前言
数据可视化API(Web),是基于腾讯位置服务JavaScript API GL实现的专业地理空间数据可视化渲染引擎。 通过这套API,可以实现轨迹数据、坐标点数据、热力、迁徙、航线等空间数据的可视化展现。
使用步骤
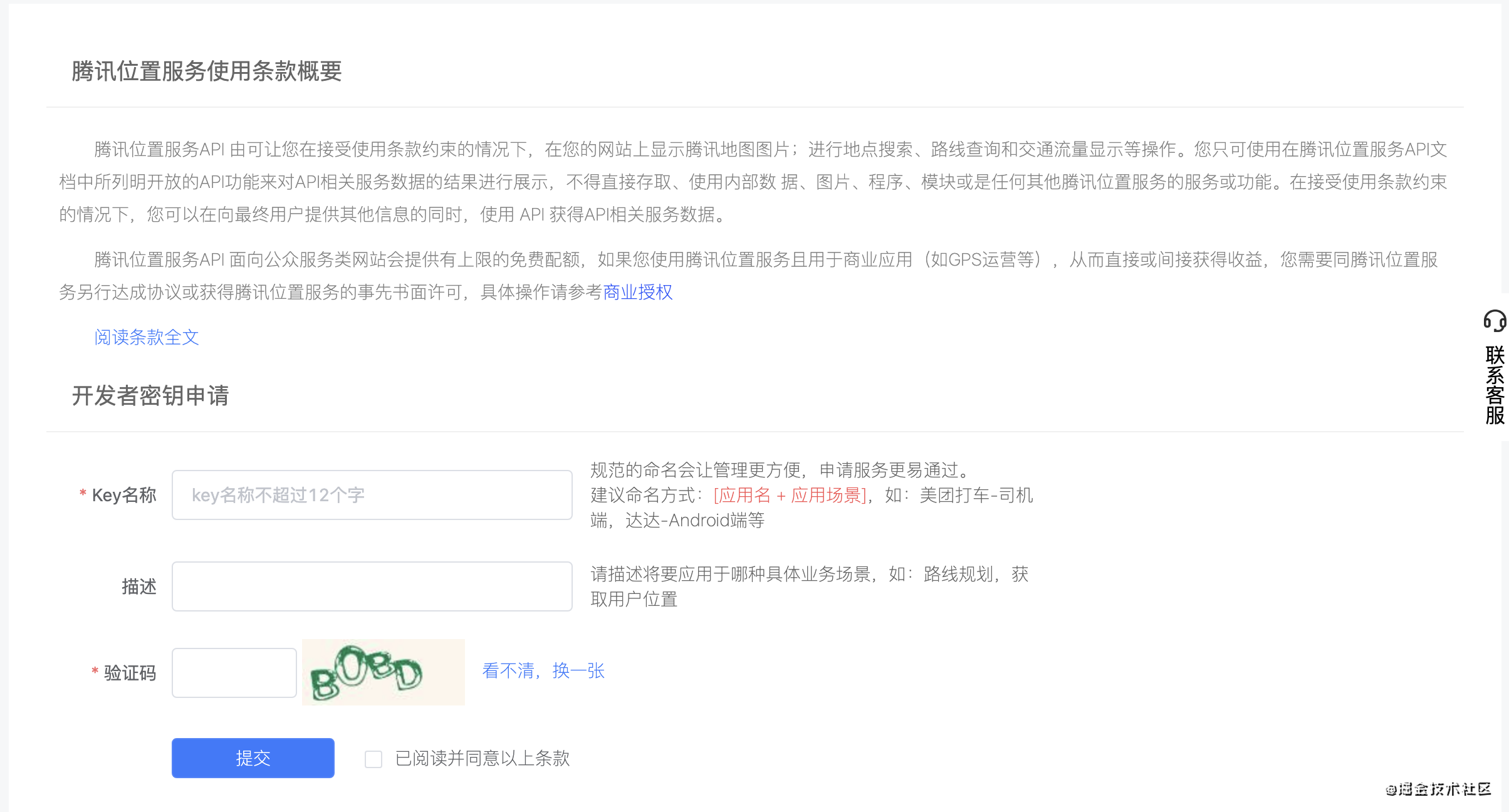
1、注册成为腾讯位置服务开发者,并进入控制台 -> key管理界面创建key;

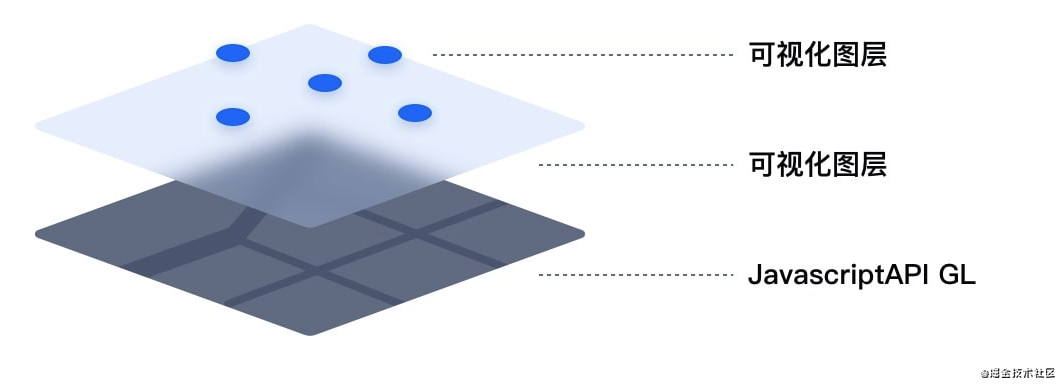
2、数据可视化API(以下简称可视化API),所提供的可视化效果是以图层的方式叠加在JavaScript API GL之上,图层中所显示的数据由实例化的对象统一管理。

3、加载可视化API
可视化API是以 Javascript API GL 的附加库的形式加载的,请确保: 引入时须传入&libraries=visualization参数(查看: Javascript API GL加载参数说明 )
应用场景
热力图以颜色来表现数据强弱大小及分布趋势,可以用在出行、旅游、警务安全、城市规划和研究等多方面。
代码
大家可通过参考手册先了解下参数详情。
3D经典热力html,
body {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








