
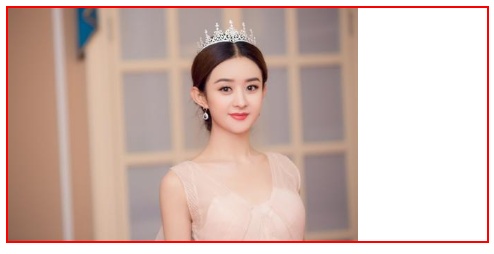
千锋HTML5学院:margin自述很多初学小伙伴在写页面的时候碰到过一个问题,当我们用一个div直接包裹img,img的下方会出现3px间距,如图

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
.box {
border: 2px solid red;
}
</style>
</head>
<body>
<div class="box">
<img src="img/4.png">
</div>
</body>
</html>
那原因是什么呢?
img是一种类似text的标签元素,在结束的时候,会在末尾加上一个空白符(匿名文本),导致下方会多出来 3px 间距,其实我们在img右侧添加一个span包裹住文本,现象会更明显
有五个办法可以解决以上问题

第一种方法:
给div设置和img一样的高度; 缺点:该方法不够灵活,一旦img尺寸改变,我们要重新设置div的高度
第二种方法:
给img设置vertical-align为除baseline以外的值,常用
第三种方法:
给img添加display:block;
这个方法是我们比较常用,但需要注意,img一旦设置为块,text-align:center;就不再生效,图片的水平居中应使用margin:auto;
第四种方法:
给img设置浮动
设置浮动会让img脱离文档流 缺点:父元素高度不会被img自动撑开
第五种方法:
给div设置
font-size:0;
缺点:该方法会使div中的文字消失

根据实际情况选择合适的方法;让我的女神更完美!























 1751
1751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








