####发现问题 最近项目中使用到HTML5和原生的混合开发,项目在IOS10上面运行正常,在IOS8下遇到了兼容性的问题,HTML5页面可以加载出来,只是页面样式丢失,并且JS脚本执行不了,所以只能调试看下是否有问题(这篇文章有介绍Safari连接IOS设备调试,推荐使用Safari调试,Chrome调试会有问题)。
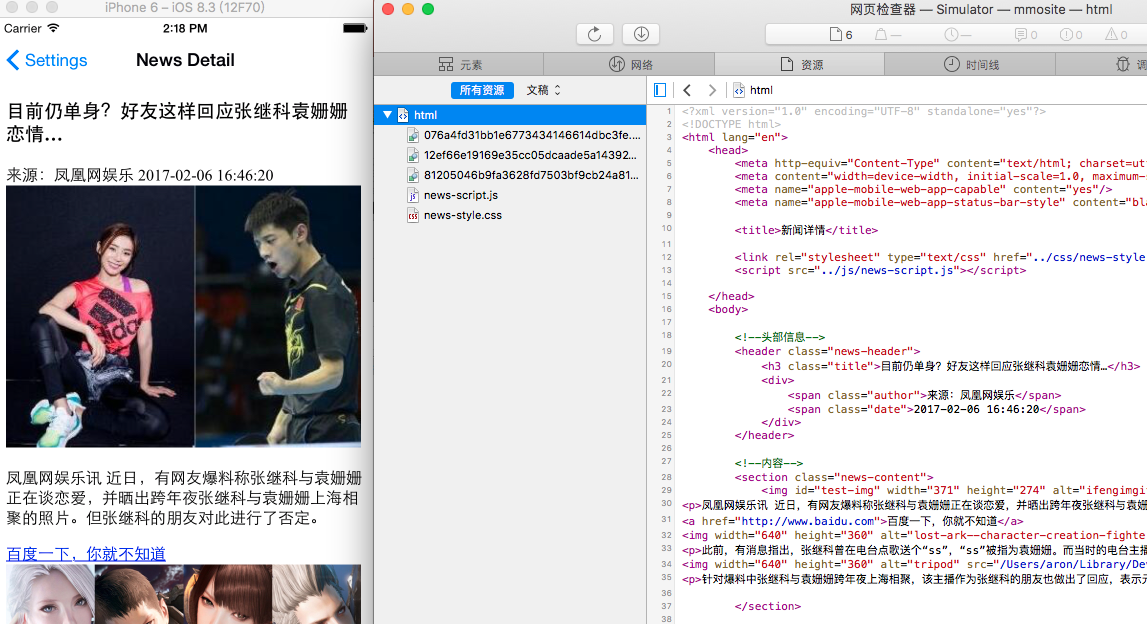
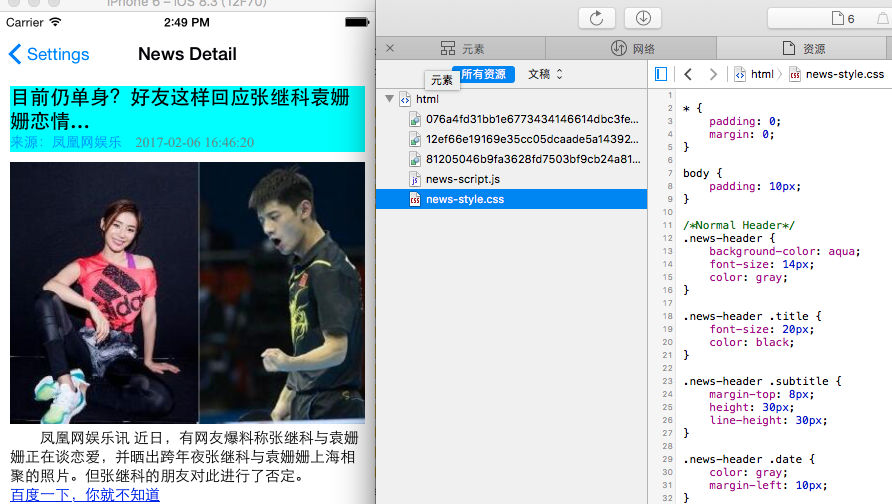
使用Safari调试器查看HTML文件显示正常

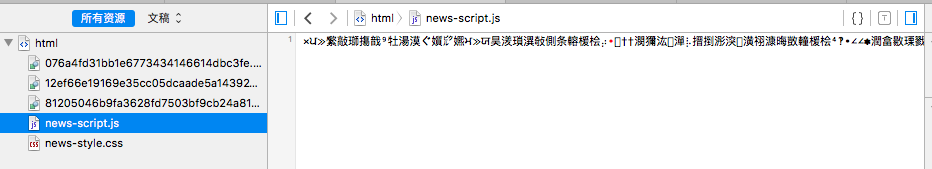
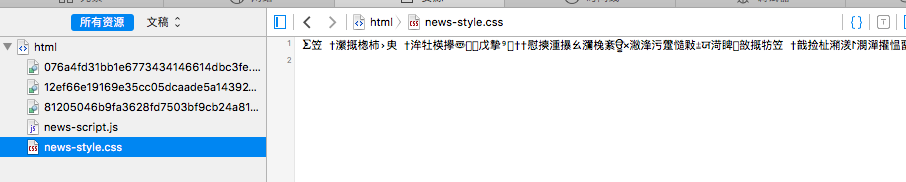
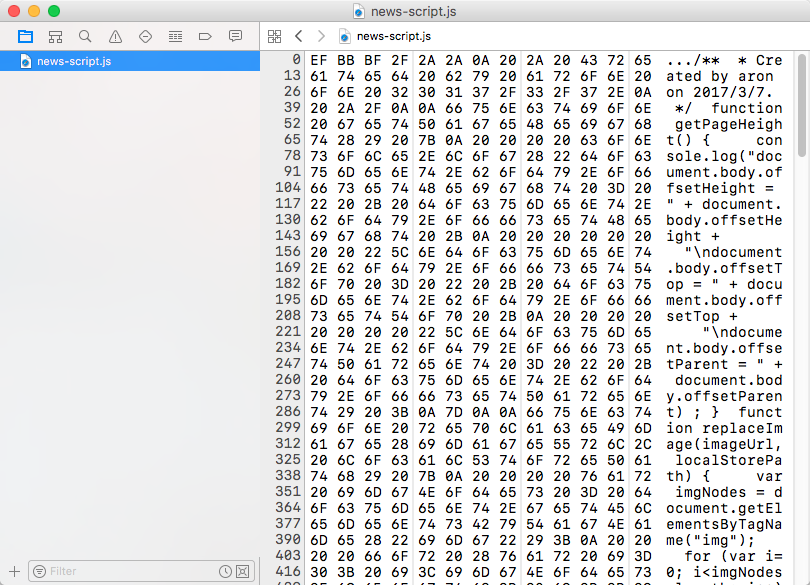
但是JS文件和CSS文件显示变成了乱码,这就很好解释了为什么页面没有样式和JS执行也有问题了。


####找到原因
网上搜索了相关资料,确实也有人遇到(别人遇到类似的问题),不过他的解决办法是把JS/CSS文件放到服务区,本地保存HTML文件,这种方法解决感觉也太曲线救国了,既然是文件出现了乱码很有可能是文件的编码有问题,所以从这里入手试试看。
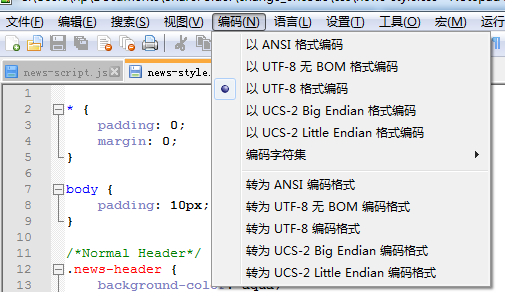
网上找到一个工具Notepad++可以设置很多的编码格式,下载软件打开CSS文件,发现文件的编码是 UTF-8无BOM格式,尝试转换为 UTF-8格式的

文件的内容没有变化,但是使用16进制可以看到前面添加了3个字节的内容,这就是BOM头

####问题的解决
替换为转换编码之后的文件,iOS8上可以正常的加载CSS和JS了,可以直接使用Notepad++转换编码或者直接使用Xcode打开二进制编辑,在文件的开头加上3个字节 EF BB BF ,然后保存,这样就加上了BOM头。

####一个解决问题的脚本
这种问题当然得用自动化的方法解决,所以,有了下面的shell脚本,在xcode中添加一个run script,粘贴修改如下代码即可,files数组中保存的是你项目中js和css文件的路径,文件路径相对于项目的根目录
files=("./mmosite/Resources/web-contents/css/news-style.css" "./mmosite/Resources/web-contents/js/news-script.js")
for fileName in ${files[*]}
do
sed -n '2p' $fileName
echo "fileName=${fileName}"
ret=`hexdump -s 0x0 -n 3 $fileName`
echo $ret
ret=${ret:8:9}
echo $ret
if [ "$ret" = "ef bb bf " ]
then
echo "OK"
else
echo "FAIL"
echo -n -e \\xEF\\xBB\\xBF | cat - $fileName > temp && mv temp $fileName
fi
done




















 1263
1263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








