
最近学生在毕业设计的时候,遇到图标的问题。图标这个小东西虽然不是重点知识,但是对于做一个体验感好的小程序还是很有必要的。这里简单整理了使用安卓自带的小图示做工程图标Icon和ImageButton图片的方法。
关于Icon

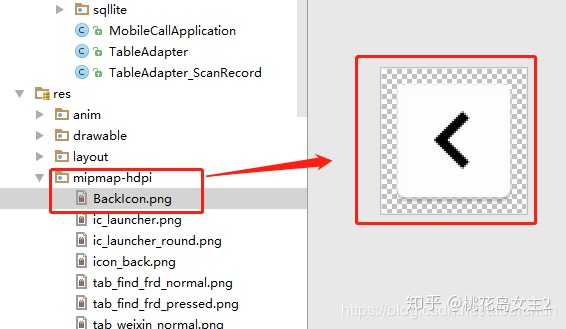
首先,我们经常会用drawable来存放图片。大家都知道,在Android项目当中,drawable文件夹都是用来放置图片资源的,不管是jpg、png、还是9.png,都可以放在这里。
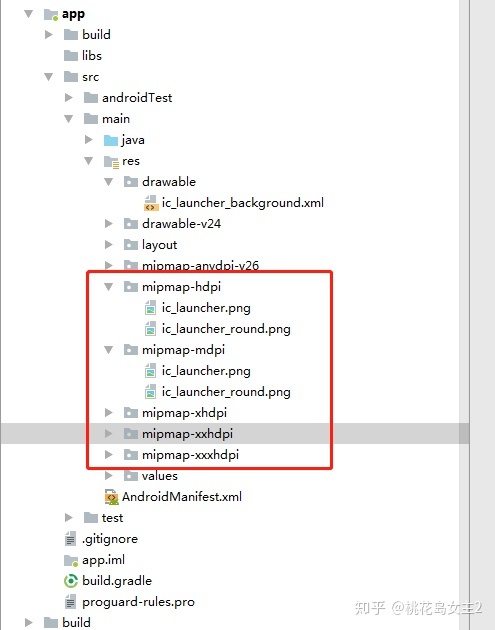
但是项目结构中,drawable下面怎么会有这么多mipmap开头的文件夹?而且它们的命名规则和drawable文件夹很相似,也是hdpi、mdpi、xhdpi、xxhdpi等等,并且里面还真是放的图片。
其实,mipmap文件夹是用来放置应用程序的icon的。 就是程序运行起来在桌面上出现的小图标。
而mipmap的文件夹名字中hdpi、mdpi、xhdpi等,是与手机的分辨率 、像素有关系的。Android Studio是建议我们在每一种分辨率的文件夹下面都放一个相应尺寸的icon的,因此将它们独立出来专门放到mimap文件夹当中。
另外,将icon放置在mipmap文件夹还可以让我们程序的launcher图标自动拥有跨设备密度展示的能力,比如说一台屏幕密度是xxhdpi的设备可以自动加载mipmap-xxxhdpi下的icon来作为应用程序的launcher图标,这样图标看上去就会更加细腻。

对于每种密度下的icon应该设计成什么尺寸,Android也是给出了最佳建议,icon的尺寸最好不要随意设计,因为过低的分辨率会造成图标模糊,而过高的分辨率只会徒增APK大小。建议尺寸如下表所示:
密度建议尺寸mipmap-mdpi48 * 48mipmap-hdpi72 * 72mipmap-xhdpi96 * 96mipmap-xxhdpi144 * 144mipmap-xxxhdpi192 * 192
修改Icon的方法
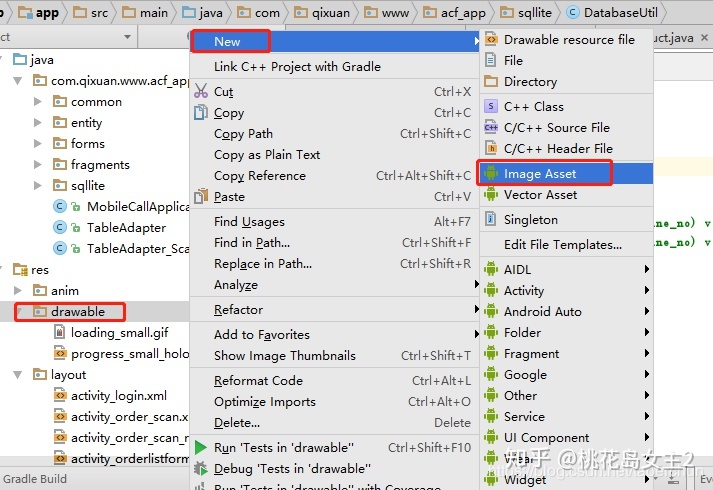
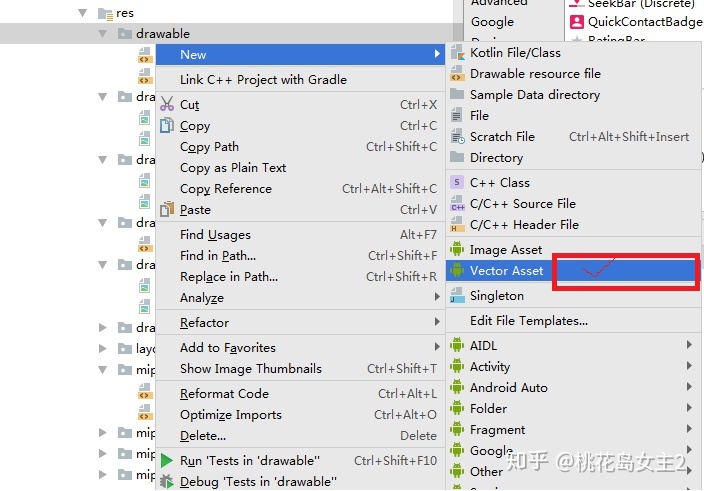
1.drawable右键->New->Image Asset

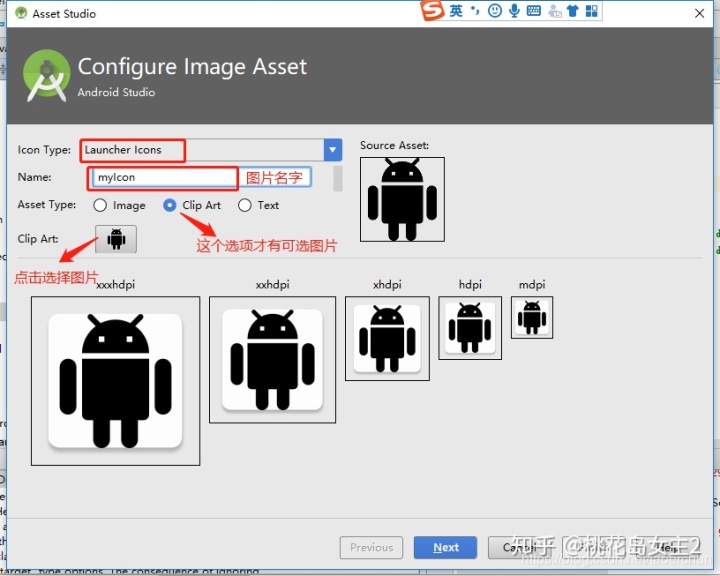
2、选择Clip Art,然后点击弹出图片源

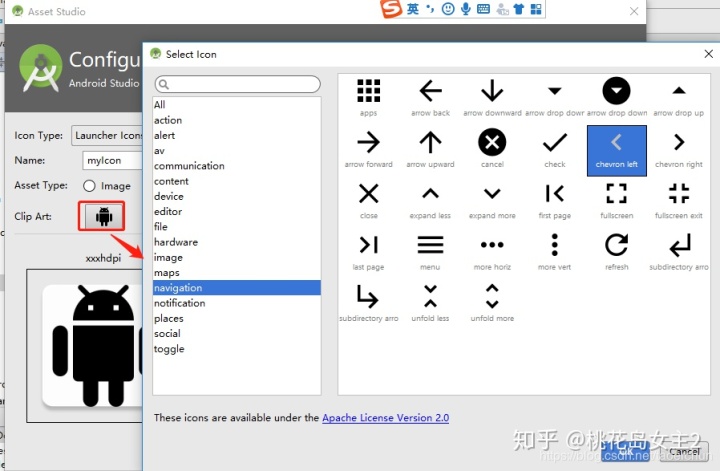
3、找到你要的图片

4可以看到图片已经获取

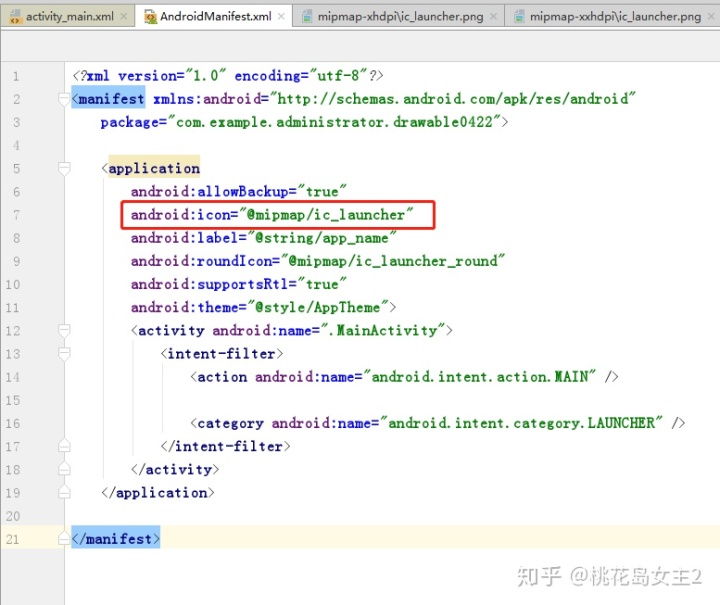
工程文件的Icon,是在Manifest.xml中指定的。这里当然可以选用自己制作的其他图片。

关于ImageButton
刚才生成的系统图标,在做Icon的时候可以用,在制作Imagebutton的时候也是可以用的。

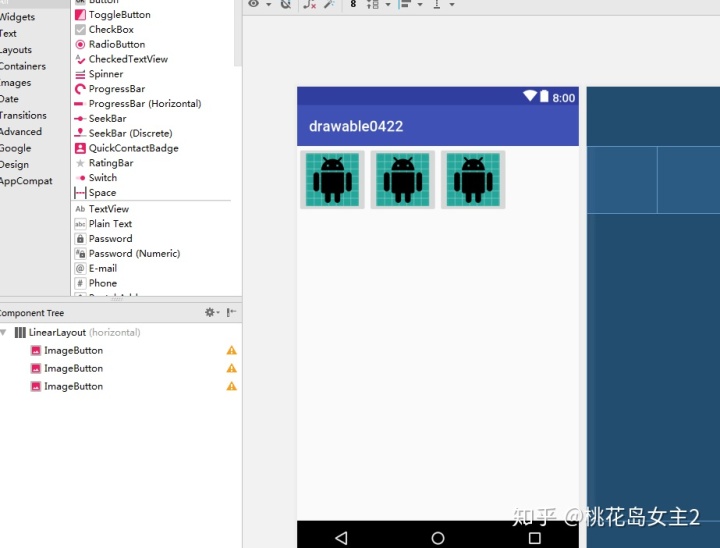
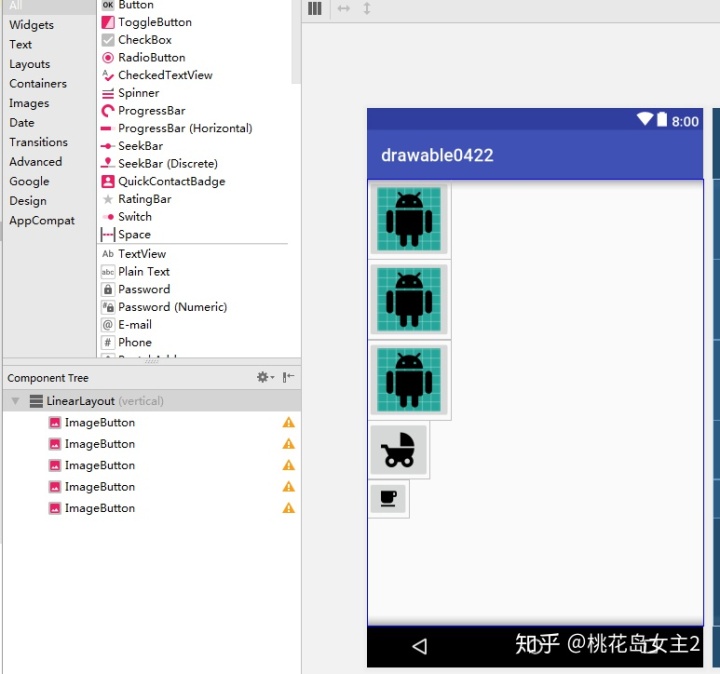
这个在设计视图中是这样的

如果想要精确修改一下Imagebutton的图标,并且使用系统的,可以点击Vector Asset。

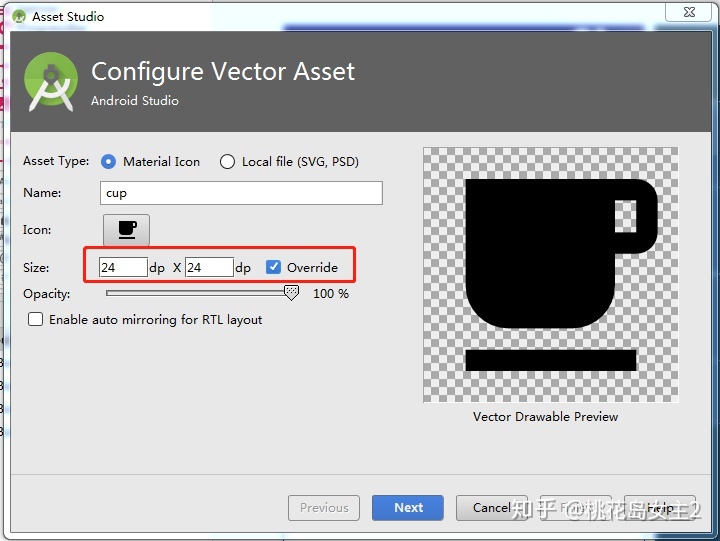
选择一个自己喜欢的图片,并且设置合适的大小。这里的大小设置参照前文的分辨率表。

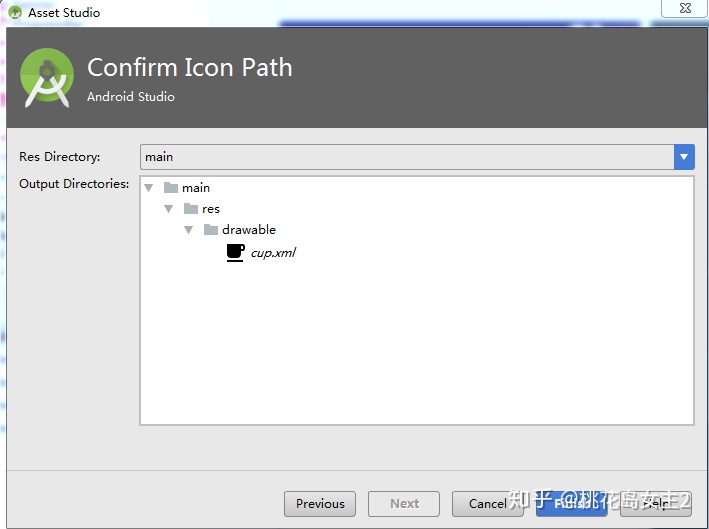
点击确定之后,drawable里面就有了这个图标的内容。

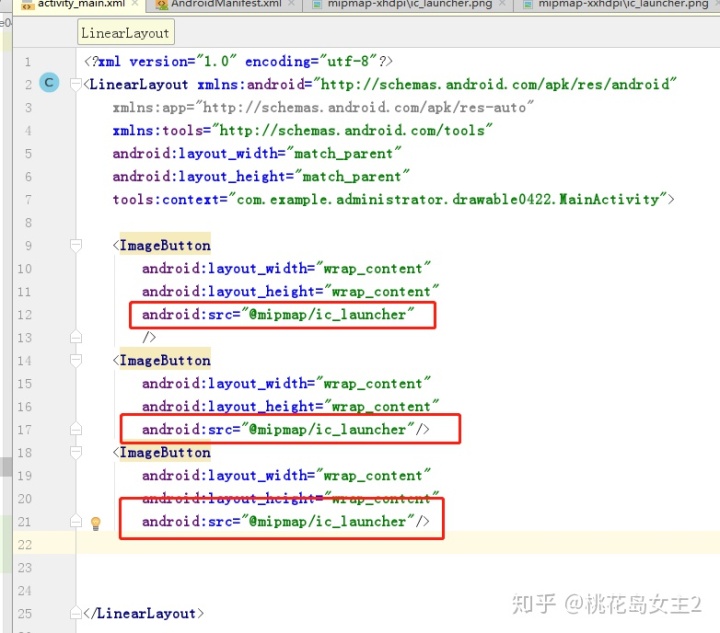
在Imagebutton里面可以引用了。

上面这个预览图中,baby图标的大小是48 48,cup图标的大小是24 24。自己可以根据需要再修改。
(注:文中部分图片来自网络。)







 本文介绍了Android项目中图标的位置和用途,强调了mipmap目录用于存放应用程序的launcher图标,以及如何通过Image Asset修改Icon和ImageButton的图标。建议不同密度设备下图标的最佳尺寸,并提供了修改方法。
本文介绍了Android项目中图标的位置和用途,强调了mipmap目录用于存放应用程序的launcher图标,以及如何通过Image Asset修改Icon和ImageButton的图标。建议不同密度设备下图标的最佳尺寸,并提供了修改方法。
















 8091
8091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








