一、定义的不同
RegExp.prototype.test()
RegExp.prototype.exec()
String.prototype.match()
从MDN的定义可以看出,test和exec是正则实例的API,match是String的,这一点决定了调用方式的不同。
二、应用场景的不同
如果只是想要判断正则表达式和字符串是否匹配,用test是最简单的。
const bool = /^hello/.test('helloworld') // true
如果你不只是想要知道是否匹配,还想知道匹配的结果,那么就可以用match。
const arr = 'helloworld'.match(/^hello/)
// ['hello', index:0, input: 'helloworld', group: undefined]如果你不仅想知道匹配结果,还想遍历匹配结果,那就可以用exec。
const reg = /foo*/g;
const str = 'table football foosball';
let res;
while ((res = reg.exec(str)) !== null) {
console.log('==========', res);
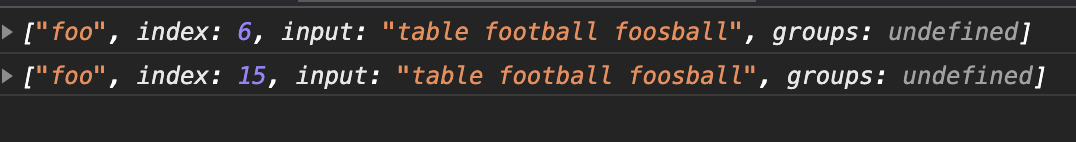
}执行结果如下:

这里需要注意的是,如果要遍历正则结果,正则表达式一定要加上全局标识g。





















 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








