
今天学习了box-sizing的相关知识,解决我心中一直的困扰,理解了这个属性是干什么的,有什么作用,下面我给大家分享一下我学习的一些心得,以及遇到的一些坑。
在CSS中,box-sizing属性定义了用户代理(浏览器)应该如何计算一个元素的总宽度和总高度。
通常情况下,在默认的CSS盒模型定义里,一个元素的宽(width)高(height)只会应用到当前元素的内容区里。如果这个元素有padding(内边距)或border(边框),那么这个盒子在显示的时候,宽高会加上内边距和边框的值。这就意味着我们在布局的时候,需要时刻主要到这个盒子的内边距和边框,尤其是在使用响应式布局的时候,这点非常烦人。因此,w3c给出了一个新属性,box-sizing,它可以被用来调整这些烦人的特点。
box-sizing有两个值:
- content-box:默认值,元素的宽高只用到内容区,在该元素的宽高之外绘制内边距和边框。
尺寸计算公式:
width = 内容区的宽度
height = 内容区的高度宽度和高度的结果值都不包含内边距(padding)和边框(border) - border-box: 元素的内边距和元素宽高都是包含在宽高内的。
尺寸计算公式:
width = 内容区的宽度 + padding + border
height = 内容区的高度 + padding +border
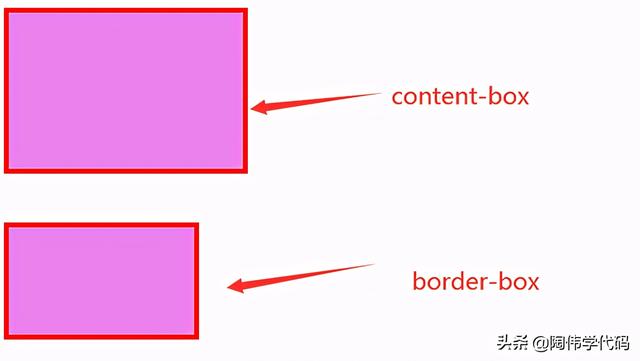
以下是根据box-sizing不同的值渲染出来的元素尺寸:
box-sizing:不同值渲染的元素- 效果图:


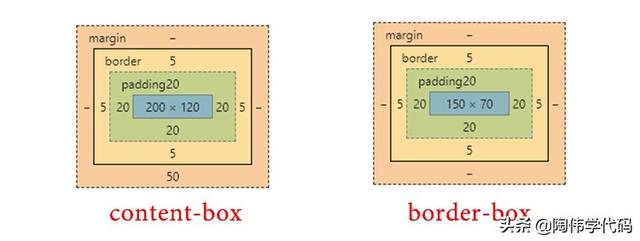
从上图可以看出,content-box和border-box的总宽高的值是不一样的。当属性值为content-box时的总宽高:
- width:200 + 20x2 + 5x2 = 250px
- height: 120 + 20x2 + 5x2 = 170px
当属性值为border-box时的总宽高:
- width:150 + 20x2 + 5x2 = 200px
- height: 70 + 20x2 + 5x2 = 120px
这里有一点值得注意的是,我在写这个demo的时候为了方便区分两个盒模型,我在第一个box上加了一个margin-bottom,但是我发现这个margin-bottom貌似并不影响这个宽高的结果,不论box-sizing的值是哪个。后来我在MDN上得到了结果,确定了我的猜想是正确的。
最后需要注意的是,这个属性是CSS3的属性,并且这个属性是可以从父元素继承的。以后推荐大家使用box-sizing:border-box,可以写成:
* { box-sizing: border-box; }这样处理元素大小就方便的多了。
以上就是我学习这个属性的心得,欢迎各路大神指正,有兴趣的小伙伴欢迎大家一起交流。





















 1270
1270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








