我们办公中有时需要在excel中制作下拉选项,这样既可以固化单元格内容,也可以直接选择,减少输入内容的时间,一级下拉选项很简单,直接用数据验证就可以制作,那么二级联动下拉选项如何制作呢?
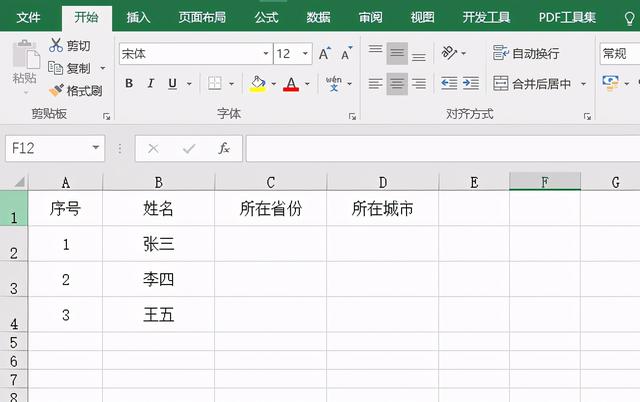
先看例子,如下图:

我们需要将每个人的所在省份和城市录入上表中,在数据量特别大的情况下,一个一个录就非常麻烦了,我们需要先设置下拉选项,方法如下:
一、录入省份和城市数据源
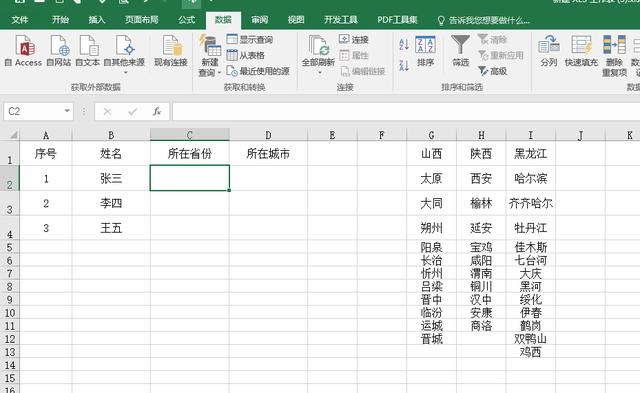
我们随意录三个省份的城市,如下图:

二、制作一级下拉选项
选中C2单元格,在工具栏中选择“数据”,在下拉菜单中选择“数据验证”,如下图:








 本文介绍了如何在Excel中制作二级联动下拉菜单,包括录入数据源、制作一级下拉选项、定义名称和创建二级联动选项。通过数据验证和INDIRECT公式,实现了根据一级省份选择动态显示对应城市的下拉列表。
本文介绍了如何在Excel中制作二级联动下拉菜单,包括录入数据源、制作一级下拉选项、定义名称和创建二级联动选项。通过数据验证和INDIRECT公式,实现了根据一级省份选择动态显示对应城市的下拉列表。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








