前言
说的是曲线,其实想法是来自一个曲线图的需求。图表这种东西,项目开发中也不少见,大多情况找个通用的开源框架改改就得了(老板们别打我),然而通用赶不上脑洞,要做交互和视觉比较特别的图表时,还是自己造一个轮子比较靠谱,这次要研究的就是一个优雅而平滑的曲线怎么画出来。
实现方法分析
曲线图的责任概括起来就是把数据输出为对应的图像,我们这次需求的目标效果图是这样的:

坐标轴和指示线等功能不是这篇文章的重点,抛开它们先不讨论,这次研究的重点在于曲线的绘制,而说到绘制曲线,最常用的参数曲线函数就是贝塞尔曲线。
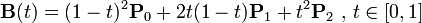
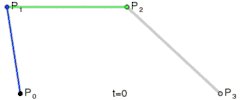
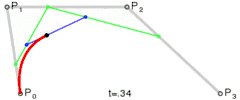
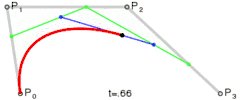
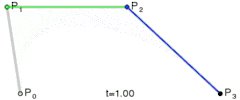
二次贝塞尔曲线:


三次贝塞尔曲线:


关于贝塞尔曲线更详细的内容戳这里,Android也提供了绘制贝塞尔曲线的方法,方法参数就是对应贝塞尔曲线的控制点:
// 二次贝塞尔曲线
path.quadTo(auxiliaryX, auxiliaryY, endPointX, endPointY);
canvas.drawPath(path, paint);
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








