之前曾经提到过,React是面向组件开发的,每一个组件是一个类,React核心库通过实例化组件类,使用diff算法将JSX语法标签最终渲染为真实的DOM。
今天总结一下组件的三大属性,即:state,props,refs;
一、三大属性之 “state“
state被称为组件的状态机,通过更新组件的state重新渲染组件。state内容更新后,必须要调用 setState方法重新渲染,达到更新视图的目的。下面以简单的输入用户名和密码为例,回顾state使用。我个人的理解,state就是Vue组件中的 data,也可以理解为组件的数据模型,只是React需要用户书写方法,达到被React核心库所托管的目的。Vue只要写到data中的对象,Vue就托管,通过使用 Object.defineProperty 监控对象的变化更新视图。
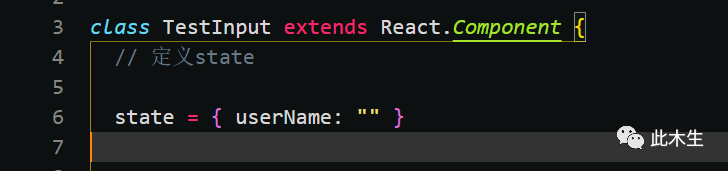
1、首先在组件中定义state对象,保存想要受控的值

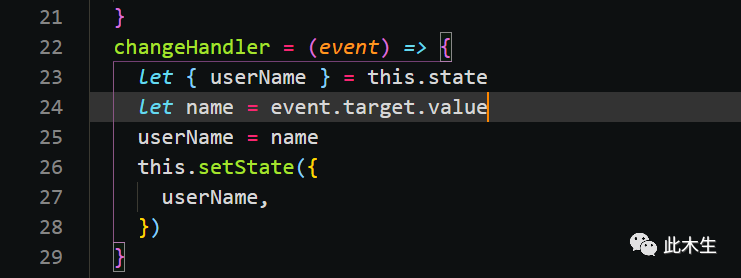
2、通过input 输入用户名,输入时触发change事件。

3、在change 中获取输入的值,通过setSate方法更新state状态

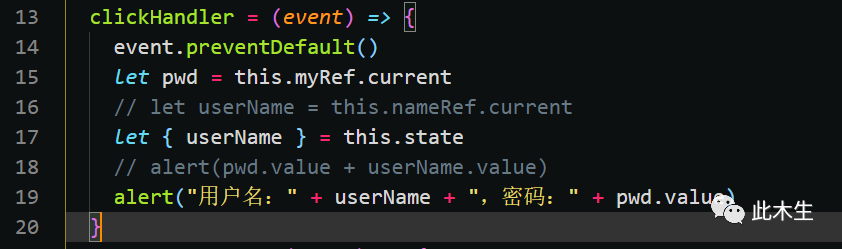
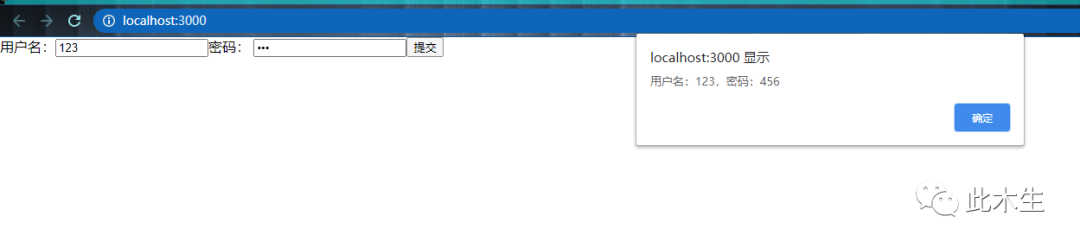
4、点击提交弹出提交内容


二、三大属性之 ”props“
构造器传递参数,渲染时候给组件传递参数,使用展开语法方式传递参数,在render方法中就可以通过this.props拿到参数,同时也可以对props值类型进行限制,传递的参数和必要的参数类型。因此,使用别人的组件时要看控制台的报错信息,传递对的参数,React中的props与Vue中的props用法基本是一样的。
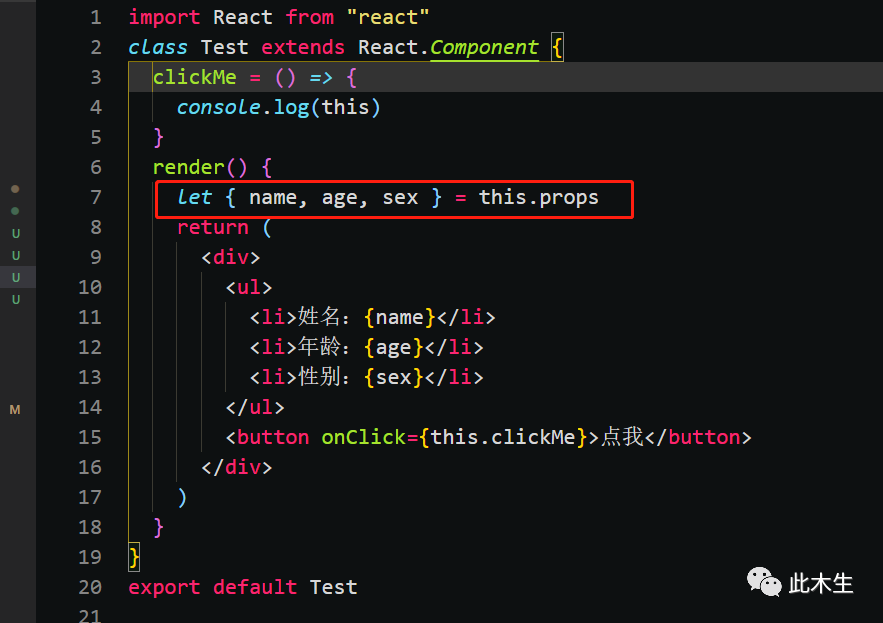
1、定义要传递的参数,通过展开语法(详情参见Firefox的MDN社区,非常好的社区值得学习:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Spread_syntax)

2、在组件中rander获取参数

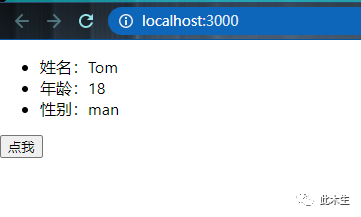
页面显示:

3、props 参数限定
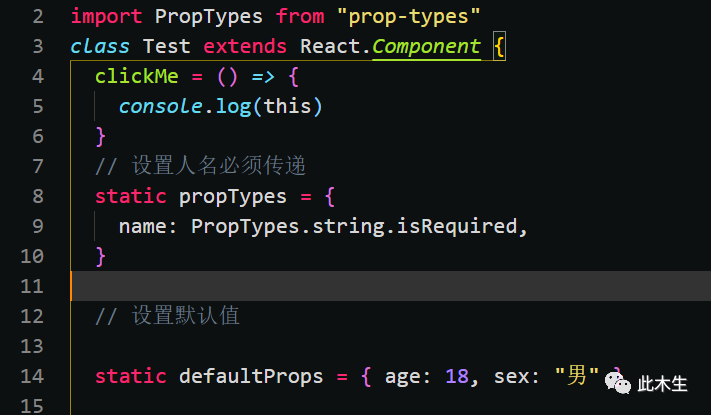
3.1 必须要引入 prop-types
import PropTypes from 'prop-types';
3.2 设置 名字为必须传递的参数,必须为非空字符串,年龄和性别为默认参数值

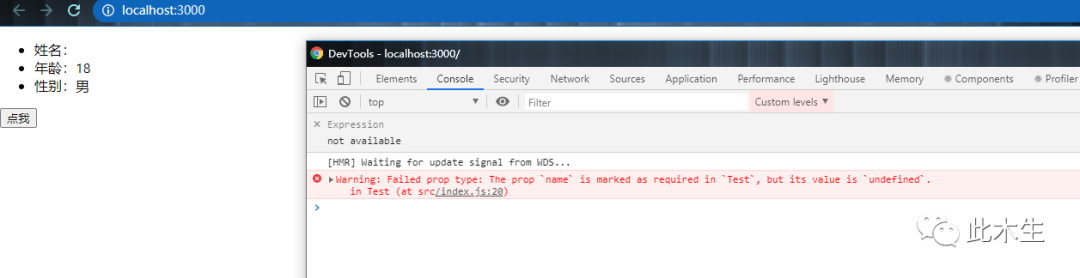
假设参数不满足条件,值传递一个年龄

控制台报错,显示默认性别

三、三大属性之 ”refs”
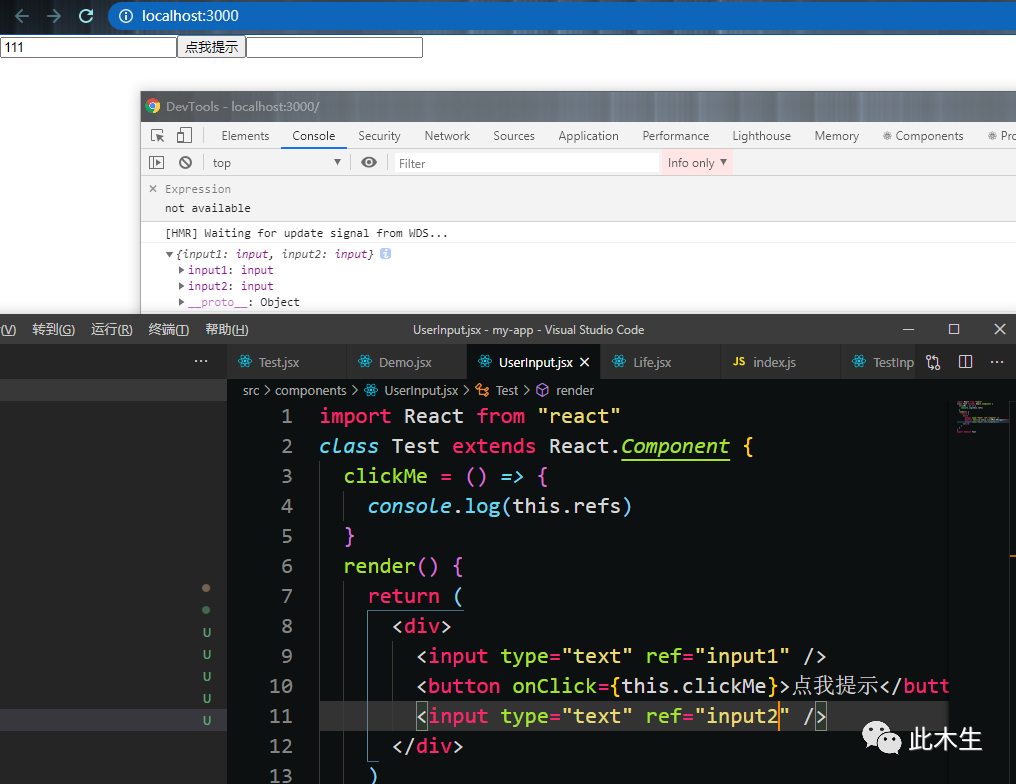
refs 经历过三次改版,第一版为字符串,例如,设置input的 ref属性,React会收集所有的 ref 为 refs,通过this.refs 获取每一个 input DOM节点

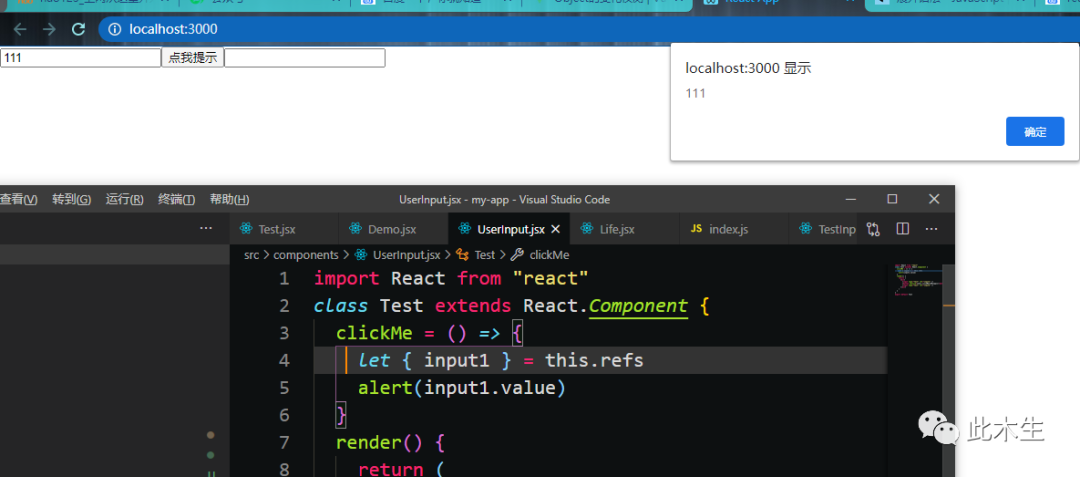
通过DOM节点 获取对应input1的value值

此时ref 基本与原生的id 相同。
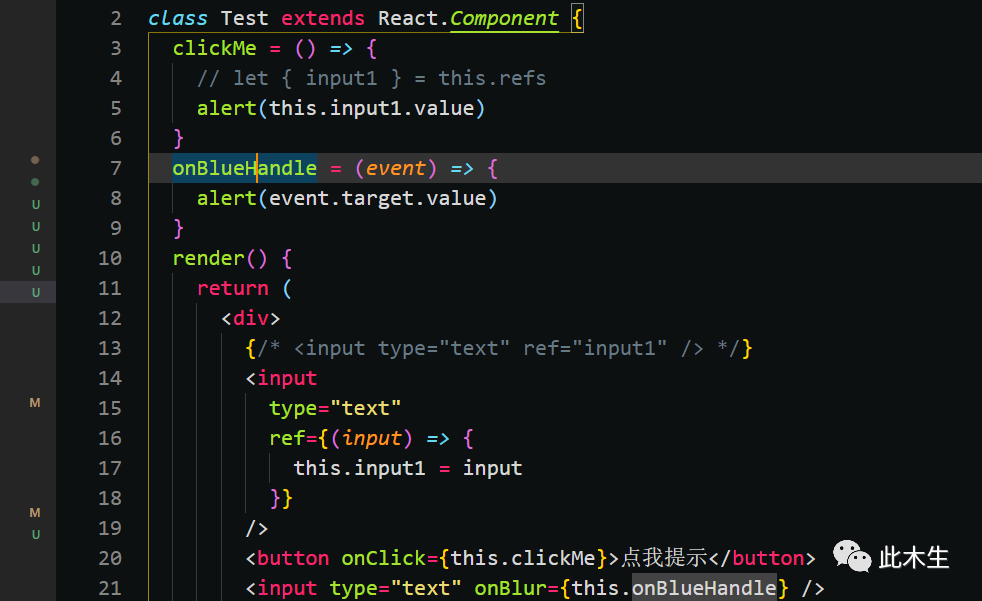
版本二为回调函数:ref 回调函数将输入值的当前DOM节点 赋值给实例的input

此时取值:this.input1.value 通过回调函数不需要在refs里面获取此DOM节点。这种写法实在有点反人类,估计自己也觉得没脸见人,so,React又推出另一种写法。
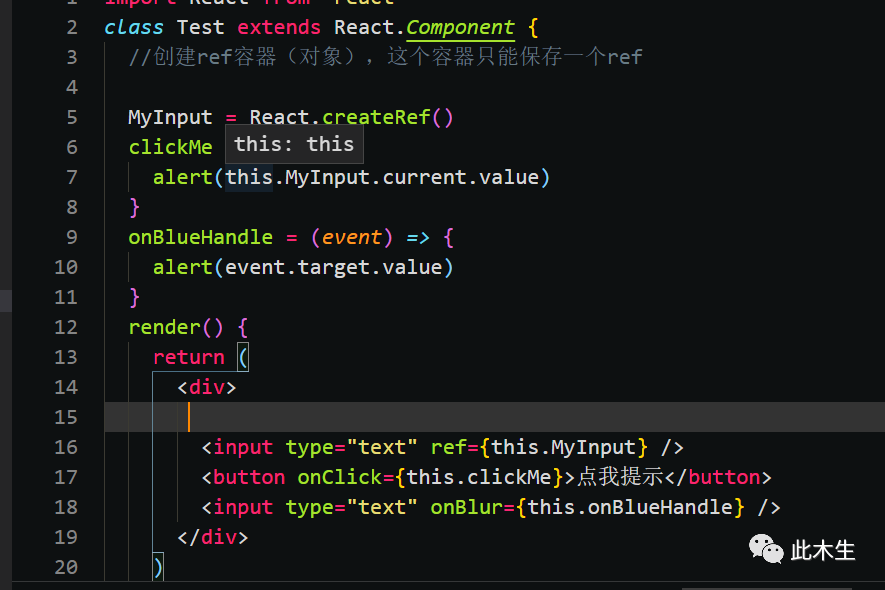
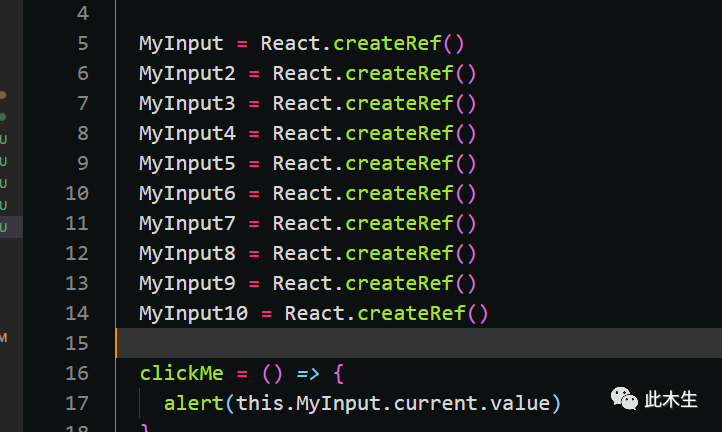
版本三为创建唯一独立的refs容器。创建ref容器(对象),这个容器只能保存一个ref。

底层会自动增加一个 名字为current的key,获取值的时候就不得不写.current。当然这种写法也是有问题的,如果有10个input,就要创建10个容器,这种操作估计没几个人不会疯掉吧。

因此,尽管是官方推荐,在实际项目开发中,仍使用第一版比较多。方便快捷好理解为啥不用呢。
以上为组件的三大属性一些用法,也是React核心。对于前端开发来说,就是三件事:事件、传值、变视图。三大属性就是干这个的,解决前端所有需求,自然也是React基础的核心内容。




















 1882
1882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








