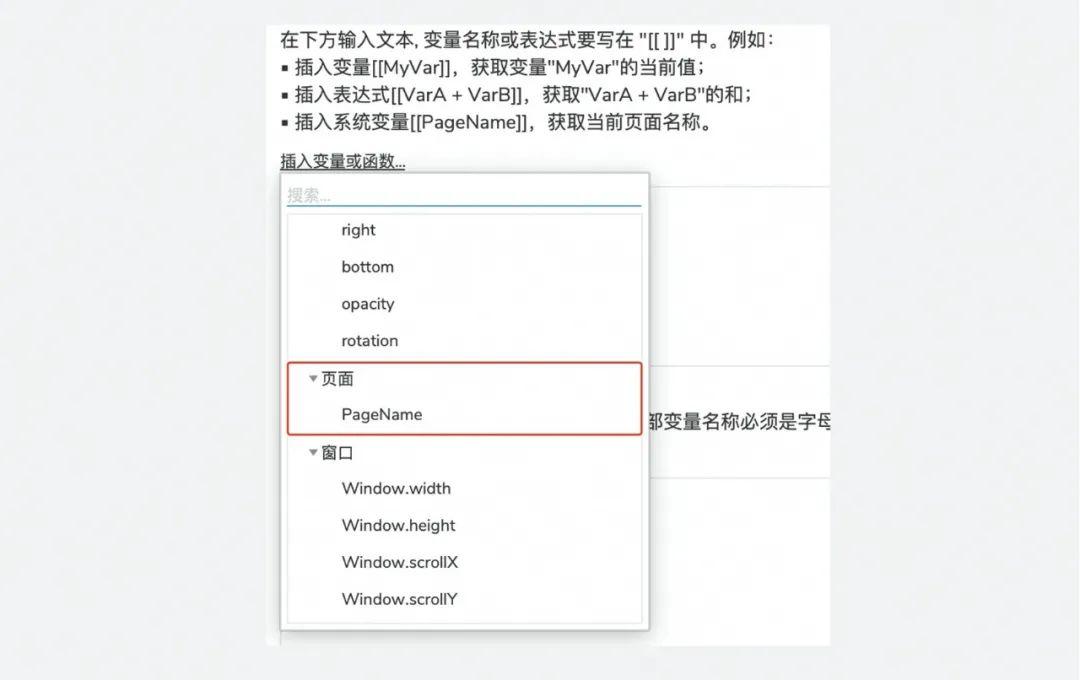
今天,我们做一个iframe内联框架根据加载页面的尺寸自适应变化大小。Axure自带的页面属性是很简单的,只有一个pageName,完全不够用!如图:

通常我们做页面的时候,还会用到页面的尺寸。比如自定义视觉的滚动条、通过iframe(内联框架)做的页面切换等等,如果没有页面尺寸,会导致无法实现自适应等操作,所以今天来解决它。
这是演示地址,可能因为网络的原因,导致页面载入时间过长,高度值读取失败,请刷新一下:https://fa35br.axshare.com/#id=5cgvid&p=home。
01 准备测试素材
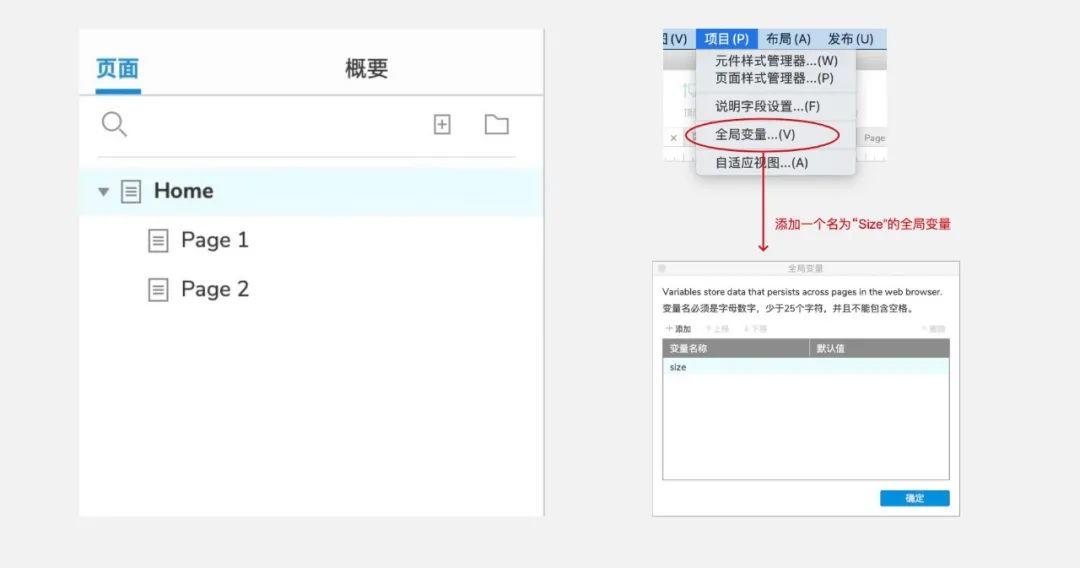
我们先准备3个页面1个全局变量:1个是带菜单的主页面,2个演示用内容页,还有1个全局的变量。

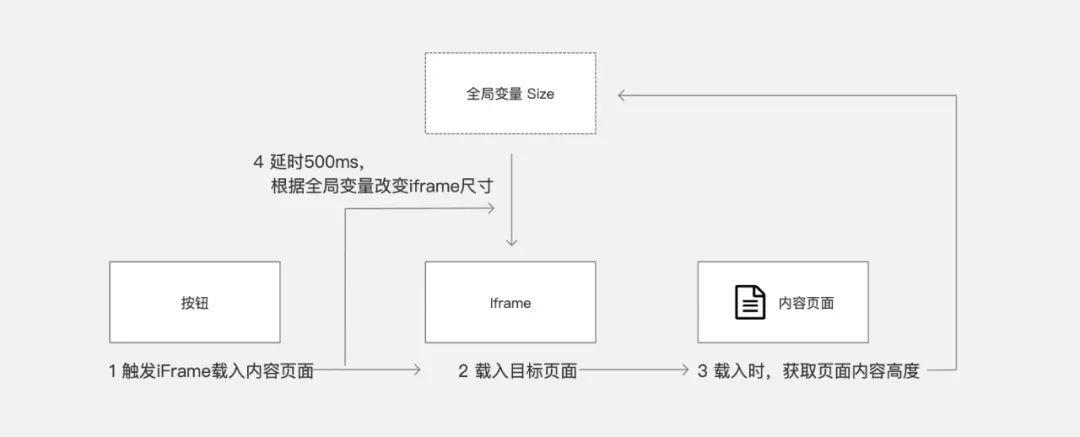
交互流程与原理:
按钮点击触发,被加载的子页面在载入的时候,获取自己的页面高度,然后写入到全局变量,按钮动作延时改变iframe的尺寸。

02 制作页面
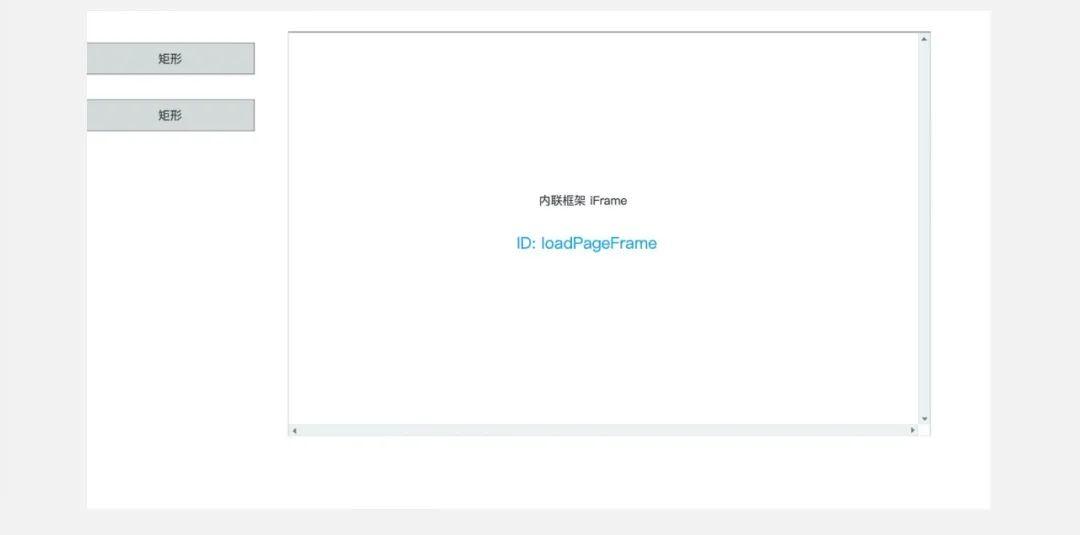
1. Home:主页面
主页面内我放置了2个按钮,1个iframe:2个按钮(矩形),没有命名要求;1个iframe,iframe的元件ID命名为“loadPageFrame”,设置为隐藏边框、从不滚动。

2. page1、page2 :内容页面
这两个页面随便找些文字,或者画一些测试的图形,尽可能把页面高度拉长,以便等会测试的时候体现出区别。
03 交互与代码
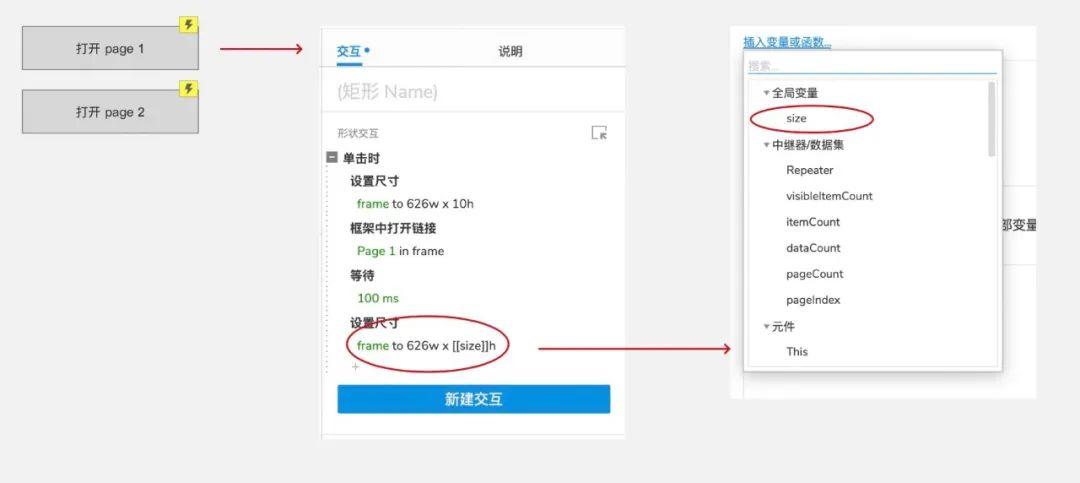
1. home,菜单按钮
主页面当中按钮主要是触发iframe载入目标页面,然后延迟500ms(可根据需求调整,150ms基本也ok),根据全局变量“size”改变iframe的尺寸。
给菜单按钮添加交互,交互的次序不要错:要先把iframe缩小到10高度,然后打开链接,延迟后再设定尺寸。

2. page 1、page 2内容页
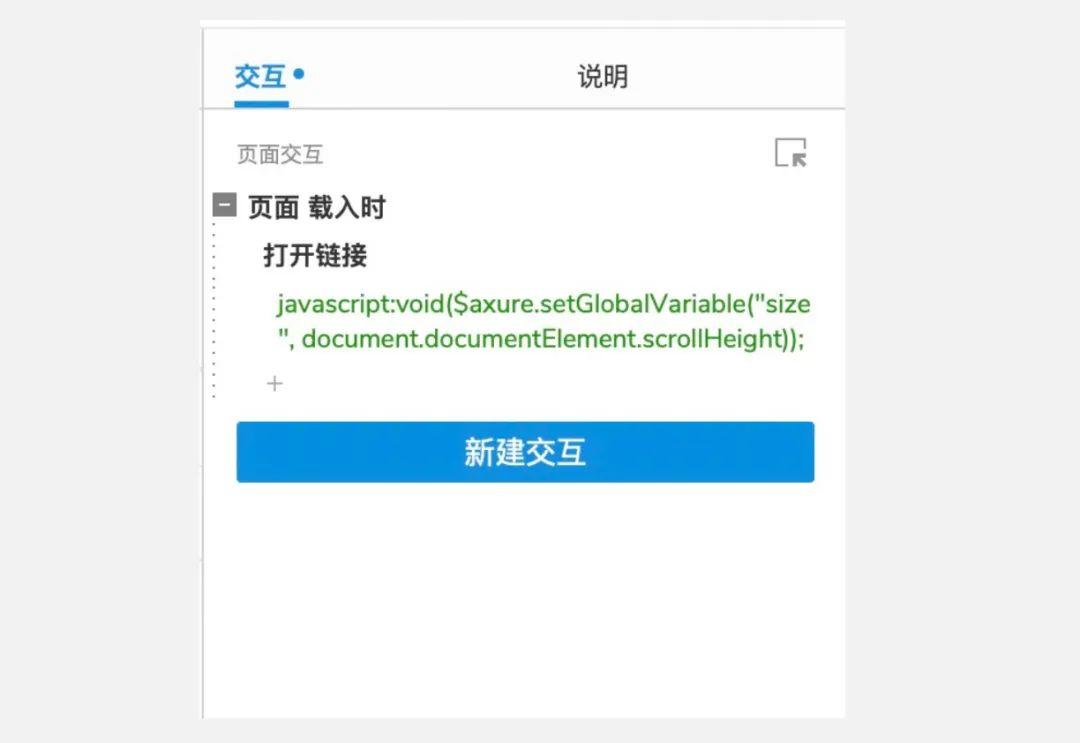
内容页可任意制作,只需要在页面中添加页面的交互,作为载入时获取本页面的高度:

代码如下:
javascript:void($axure.setGlobalVariable”size”, document.documentElement.scrollHeight));04 扩展应用
采用延时触发,是因为跨页面的元件是无法直接交互的(IDE当中获取不到目标指针),所以只能通过跨页面的全局变量来实现。基本上延迟200ms左右是不被察觉的,当然考虑到终端的运行能力,可以适当延长。
示例代码中的626w是随意设置的iframe宽度,也可根据变量修改。[[size]]就是全局变量size,可以在IDE当中直接引用。
为了方便大家以后搜索,我用到的函数列举一下:
- $axure.setGlobalVariables[name,value]:赋值axure的全局变量,可以跨页面使用,无法通过代码创建,需要在Axure的IDE当中先定义变量;
- document.documentElement.scrollHeight:页面内容高度,一个很常规的HTML对象属性,只是在Axure IDE当中没有被暴露,可写在JS代码里。
当能获取页面尺寸,并通过全局变量修改iframe尺寸以做到自适应以后,我们就可以不再依赖“Axure母版”这个有限的玩法了,菜单框架页面做好,其他的内容页面可以随意做,并且多人协作时不再出现已放置在页面中的母版同步时效的问题。
并且使用浏览器本身的页面滚动条,要比iframe的滚动条要美观很多。
今天的文章比较干,或者说比较枯燥,本来还有一个很长的文章想要写的,虽然例子已经做好,主要是解决了Axure的IDE里面怎么通过JS代码准确定位到元件,以获得更多的自由度去封装应用。
考虑到内容更干所以还在酝酿怎么措辞,会尽快发布。
回到做这个系列的初衷,还是为了让懂代码的同事能预先用JS与原生IDE组合的方式,把一些组件预先根据团队的视觉交互规范封装好,以便不懂代码的同事可以方便并快速的使用来搭建交互原型。
完
- 作者:ELement
- 本文由 @ELement 原创发布于人人都是产品经理,未经作者许可,禁止转载。
- 题图来自Unsplash,基于CC0协议。
也欢迎大家关注专栏,及时获取最新的产品设计干货文章。




















 2560
2560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








