
点击观看视频 ↓↓↓

课程文字版
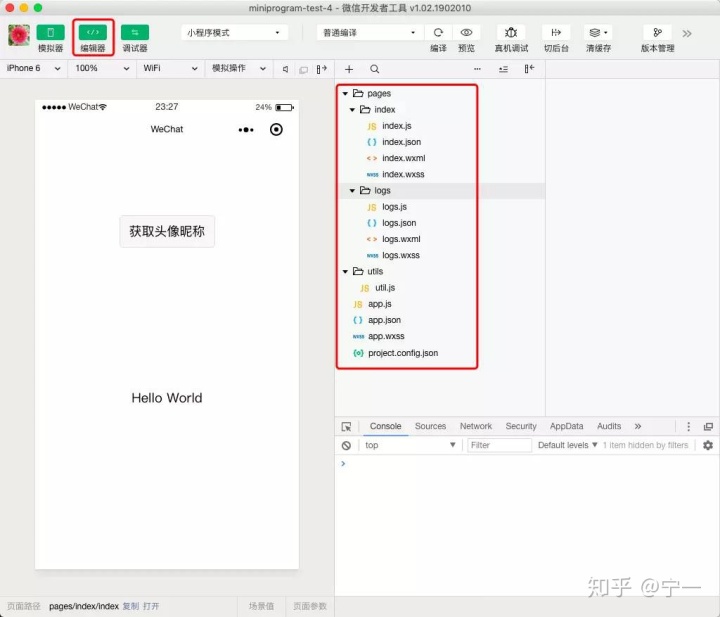
1、打开小程序目录
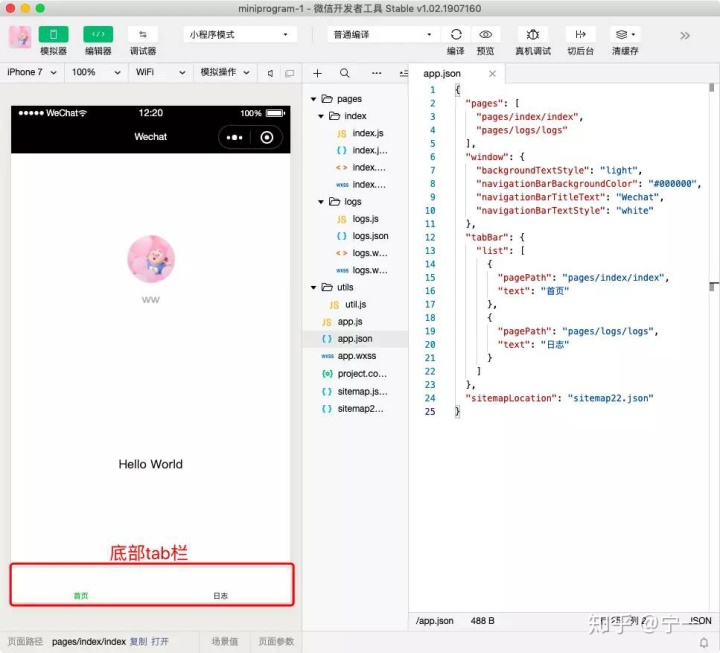
打开微信开发者工具,我们上一节新建的项目,我圈出来的这个地方就是小程序的目录结构(如果没有显示,可以点击左上方的编辑器来显示)

2、原生小程序框架介绍
给大家画了一张图,重要的都在这了~

3、app.json页面配置文件介绍
参考文档,建议大家收藏一下这个小程序文档,后面我们会经常用到~ https:// developers.weixin.qq.com /miniprogram/dev/reference/configuration/app.html
咱们在微信开发者工具中点击app.json文件,先看一下文件中的代码
{
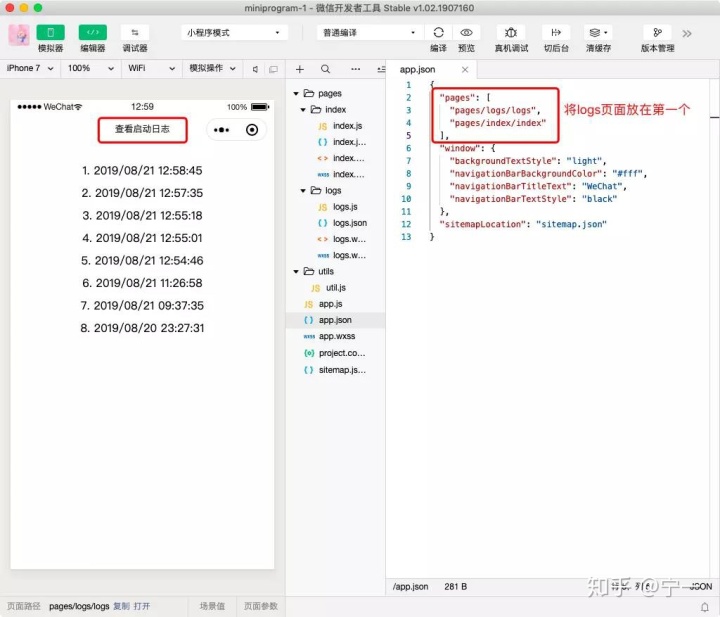
(1)pages页面路径列表
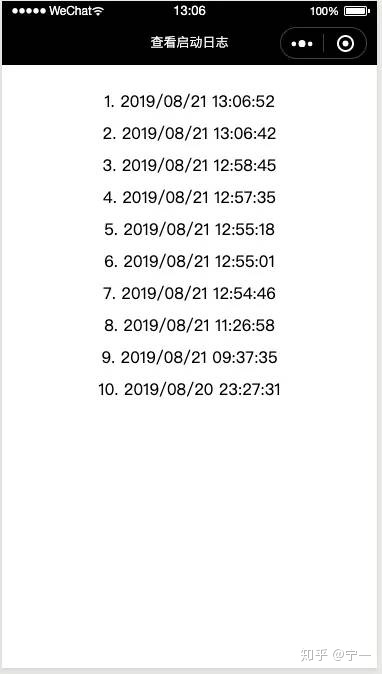
pages数组中第一个元素是进入小程序的默认显示页面,在这里,默认显示页面是pages/index/index。如果我们将pages/logs/logs放在第一个,在微信开发者工具中直接编辑,像下面代码这样,保存代码后(按ctrl+s或者command+s),小程序的默认显示页面就变成了pages/logs/logs
"pages": [
"pages/logs/logs",
"pages/index/index"
]
(2)window全局的默认窗口表现
window里面包含的几项分别代表的是:
- backgroundTextStyle,下拉 loading 的样式
- navigationBarBackgroundColor,导航栏背景颜色
- navigationBarTitleText,导航栏标题文字内容
- navigationBarTextStyle,导航栏标题颜色
我们来修改一下导航栏背景颜色和导航栏标题颜色,修改后的代码如下:
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "white"
保存代码后,模拟器里面的导航栏就变成了黑底白字。

(3)tabBar底部 tab 栏的表现
在我们创建的项目示例中,没有tabBar,需要自己添加,在代码中添加tabBar
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "Wechat",
"navigationBarTextStyle": "white"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
}
}保存代码后,页面中出现了底部tab栏

其他文件我们先不介绍了,因为后面我们会用mpvue框架,不会直接操作这些文件,我们先了解一下每个文件的功能就可以了~
关注【猫宁一】公众号回复【课件】领取课程PPT和小程序源码微信小程序实战开发课程【提供源码】实际上线项目 mpvue+koa2_哔哩哔哩 (゜-゜)つロ 干杯~-bilibiliwww.bilibili.com
B站可1.5倍加速视频观看课程





















 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








