相信,才发布的photoshop 2020大家都想去试一试,大家很感兴趣的是它的智能化的一面,笔者就它的“图框工具”尝试一下。
从网上介绍看到:“photoshop 2020的“图框工具”可轻松实现蒙版功能,只需将图像置入图框中,即可轻松地遮住图像。使用“图框工具”可快速创建矩形或椭圆形占位符图框。另外,还可以将任意形状或文本转化为图框,并使用图像填充图框。”下面,本文就任意形状或文本转化为图框并加以填充小试牛刀。
需要填充的两张图片材料

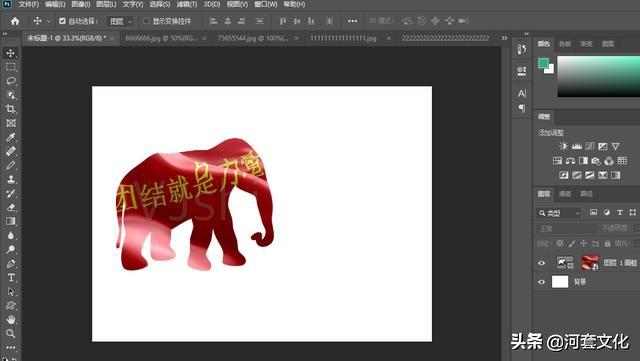
最终结果图

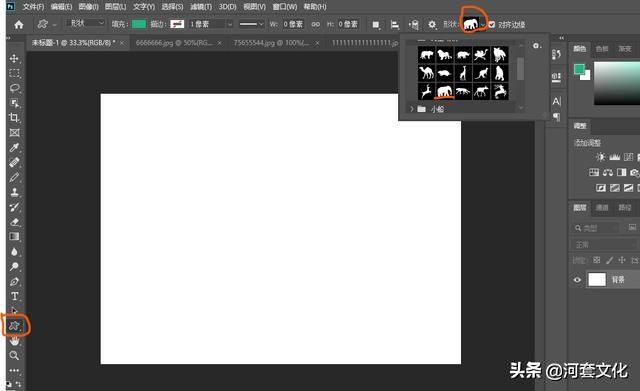
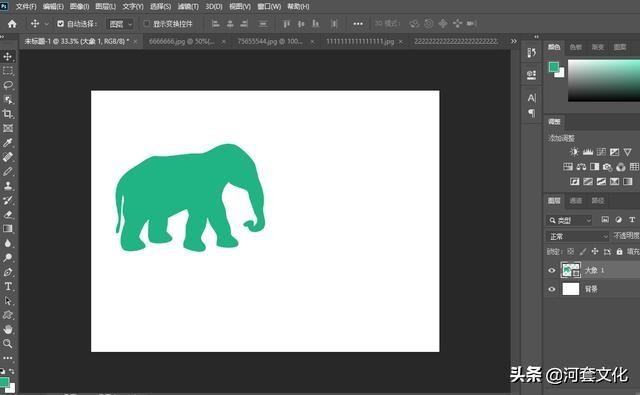
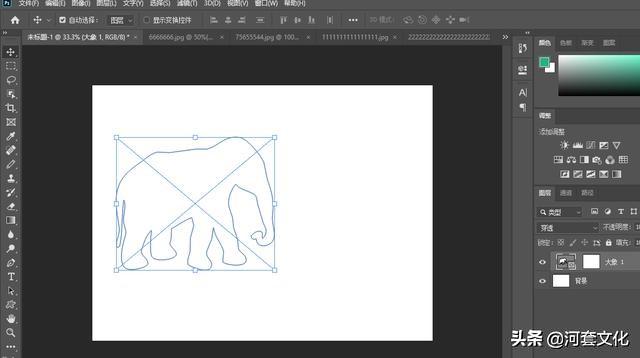
开始工作:打开photoshop 2020,“文件”……“新建”,我这里选的文档类型是默认photoshop大小,背景白色。选择左下角自定义形状工具,在上面工具栏点选野生动物类的大象。然后在工作面板上拖出一个大象的形状,出现一个大象图层


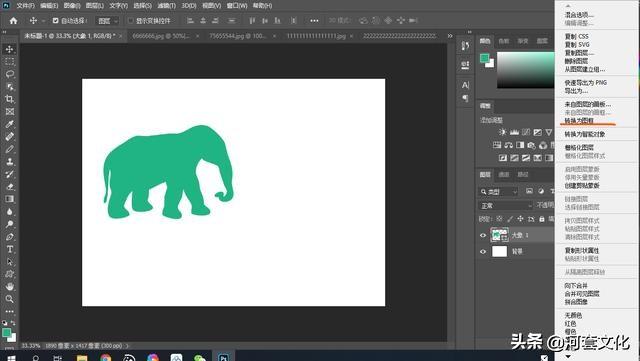
在右下面图层面板,大象图层右击,在出现的菜单中,选择“转换为图框”


打开“团结就是力量”旗帜的那个图,选择,复制,转到刚才新建的photoshop文档,粘贴,然后,Ctrl+T,调整一下旗帜图片的大小和位置,如下图

点击左面工具箱的横排文字工具,在新建文档工作面板,写一“人”字,我这里大小是172点,千万不要加粗。保持选择右下角文字图层,右键转换为图框,就把文字转换为图框。,然后打开“开门红”那幅图,选择,复制,粘贴到新建文档中,调整大小位置,在文字图框中插入开门红图像。

OK






















 295
295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








