今天给大家带来两款好用的截图软件,一个是iOS端,一个是PC端的。
1、滚动截长图(IOS)
大家都知道iOS系统本身是没有长截图工具的,所以只能借助第三方的软件才可以实现这个功能。
滚动截长图是一款由百度出品的iOS端长截图软件,良心好用,而且完全免费!
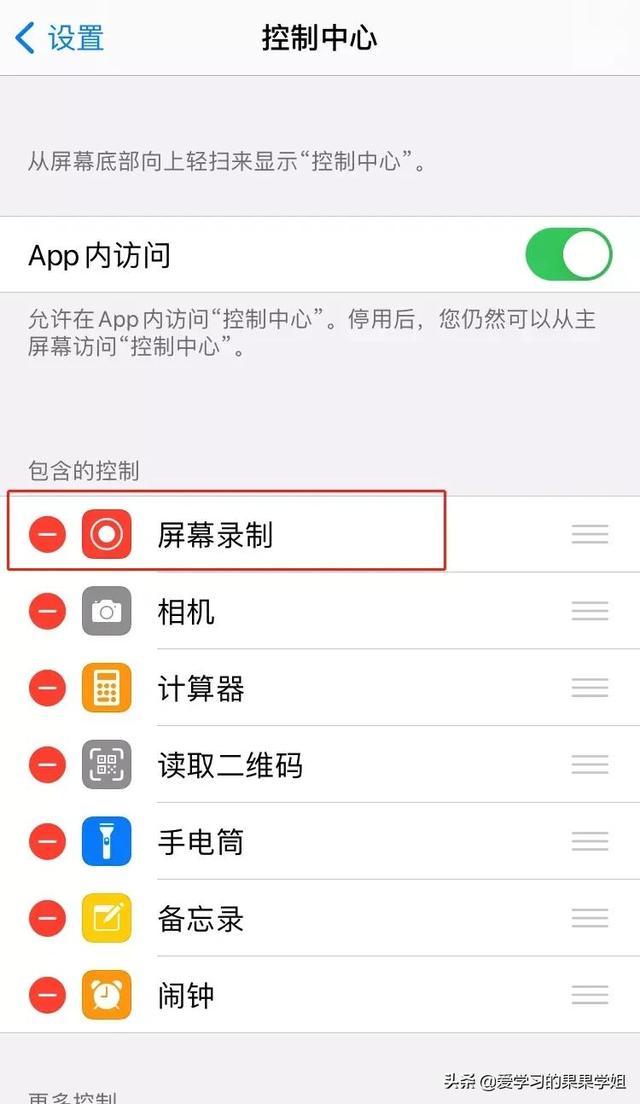
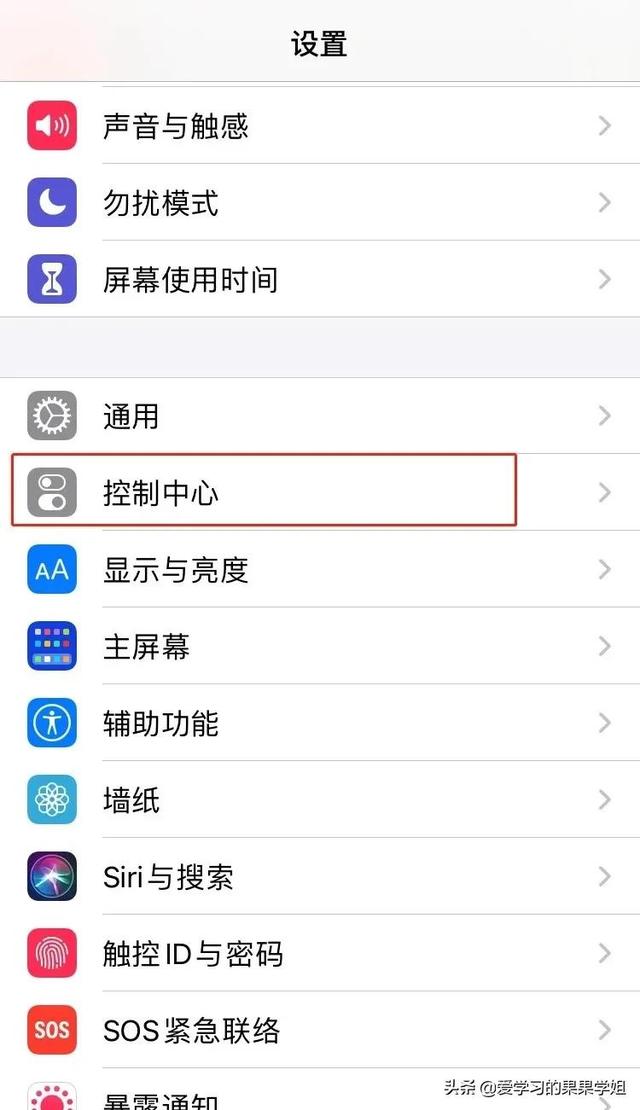
软件内无任何内容,仅提供长截图,使用起来也非常的简单。打开设置-控制中心-添加屏幕录制。


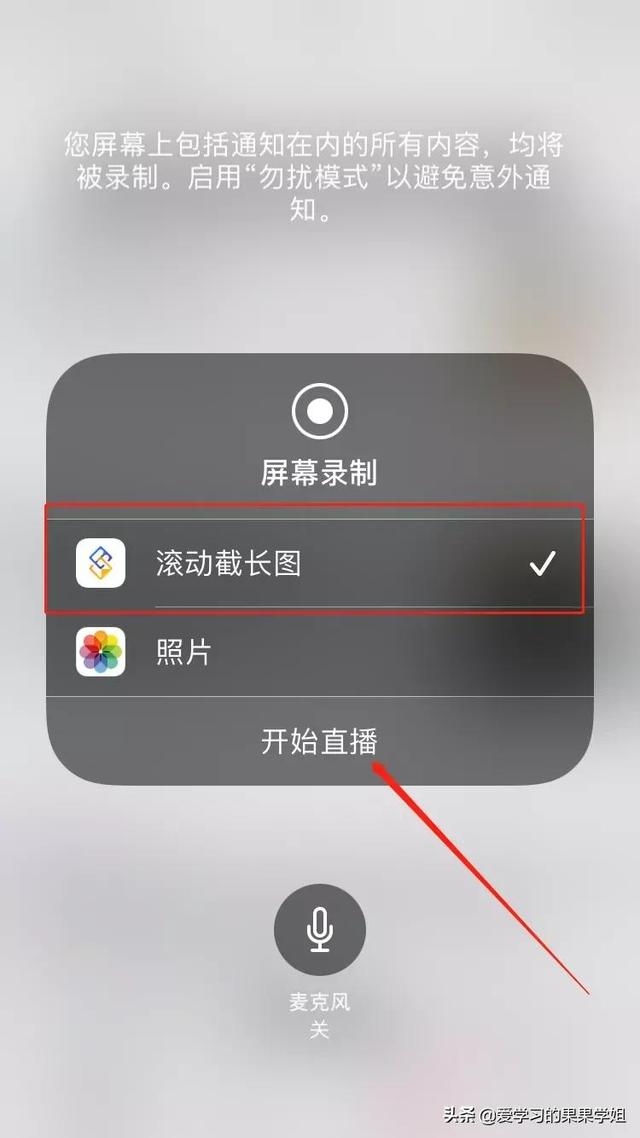
然后打开需要截图的页面,进入系统菜单栏,长按屏幕录制的快捷入口,会弹出一个窗口,勾选滚动截长图,然后点击开始直播就会开始截长图了。


截图完成之后可以进入应用程序查看或删除图片。
2、Snipaste(Windows/Mac)
Snipaste是一个简单而又非常强大的截图工具,几个月前也分享过一次,不过没有详细介绍,今天让我们仔细的品一品它妙在何处!
强大的贴图功能
按下F1键就可以快速的完成截图,截图完成之后,按F3键就可以快速将图贴在任意页面上,从而达到类似于多窗口的效果。
在参考资料时,不用在多个网页中进行切换就可以完成多窗口的效果,非常方便。

除此之外,还可以将贴图分组,这样就可以按照用途进行分组,然后统一打开。
更完善的截图功能
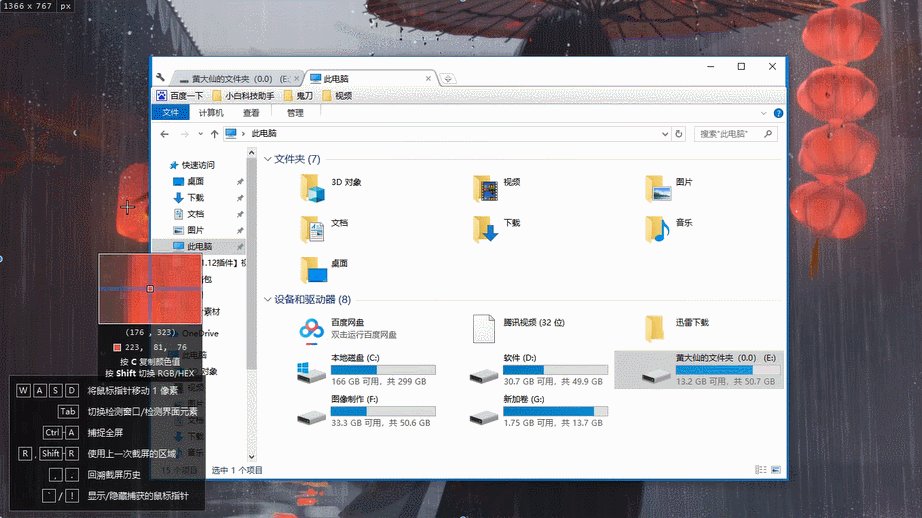
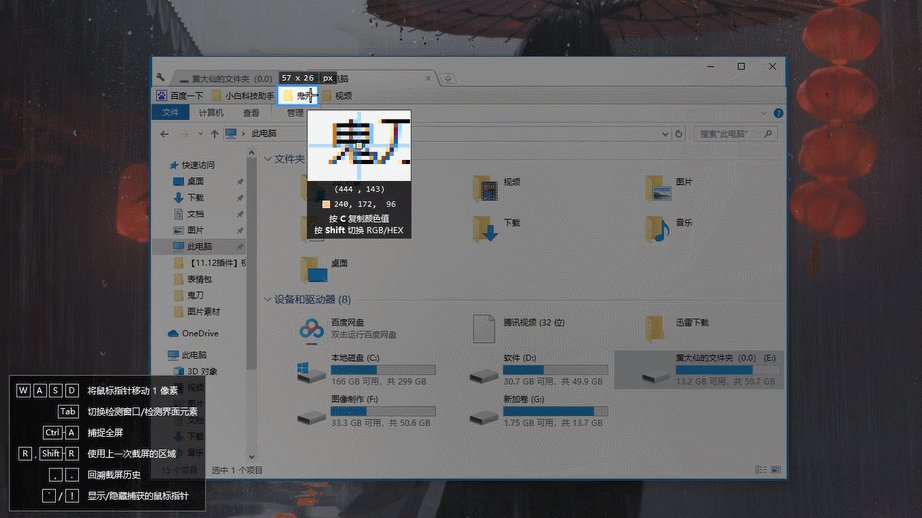
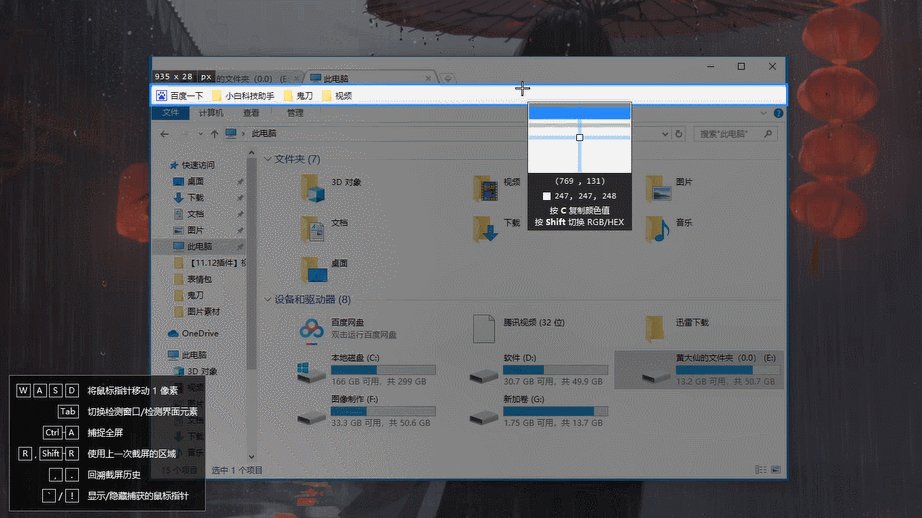
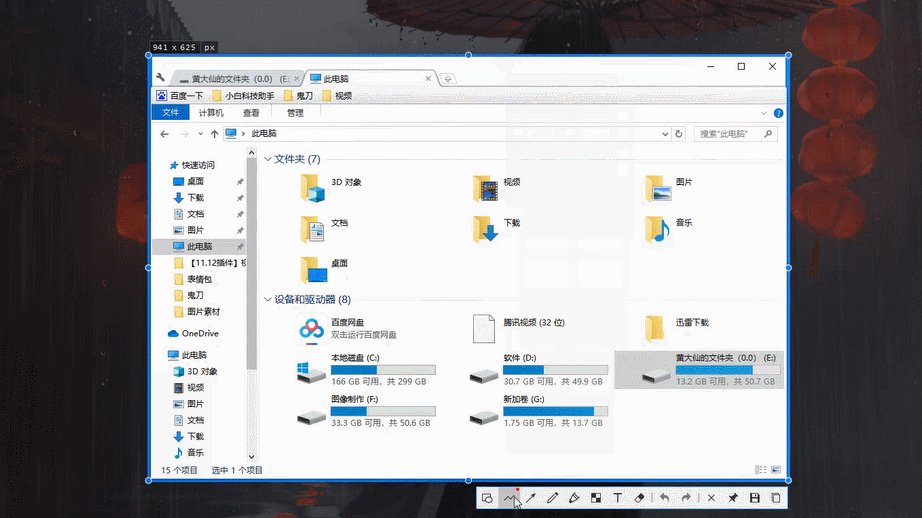
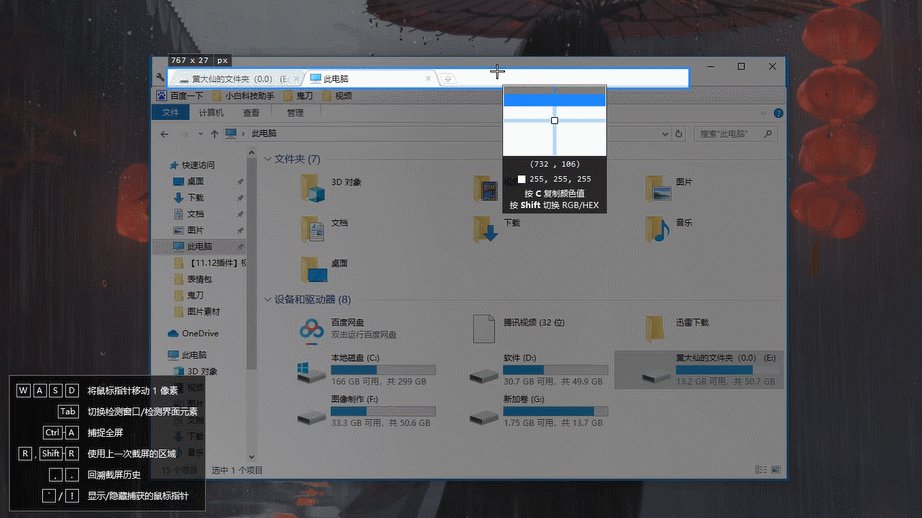
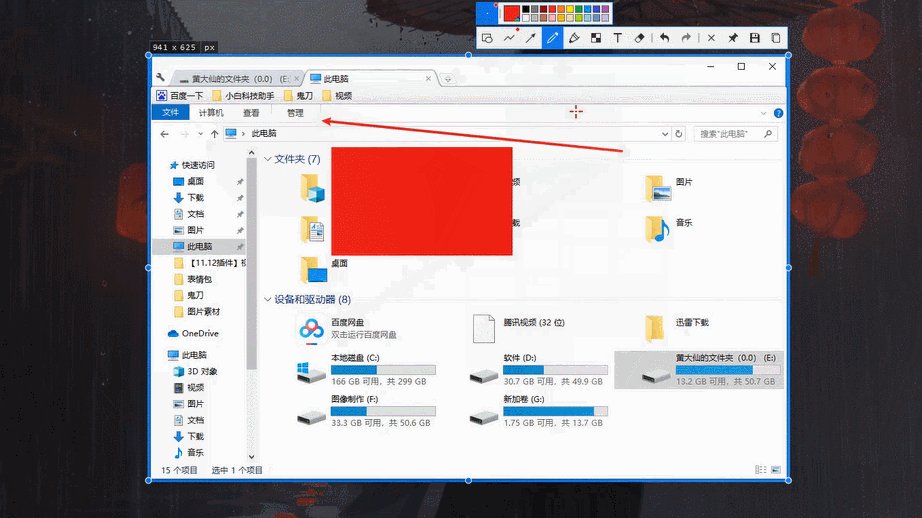
snipaste具有智能边缘检测,在截图时可以自动检测边缘,对截图的范围进行精准的把控。

还能通过【A、W、S、D】键来手动精确的调整选取边框。
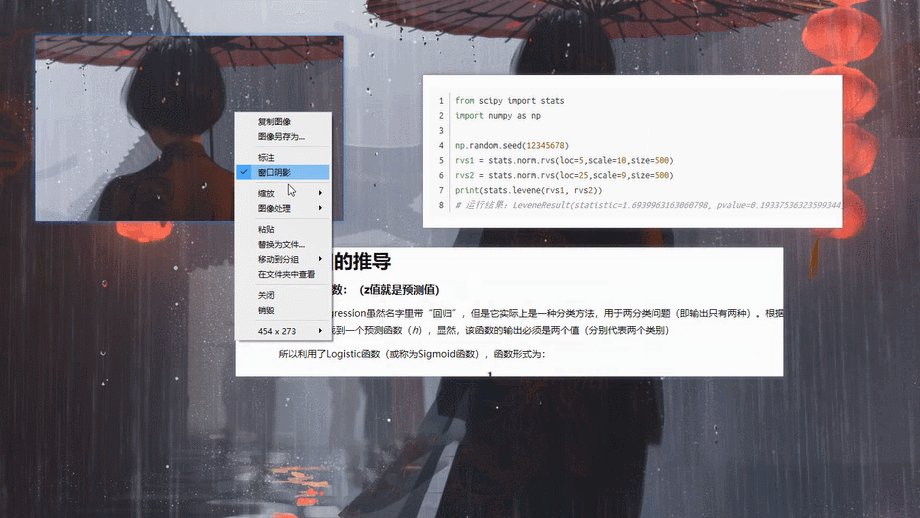
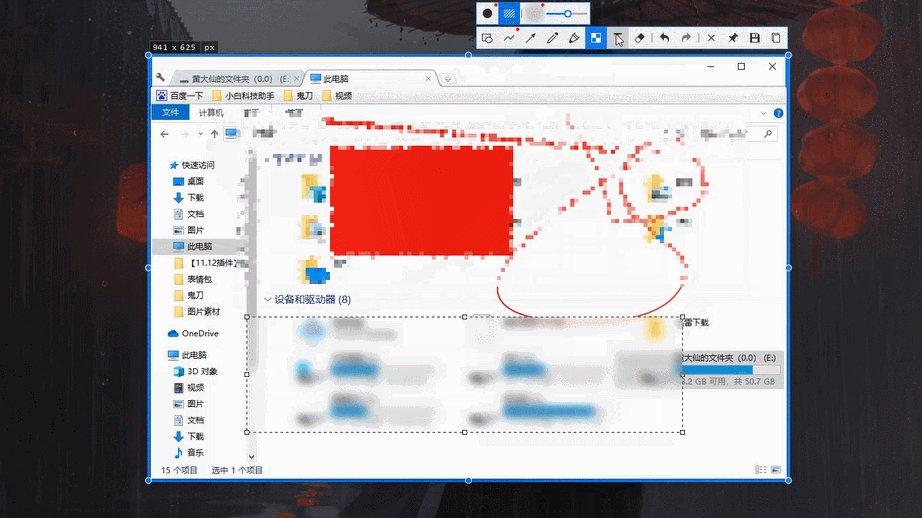
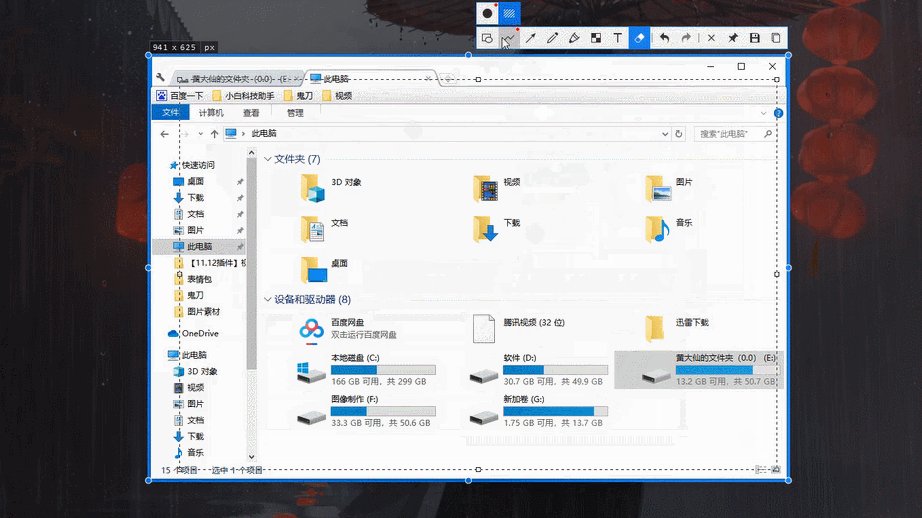
除此之外,还有非常完善的标注功能,加入了Shift校正,正方形、正圆都可一键画出、一键填充,马赛克中还加入了高斯模糊的效果,橡皮擦也可以通过选框一下擦除。

总之,snipaste是一个完全免费、非常强大、非常高效的截图工具。
好了今天的分享就到这了,需要软件的朋友赶紧下载体验吧!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








