
黑马程序员视频库
播妞QQ号:3077485083
传智播客旗下互联网资讯、学习资源免费分享平台
在前端项目开发中,有很多地方会遇到绘制图表的需求,一般的图表可以通过canvas来绘制,但是遇到复杂一点的图表怎么办呢?

不要慌,今天就给大家推荐一个前端大佬们用的非常火的图表插件——ECharts。
ECharts特性简介
ECharts是一个使用 JavaScript 实现的开源可视化库 ,啥叫开源呢,通俗点说,就是免费!不要钱!小伙伴们可以大胆放心的使用。可视化工具呢,就是将一系列的数据,转化成非常直观的图表,来供大家查看。 ECharts可谓是制作图表的良心之选,并且可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)。 所以,基本完全不用担心兼容性的问题,底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
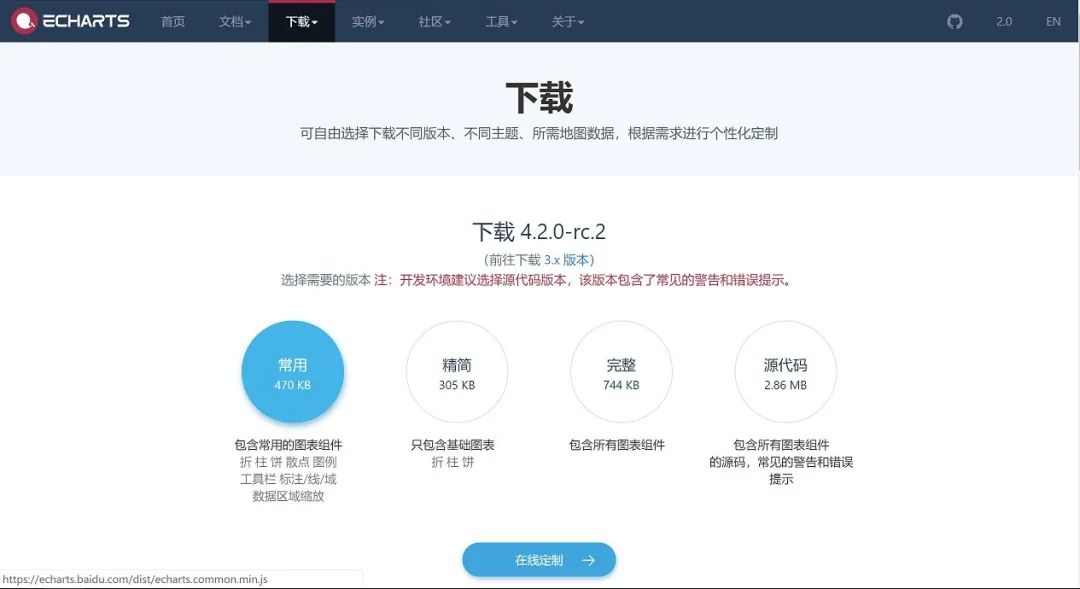
ECharts的下载
在使用ECharts之前,我们需要先去官网下载最新版本的ECharts的依赖包。在这,我推荐大家下载源代码,因为你源代码里面包含了所有图表组件以及常见的警告和错误。 如果你觉得源代码文件太大,而且项目中用到的图表功能很简单的话呢,那就使用精简版的好啦。
ECharts在普通项目中的使用
下面重点来啦! 大家准备好编译器哈~ 准备和小编一起完成图表代码的实现。 首先,给大家讲一下ECharts图表在普通项目中的使用,后面还会讲到如何在vue项目里面使用,其他的开源框架里面如何使用我就不一一讲解了哈。
首先,给大家讲一下ECharts图表在普通项目中的使用,后面还会讲到如何在vue项目里面使用,其他的开源框架里面如何使用我就不一一讲解了哈。
第一步
老规矩,首先将下载好的ECharts.js放在项目的js文件夹下面,之后,在需要用到的页面,引入第二步
准备好一个dom元素,当然,需要给该dom元素一个id,方便我们去找到它,而且,还要给这个元素一个宽高,作为表格的视口,至于宽高给多少呢。各位大佬们高兴就好。第三步
开始写js代码啦,js代码有三个步骤:FIRST
初始化ECharts实例:var myChart = ECharts.init(document.getElementById('main'));SECOND
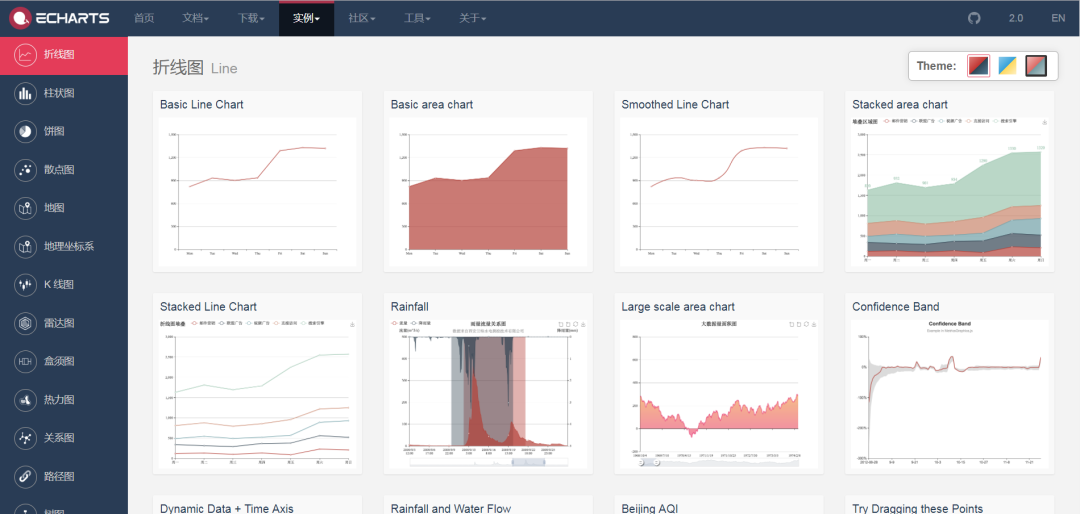
指定图表的配置项和数据:var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] };myChart.setOption(option); 当然,不只是只有柱状图,还有各种其他的图表,怎么使用呢,首先点击实例,我们就来到了这个页面。
当然,不只是只有柱状图,还有各种其他的图表,怎么使用呢,首先点击实例,我们就来到了这个页面。
 看上哪个图表了吗?不要犹豫啦,点击进去,我们就来到了如下页面。
看上哪个图表了吗?不要犹豫啦,点击进去,我们就来到了如下页面。
 然后复制左边的option代码,替换掉之前的第二步里面的option就可以,第一步和第三步是通用的,不需要修改。
图表里面的数据也是可以自定义的,比如想渲染通过ajax请求过来的数据的话,直接在ajax的回调函数里面直接给option赋值或者修改就可以啦。
那么,关于ECharts图表在普通项目中的使用就讲到这里啦。下面就给大家演示一下,如何在vue-cli 3.0里面的应用。
然后复制左边的option代码,替换掉之前的第二步里面的option就可以,第一步和第三步是通用的,不需要修改。
图表里面的数据也是可以自定义的,比如想渲染通过ajax请求过来的数据的话,直接在ajax的回调函数里面直接给option赋值或者修改就可以啦。
那么,关于ECharts图表在普通项目中的使用就讲到这里啦。下面就给大家演示一下,如何在vue-cli 3.0里面的应用。
ECharts在vue-cli 3.3.0中的使用
ECharts不止是在vue-cli 3.3.0项目中可以使用,在其他版本的vue里面同样可以使用,因为vue-cli已经更新到了3.3.0。所以我们今天用这个版本作为例子来给大家演示。第一步
第一步肯定是要先搭建vue-cli的项目。首先你需要有node的运行环境,这里我就默认大家都有啦。 首先安装vue-cli的全局环境npm install -g @vue/cli,装好之后,尝输入命令vue --version,如果出现了3.3.0字样,就说明安装成功啦。如果报错vue不是内部命令的话呢,就是安装失败了。那就有可能是你没有装node环境,或者node版本过低哦。vue-cli需要 node 8.9 或更高版本 (推荐 8.11.0+)。 这时候你就需要装一个更高版本的node。 vue-cli环境搭建好之后,就开始创建vue的项目,也很简单。新建一个文件夹,然后输入指令vue create hello-world,就可以创建好一个vue的初始化项目。项目初始化之后,安装ECharts依赖包npm install ECharts -S,就可以开始写代码啦。第二步
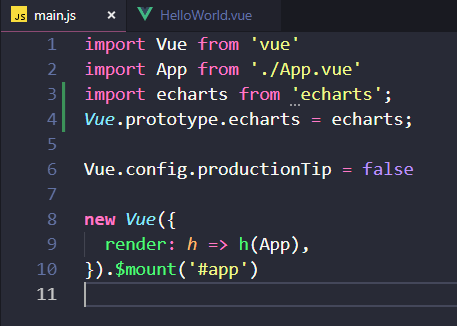
在main.js里面导入ECharts依赖包,再将ECharts实例化函数设为vue的原型函数,便于全局访问,代码如下图:
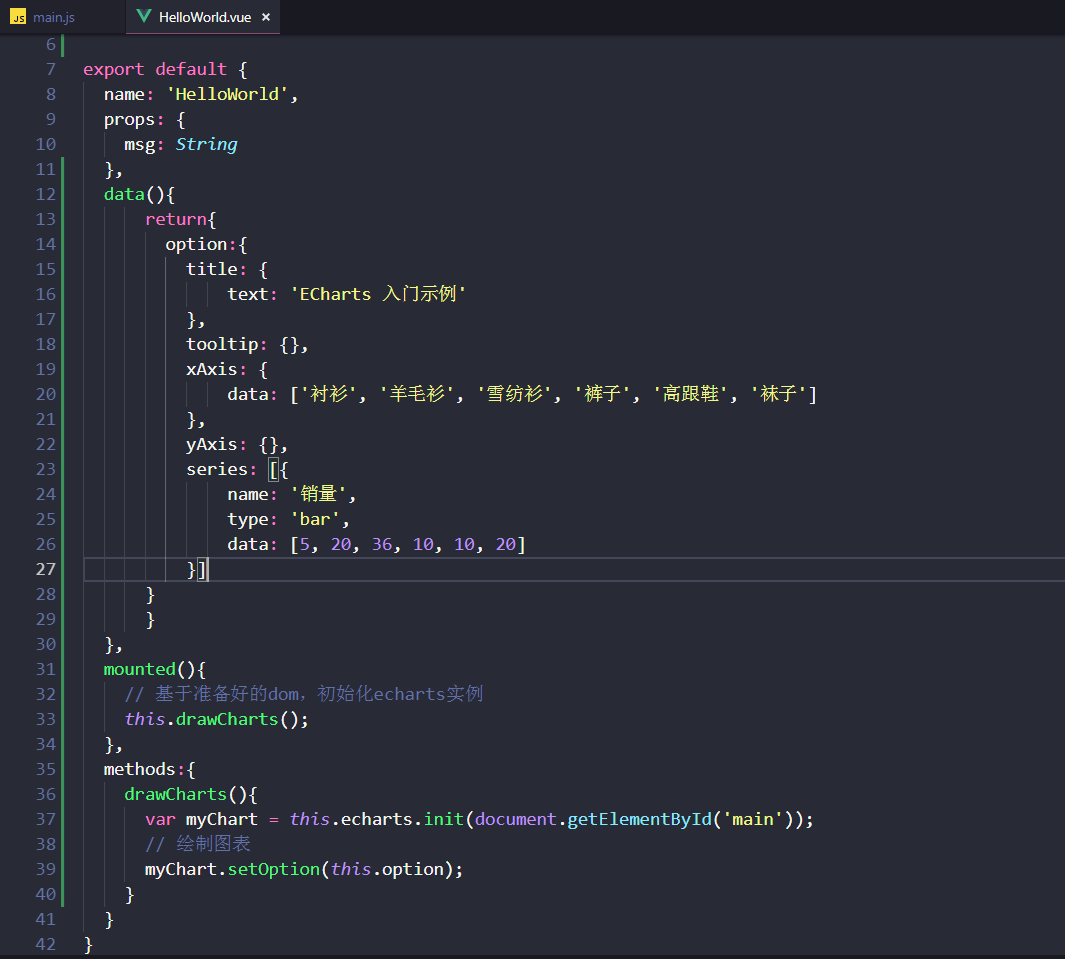
第三步
然后在HelloWorld.vue的template里面添加标签 script里面代码如下:
 这篇文章主要是针对图表插件ECharts写的一个解析,大部分的东西,在ECharts官方文档里面都有,但是官方文档上面有的坑它并没有说出来。
我把在用这个插件时遇到的坑,还有自己对这个插件的一点点理解毫无保留的献给大家,希望大家在要用到ECharts这个插件的时候,能耐心的看完,相信一定会对大家有所帮助的!
这篇文章主要是针对图表插件ECharts写的一个解析,大部分的东西,在ECharts官方文档里面都有,但是官方文档上面有的坑它并没有说出来。
我把在用这个插件时遇到的坑,还有自己对这个插件的一点点理解毫无保留的献给大家,希望大家在要用到ECharts这个插件的时候,能耐心的看完,相信一定会对大家有所帮助的!

前沿资讯/干货资料/免费课程
尽在黑马程序员视频
更多问题扫码咨询
???

END
- 推荐阅读 -
你的GitHub代码已打包运往北极,传给1000年后人类!网友:我的Bug还没修复...
2020-07-30

200行代码,10大知识点,3天做游戏!让你“爽爽爽”的学习利器!
2020-07-28

扒一扒国内外最火开发语言“上位”史!升职加薪很靠谱!
2020-07-23

跳槽首选,平均薪资2w+!现在入门快人一步
2020-07-21























 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








