Web技术高级应用实验课测试(样题)
授课教师:
项目概述:
实现从给定主页(http://localhost:8080 )路由跳转至http://localhost:8080/users,进入用户管理页面,在该页面内,我们可以录入新用户的姓名和邮箱,也可以删除已存入的用户信息。在完成该目的的基础上,可对页面进行适当的装饰美化。
操作流程建议:
Step1: 创建一个包含vue-router依赖的项目。
方式一:创建项目时,勾选安装vue-router。(推荐!)
方式二:参考教程”L06_Router1”,或链接https://router.vuejs.org/zh/installation.html
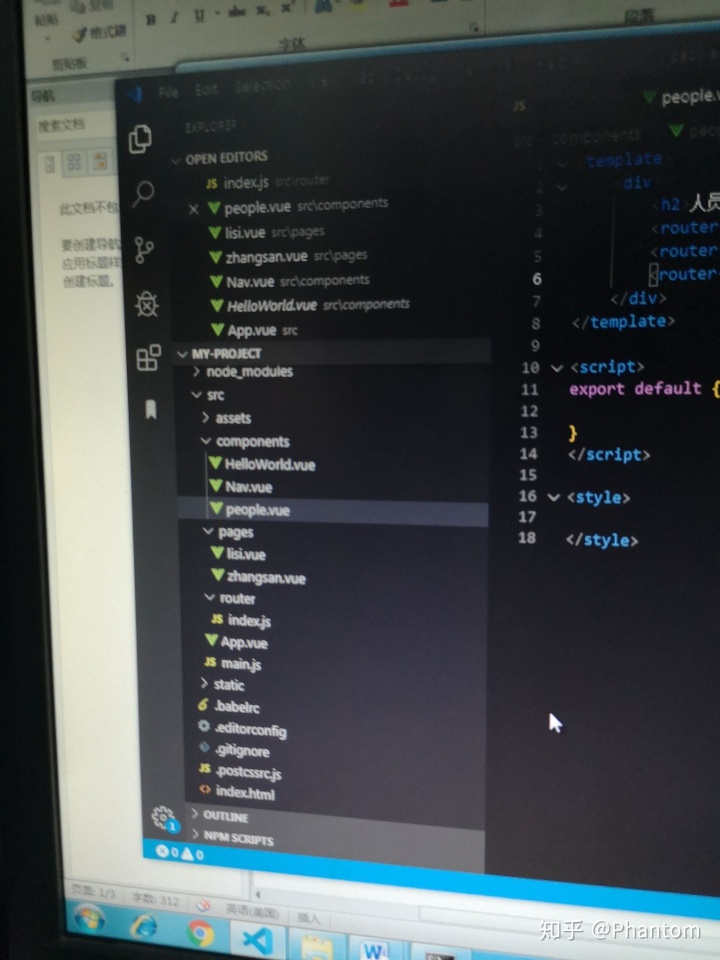
Step2: 将users.vue文件放入 srccomponents 目录下;
Step3: 将users.vue组件与路由地址(path: ’/users’ )进行关联。
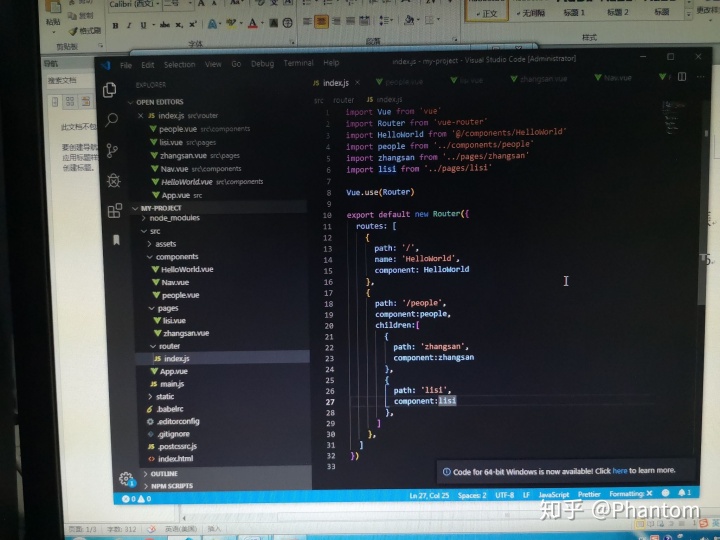
3.1 在router/index.js文件中引入users.vue组件。
import users from '../components/users'
3.2关联方法:在router/index.js文件中的routes对象列表内,添加对象
export default new Router({
routes:[
/*在此处添加对象*/
{
path:'/users',
component:users
},
]
})
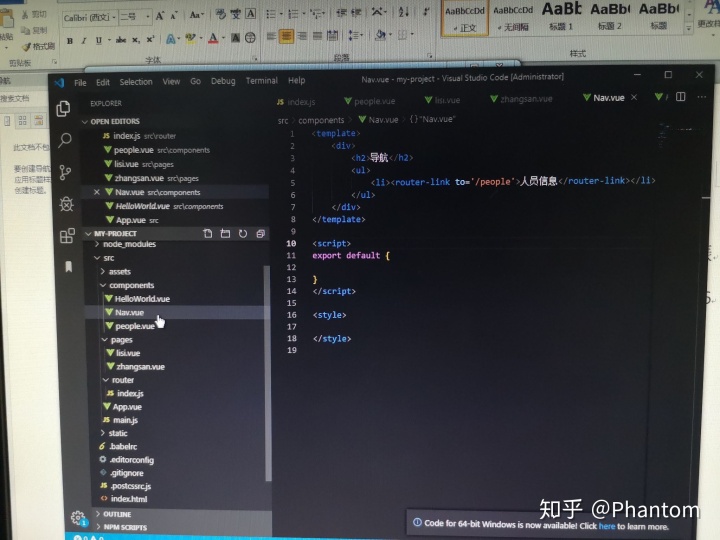
Step4: 在App.vue中显示路由组件
<router-view/>
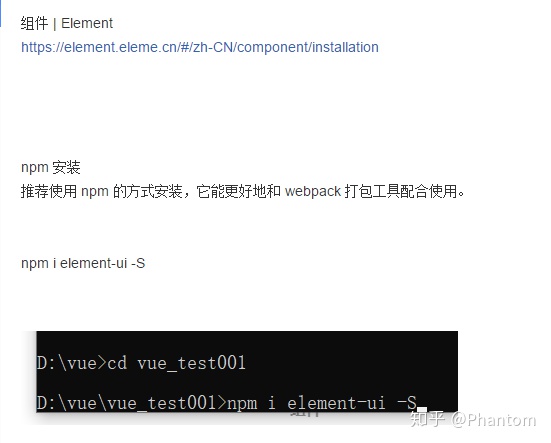
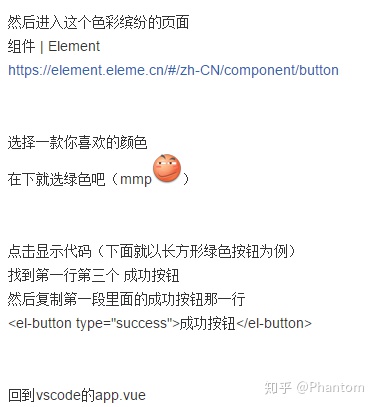
Step5: 在项目中,安装 element-ui组件并利用它对页面进行装饰和美化
5.1 安装element-ui,
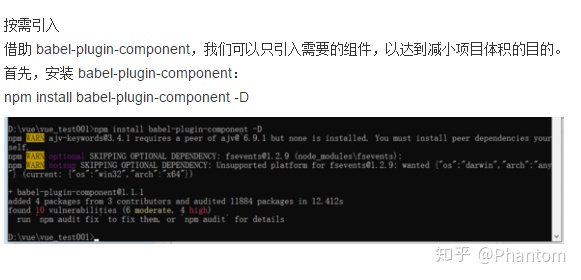
5.2 按需加载,
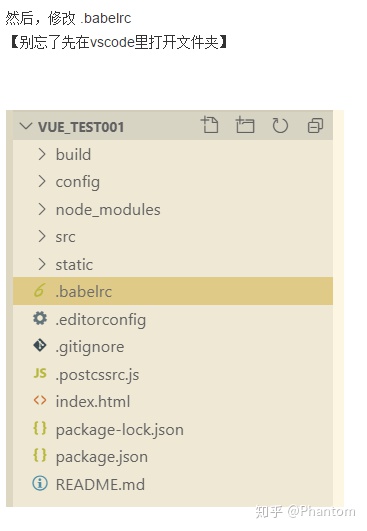
5.3 修改.babelrc,
5.4在main.js中引入需要的组件(如输入框、按钮、复选框等)
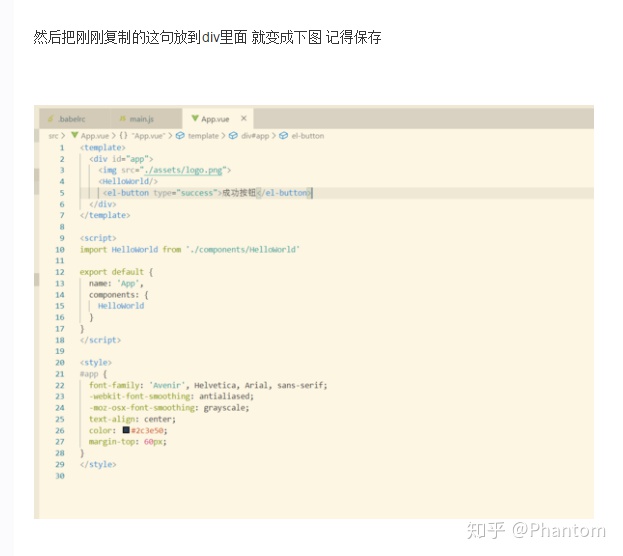
5.5 在项目中使用组件(※ 建议在完成其他全部步骤之后再做)
项目提交:
在浏览器上输入地址:http://localhost:8080/users后,点击键盘中的“PrScn”键后,新在新建的名为“姓名_学号”的word文档中粘贴(Ctrl + V)并保存。
将最终的成果项目文件夹以及刚才新建的word以压缩文件的方式通过邮箱发送给我。
邮件标题:Web_姓名_学号
邮件内容,可无。
将成果和word放在附件中。
提交邮件至:
fengzhen@wmu.edu.cn
分数细则:
共15分;




下面是步骤。

1.新建文件夹my-project
勾选router
2.装element-ui组件
https://tieba.baidu.com/p/6343557420?share=9105&fr=share&see_lz=0&sfc=qqfriend&client_type=2&client_version=10.3.8.19&st=1573912834&unique=D66E51464F6598E7CFBCD5312A1DCA3E









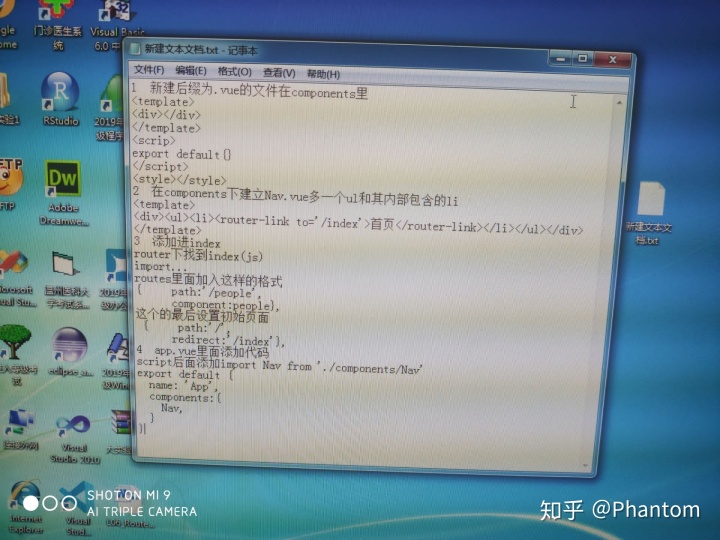
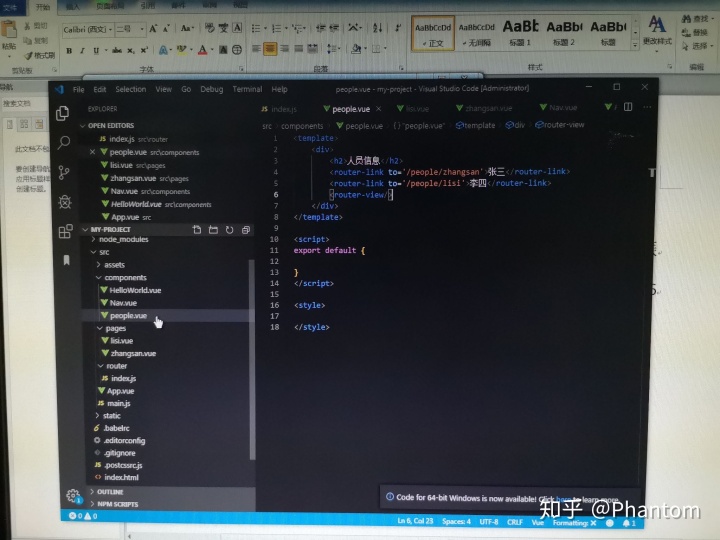
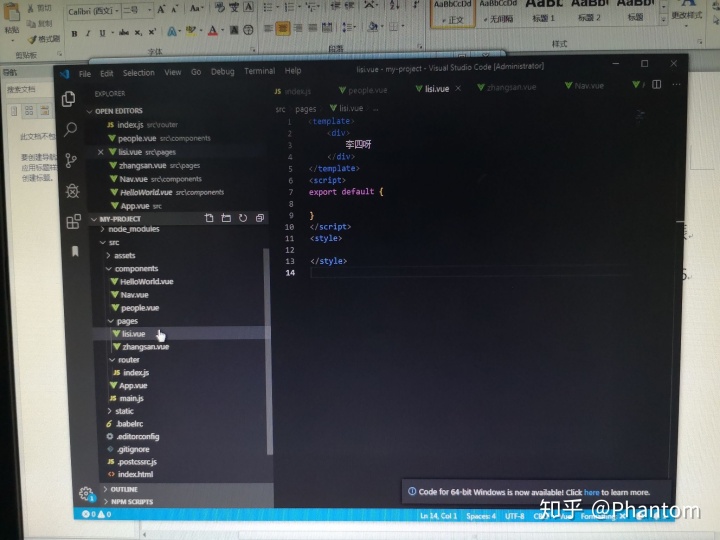
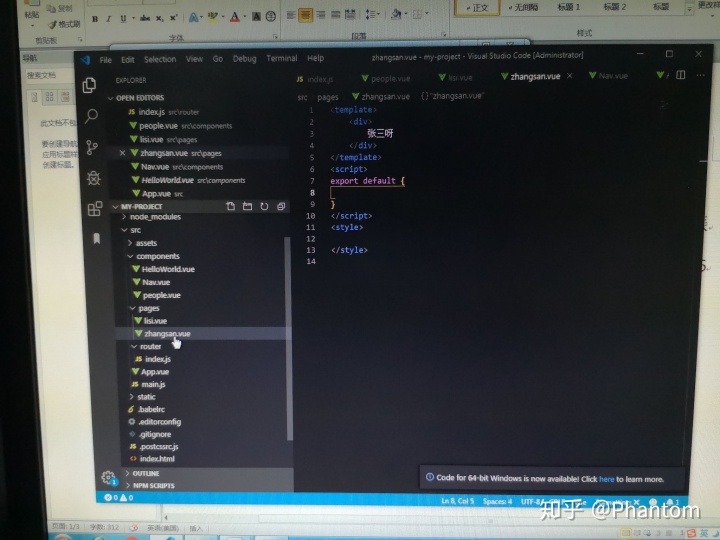
3.进行vue里的操作



























 4241
4241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








