一、 互联网原理
1.1 概述
html:就是用来制作网页。
互联网原理:上网即请求数据。
用户通过在浏览器上输入一个网址,通过HTTP协议向服务器发送请求,服务器做出响应,将相关的网页数据传输到本地计算机,在浏览器上渲染出来。
数据:文字、图片、视频、音频等。
1.2 服务器
服务器:sever
作用:存放我们的数据。

服务器必须24小时在线,掉线了数据访问不到,就不能正常访问网页。
可以通过个人的计算机里面的一些软件(ftp)来远程控制服务器。
1.3 浏览器
浏览器:browser。
作用:HTTP请求的发起、接收,都是由浏览器来完成的。
浏览器有很多厂商提供,全球五大浏览器:
IE、谷歌(Chrome)、火狐(Firefox)、苹果(Safari)、欧朋(Opera)。
从服务器接收的数据会存放在一个临时的文件夹。接收我们缓存的数据。
临时文件夹作用:第二次访问同一个网站速度会变快,因为第一次浏览的时候,大部分文件已经缓存的本地。
1.4 http
HTTP:Hypertext Transfer Protocol,超文本传输协议。
HTTP协议包含了请求和响应两个部分。都是要依赖浏览器。
HTTP请求发送的方法:直接输入网址,点击超级链接。
请求:request,浏览器根据网址向对应的服务器发送请求。
响应:response,服务器根据请求响应文件,将页面传输给客户端,在浏览器中进行网页的渲染。
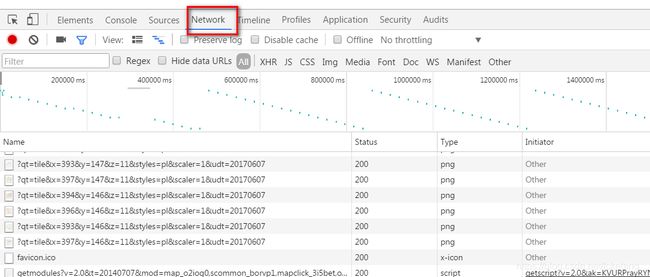
访问页面时,会同时发出多个http请求,包含网页的图片、视频、音频等文件。

打开控制台:
Ctrl + Shift + i
鼠标右击 -> 检查
(Fn+)F12
二、 页面组成
结构HTML 表现CSS 行为JavaScript
三、 浏览器及其内核
IE浏览器: trident
Chrome(谷歌)、Safari(苹果):webkit内核
Firefox(火狐):Gecko内核
Opera(欧朋):谷歌的Blink内核
IEEdge:斯巴达内核
四、 纯文本和HTML
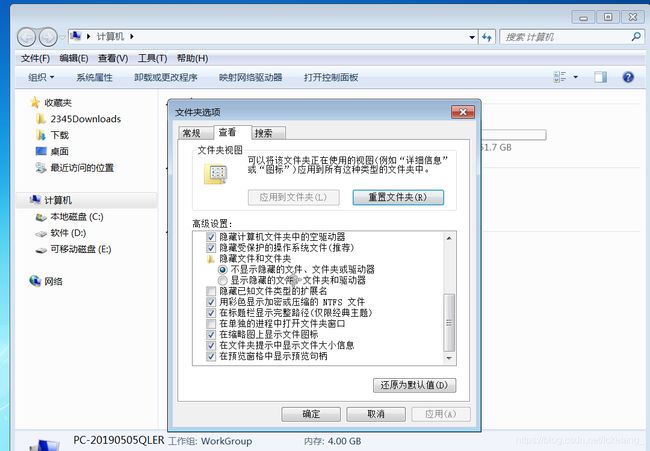
显示文件后缀:

2.1 纯文本文件和word文件对比:
纯文本文件中:我们只能书写文字、标点符号;占用空间小;格式可以修改,但是只在本机显示
Word文件:除了可以书写文字、标点符号外,还可以插入图片、图表、超链接等等;占用空间大;格式可以被修改且保存。
2.2 相关文件的后缀(拓展名):
文本文档 .txt
Word文档 .doc/.docx
Excel文档 .xls/.xlsx
演示文档 .ppt/.pptx
图片后缀 .png/.jpg/.gif/.bmp(位图)/.psd/.ico
注意:后面学了html标签,位图和psd图是不能往页面中添加的
视频 .mp4/.wmv/.flv/.mkv/.ogg
音频 .mp3
压缩文件 .rar/.zip
页面文件 .html/.htm
样式文件 .css
Javascript文件 .js
2.3 HTML:Hyper Text Markup Language 超文本标记型语言
超文本:超出了文本的范畴
标记:也叫标签,由w3c组织规定的合法的关键字
语言:
2.4 体会超文本
1 Hello 小伙伴!!!
2
html可以看做是纯文本文件,但是它通过符合标准的标签,可以引入一些超链接、表格、表单、图片等等;
五、 HTML基础
Sumlime快捷键:
Ctrl + / 添加注释
Ctrl + N 新建一个文件
Ctrl + S 保存(注意路径的选择,后缀的修改)
Ctrl + Shift + S 另存为
html:xt 打开xhtml 过渡版本框架
html:xs 打开xhtml严格版本框架
html:5 打开html5版本框架
标签 + Tab 快速生成标签
Ctrl + Shift + D 快速复制当前行内容
5.1 HTML骨架
文档的Doctype声明
1
DTD:DocType Definition。文档类型定义。
作用:规定了文档使用的是哪个版本的html或xhtml书写规范。
html、css、js规范维护更新的组织W3C组织。
中文网址:http://www.w3school.com.cn/
html1.0-html5版本。
html4.01版本,结构和样式做了分离。和Xhtml1.0版本,拓展升级。代码必须用小写字母,属性必须用双引号包裹,结束标签必须写关闭符号/。
html4.01和Xhtml1.0这两个规范分别包含了3个小规范:
Strict 严格版:不能使用font/b/u/i等废弃标签,不能使用框架集。
Transitional 过渡版(通用版):可以使用font等废弃标签,不能使用框架集
Frameset 框架集版:可以使用框架集
严格程度:XHTML1.0 Strict > HTML4.01 Strict > XHTML1.0 transitionl > HTML4.01 transitionl
html5版本,不再区分3个小规范。
DTD:
面试题:每一个页面头部都会有一个DOCTYPE声明,这个声明是用来干什么的?
告知我们文档使用的是哪种html或xhtml规范进行开发
5.2 html标签
html标签是双标签,表示我们的整个网页。
html标签有一个属性。xmlns表示的是命名空间。
命名空间:namespace
因为我们制作的网页给不同的用户来浏览,命名空间规定我们的标签代表的含义,必须将命名空间进行统一。
Language:语言规范,所有标签用的都是英文。
1
5.3 head标签:
作用:对html文件进行了一些配置。
字符集:定义了当前文件使用的字库。
中文字库:
UTF-8:国际标准字库。包含了人类所有语言的文字。一个汉字3个字节。
GBK/gb2312:中国字库,国家标准。包含所有的简体中文,大部分繁体,一些特殊符号,片假名。一个汉字2个字节。
分情况使用:网页是外文网站,用UTF-8字库。有大量的中文,要求网页加载速度快,用gbk字库。
注意:必须保证设置的字符集和软件保存的字符集类型一致。
title标签内部放的是网页的名字。
里面的内容可以帮我们提高搜索引擎优化(SEO)。
1
2
3
4
5
6
7
8 html基础
9
10
11
字符编码:
UTF-8 万国码
ANSI 美国标准协会编码
ISO8859-1 西欧编码
GBK GB2312 big5 中文编码
5.4 body标签
作用:body部分是我们的网页主体,给客户浏览的区域。
内容:里面放置的是我们的html标签书写的网页结构。
1
2
3 点我啊!!
4
5
6
六、 HTML基本语法
6.1标签之间对空格、制表符、换行不敏感;它们存在的目的是为了提高代码的可读性
6.2内容之间会出现空白折叠现象
6.3标签有两种:
单标签 如:meta link
双标签 如:p html head body title
注意:不管是单标签还是双标签都是以“/”结束,只不过单标签在标签内结束,双标签在结束标签内结束。
6.4 HTML中属性介绍:
语法格式: 属性 = “属性值”
多个属性之间以空格隔开
Html中属性有这么几种分类:
必需属性,如img标签中的src属性
可选属性,如p标签中的align属性,在有些标签中并不存在
标准属性,每个标签都可以添加的属性,如:lang style class id等等
事件属性,用户或者浏览器一些行为,如:onclick onmouseover等等
1
2
这是关于空格、换行、还有 制表符的描述
七、 HTML标签介绍
标签分类:
容器级标签:可以存放标签、文本内容 如:h1 div
文本级标签:一般用来存放文本、图片、表单等 如:p img
7.1 h系列标签 h1-h6
作用:用来给文本添加标题的语义
特点:h1-h6文字逐渐变小,默认加粗效果
注意:h1标签一般用来修饰logo,提高SEO;一个页面中,只允许出现一对h1标签
1
一级标题
2
一级标题
3
一级标题
4
一级标题
5
一级标题
6
一级标题
7.2 p标签
作用:给文本添加标题语义
特点:具有换行符
7.3 图片img标签
单标签,有以下几个属性:
src – 用来设置图片的路径
title – 设置文本提示信息
alt – 图片加载失败时文本提示信息
height – 设置图片的高度
width – 设置图片的宽度
border – 设置图片的边框,默认为黑色,且不可修改颜色
1
2
3 Document
4
5 /通过样式来修改图片的边框的线类型、边框的颜色、边框的厚度/
6 img:first-child{
7 /边框的样式为点线/
8 border-style: dotted;
9 /设置边框的厚度/
10 border-width: 10px;
11 /设置边框的颜色/
12 border-color: orange;
13 /通过样式来设置的效果更加丰富,这也是为什么我们后期要引入css的目的之一/
14 }
15
16
17
18
19
20
21
22
23
24
25
注:几个html属性之间是没有先后顺序的
相对路径和绝对路径:
引用文件和目标文件之间的相互关系。
绝对路径:带有盘符的完整路径
1
2
-----------------------------------------
3
4
不建议使用绝对路径,因为换一台电脑,就没有办法找到目标文件。
相对路径:目标文件相对于引用文件的位置
1) 目标文件和引用文件在同一个目录下
1
2
3
2)引用文件和目标文件所在的目录在同一个目录下
1
2
3
3) 目标文件所在的目录和引用文件所在的目录在同一个目录下
需要跳出当前目录,进入到目标文件目录进行引用
1 div{
2 /设置高度/
3 height: 200px;
4 /设置宽度/
5 width: 200px;
6 /设置边框效果/
7 border: solid 1px red;
8 /给容器添加背景/
9 background-image: url(…/images/284785.jpg);/* …/ 跳出当前目录*/
10 /设置图片大小/
11 background-size: 200px;
12 }
4) …
7.4 超链接a标签
网页是数据的集合,有文本、图片、表格、超链接;
网站:包含多个网页
网页之间通过超链接进行跳转,所以说超链接a标签是网页的灵魂。
a标签属性:
href – 设置超链接地址
title – 设置超链接提示信息
target – 设置页面的打开方式
属性值:_blank 在新的页面中打开超链接
_self 默认,在当前页面中打开超链接
name – 可以用来设置锚点,后面高版本不建议使用了
download – h5属性,下载
1
2 链接到外部网站
3
4 链接到本站中指定页面
5
6 链接到本站中指定页面target
7
8





















 1957
1957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








