FontAwesome是前端开发常用了一种图标字体。
在React中使用可以使用对应的库,但是感觉不怎么好用。
另一种方式就是通过import 'font-awesome.min.css',然后

i class="fa fa-times" >这种使用方式缺点是每次需要引入 font-awesome.min.css,但是如果忘记引入,而且前置页面引入了,有时候也能正常显示,但是如果前置页面没有引入,显示就不正常了。所以即使出现问题了,也不容易发现。
所以如果要封装这个组件,css需要在组件内部引入。(如果使用了webpack的css模块化,这个css文件需要排除)
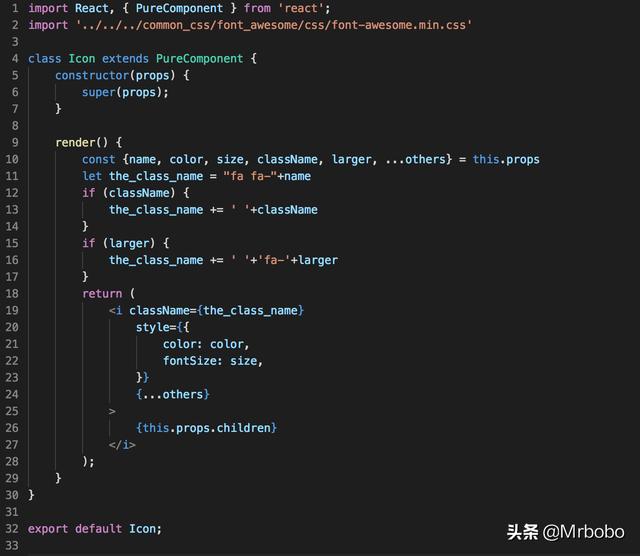
于是:(预留props:name、color、size、larger、className和其他)

import React, { PureComponent } from 'react';import '../../../common_css/font_awesome/css/font-awesome.min.css' class Icon extends PureComponent { constructor(props) { super(props); } render() { const {name, color, size, className, larger, ...others} = this.props let the_class_name = "fa fa-"+name if (className) { the_class_name += ' '+className } if (larger) { the_class_name += ' '+'fa-'+larger } return ( {this.props.children} ); }} export default Icon;




















 1536
1536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








