

按钮是用户界面中最流行的交互元素之一。今天,我们在这里收集了网站和移动应用程序中常见的按钮类型的定义和示例。
什么是按钮?
按钮是一个交互元素,它使您能够根据特定的命令从系统获得预期的交互反馈。基本上,按钮是一个控件,允许用户直接与数字产品通信,并发送必要的命令来实现特定的目标。例如,发送电子邮件、购买产品、下载一些数据或内容、打开播放器以及其他的操作。
现代的用户界面按钮非常多样化,可以达到很多目的。典型的和经常使用的按钮,显示一个交互区域,清楚地标出可见性和具有特定的几何图形,并且有副本支持,说明通过该按钮将执行的操作。

让我们来看一下移动和Web界面中广泛使用的按钮类型。
CTA按钮
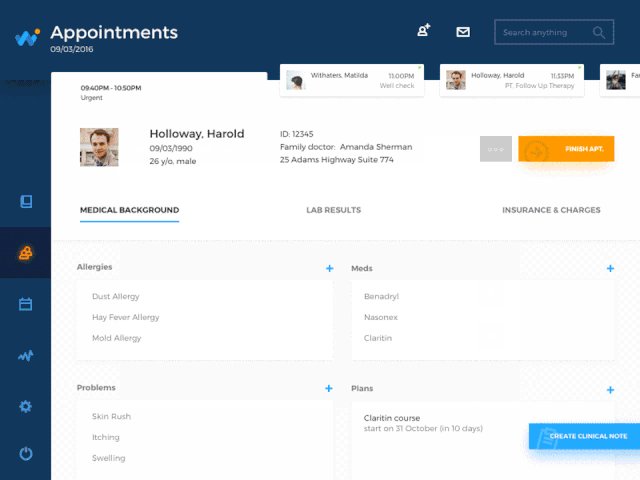
CTA按钮是用户界面的一个交互元素,旨在鼓励用户采取某种行动。此操作表示对特定页面或屏幕(例如购买、联系、订阅等)的转换,换句话说,它将被动用户转换为主动用户。所以,从技术上讲,它可以是任何类型的按钮,支持一个行动呼吁文本。它与页面或屏幕上所有其他按钮的不同之处在于它具有吸引人的特性。

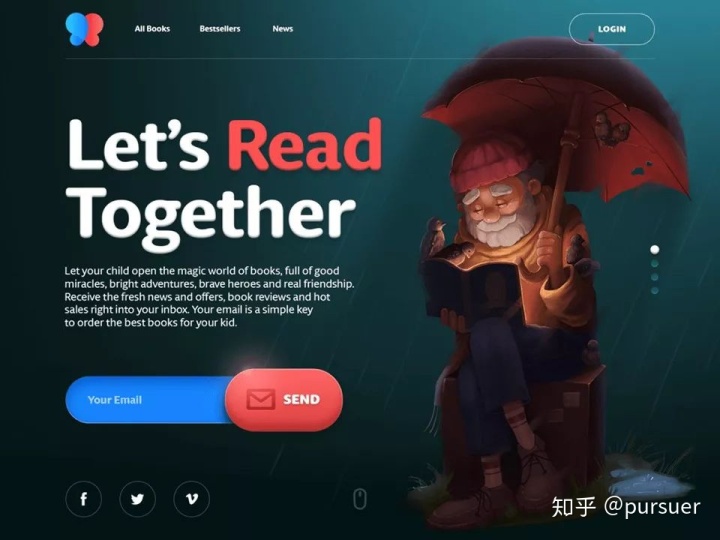
这是一个销售儿童书籍的电子商务网站的主页。在特色幻灯片中,有一个核心操作设置为页面的目标:让用户订阅邮件列表共享。因此,按钮被设计成布局中最引人注目的元素之一,这样用户只要愿意,就可以立即看到如何执行操作。
文本按钮
它是一个按钮,显示一段文本。这意味着副本没有集成到任何形状、填充制表符或类似的内容中。它是一个允许用户与界面交互的实时控件,你还可以看到这些按钮标有颜色或下划线。文本按钮用于创建二级交互区域,不会干扰主控件或CTA元素。

这是一个优雅的时装店网站设计。布局的交互部分基于文本按钮。只有主CTA元素作为一个容易解码的按钮出现。
下拉按钮
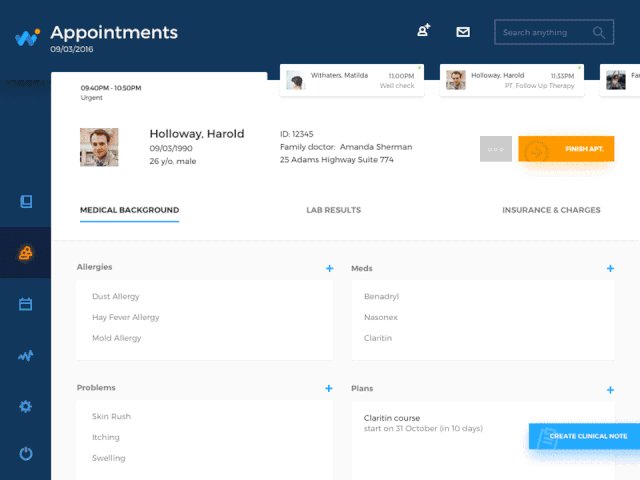
单击下拉按钮时,会显示互斥项的下拉列表。您可以在“设置”按钮中看到这种类型。

扩张性按钮
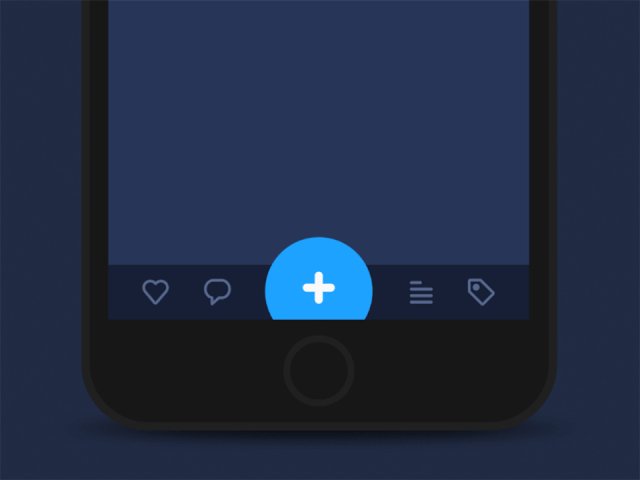
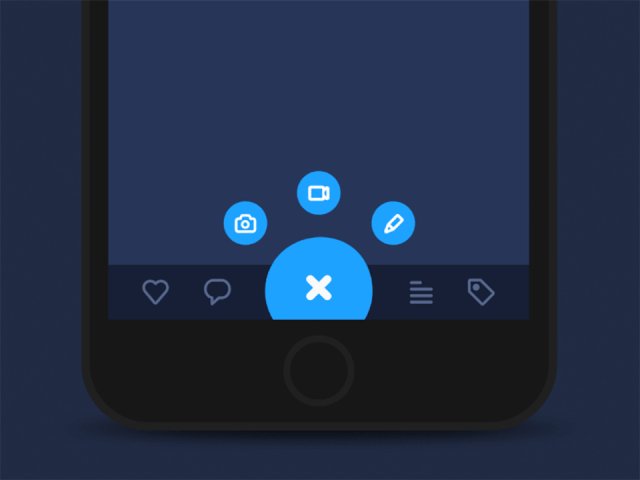
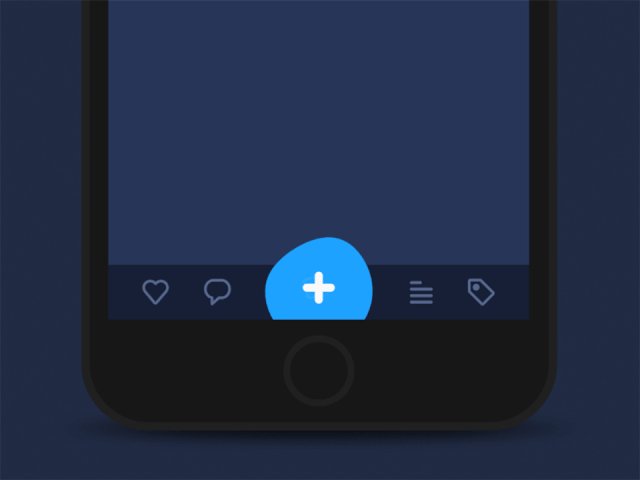
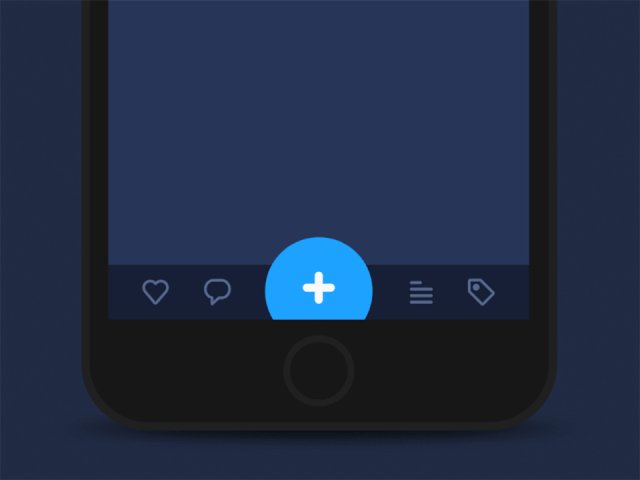
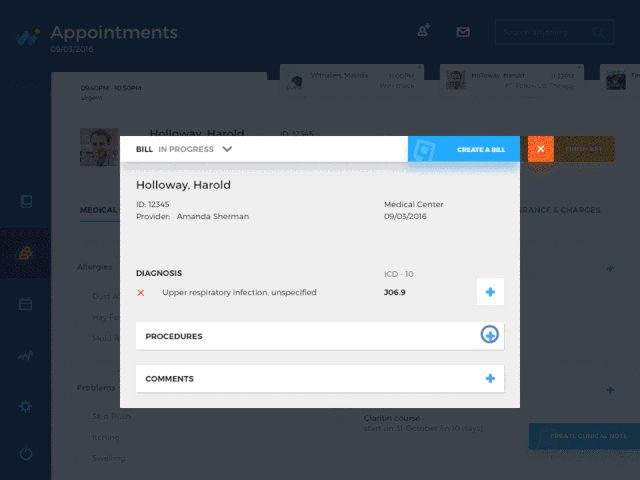
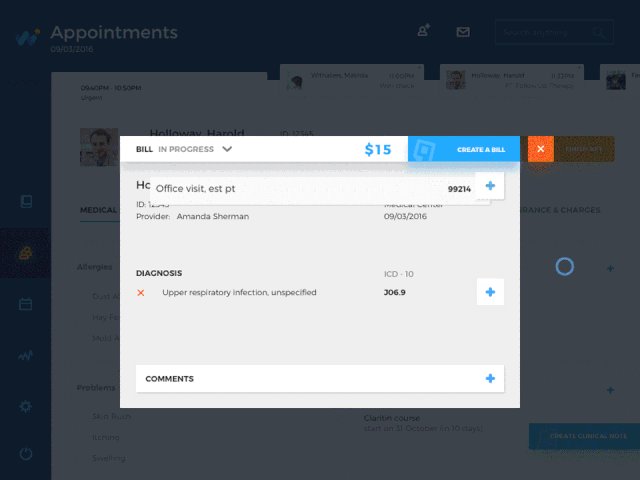
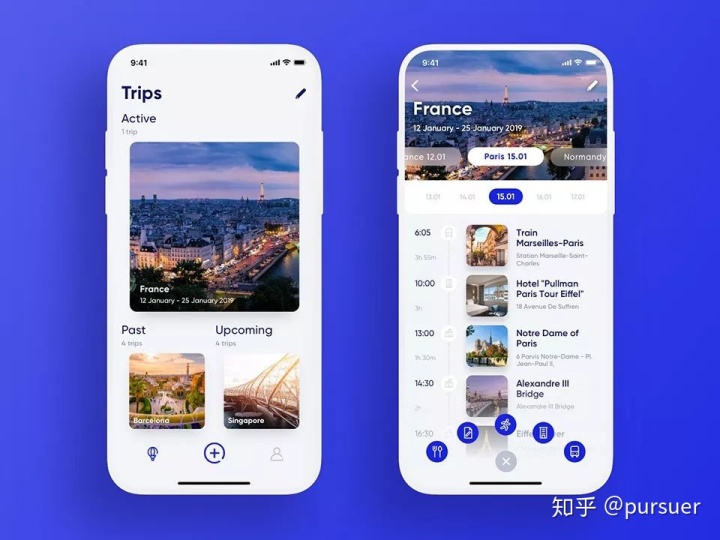
此按钮在被点击后打开多种选项。这是另一种在不使屏幕过载的情况下设置适当交互的方法,这对于屏幕空间有限的移动接口尤其重要。

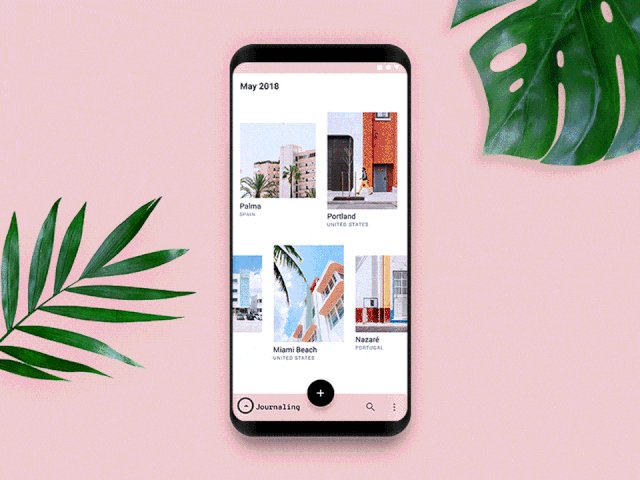
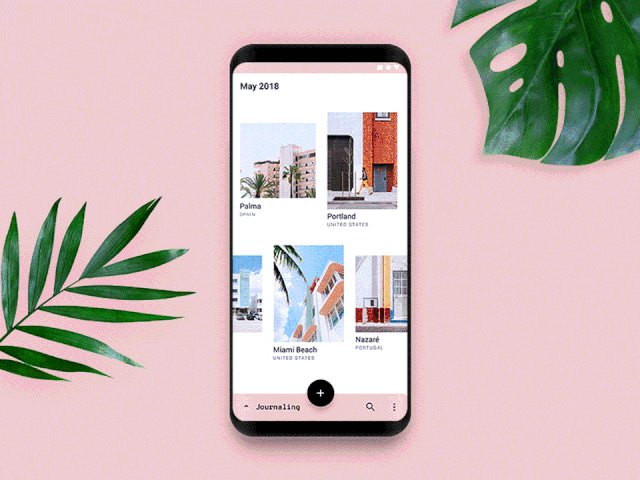
下面是TravelPlanner应用程序:选项卡栏的中心交互元素是一个加号按钮,允许用户向特定行程添加新行程或新项目。为了使体验更简单,该按钮被扩展为一组标记特定类型内容的按钮,以便用户可以在开始时进行选择并到达想要的屏幕。
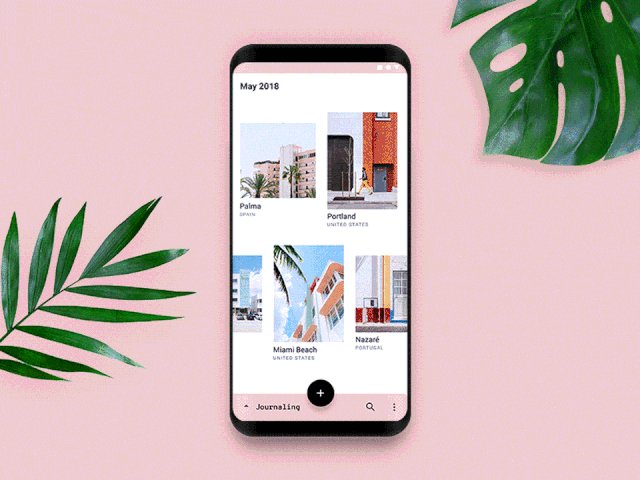
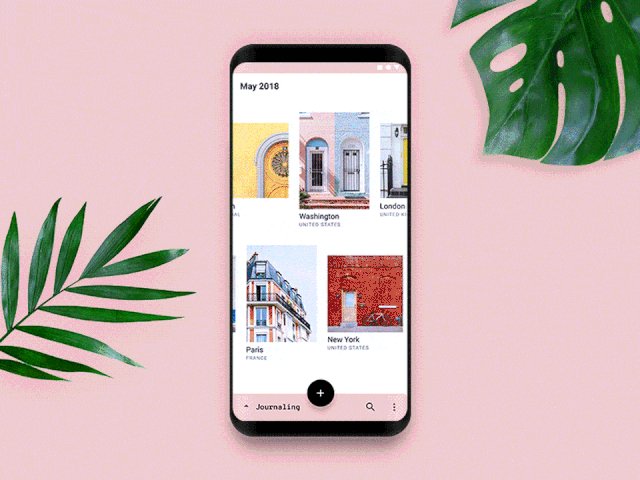
浮动操作按钮
在Material Design中,浮动操作按钮(简称FAB)是在应用程序屏幕上显示主要动作的按钮。它是一个圆形的图标按钮,位于其他页面内容上方。点击此按钮可以立即访问用户使用该应用程序执行的基本或常用操作。根据移动应用程序的设计和信息体系结构,FAB可以:
- 执行典型的核心操作
- 显示其他动作
- 转换为其他UI元素
FAB在屏幕上的位置通常由高可见性因素决定,并且可能根据应用程序屏幕的一般设计概念而变化。

按钮设计的因素
尺寸
在进行按钮设计时,首先要考虑的因素是尺寸。你应该考虑一个按钮相对于网站页面上其他元素的大小,以便人们进行交互。
颜色
为了使某些按钮更为突出,而使某些按钮没那么明显,这是至关重要的选择一个适当的颜色。实际上,人们的情绪和行为与视觉环境有着密切的关系,而色彩是这方面最有力的工具之一。在为CTA选择颜色时要记住一点:按钮和背景色必须有很好的对比度,才能使按钮迅速从其他UI组件中脱颖而出。
形状
CTA按钮,它们看起来像水平矩形。因为此按钮是可单击的并且是交互式的,人们习惯于将这种形状感知为按钮。
放置
按钮的位置对于视觉层次结构和清晰的导航至关重要。如果它们位于用户无法捕捉到的区域,其他视觉方面(如颜色和大小)就会没什么作用了。设计师必须将核心功能的按钮放在用户的路径中。
如果您想了解更多的前瞻信息和权威专家普修的专业性建议,就留言联系我们吧!
来源:http://uxplanet.org






















 1577
1577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








